こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、13年目エンジニアです。
この記事ではVisual Studio Codeに拡張機能の1つのopen in browserを解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.89.1 |
open in browserとは
open in browserとは、HTMLファイルなどブラウザで開く必要があるファイルをVisual Studio Codeから直接開くことができる拡張機能です。
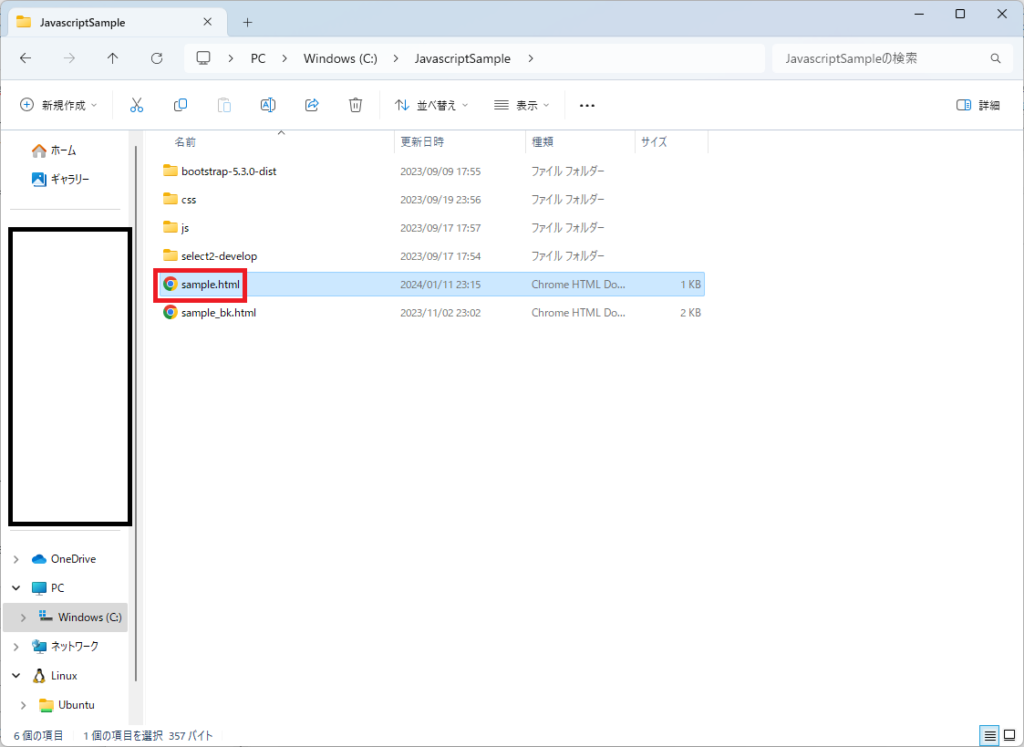
ブラウザでプレビュー表示したい場合、いちいちエクスプローラーを開いて

ファイルを選択して表示する必要がありました。
しかし、open in browserを入れるとVisual Studio Code上から直接選択してひらくことができるようになり、手間が省けます。
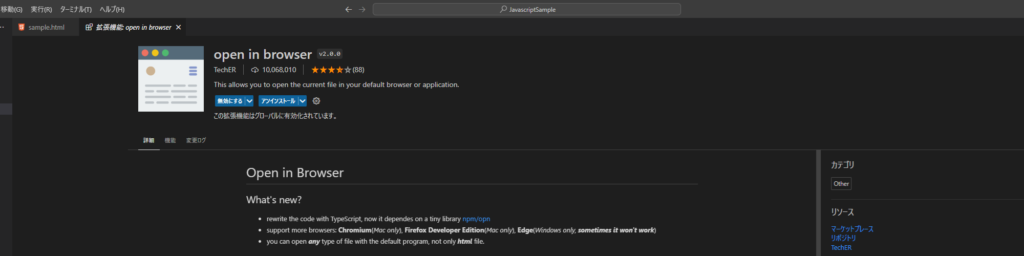
公式ページはこちらをご参考ください。
拡張機能をインストールするやり方は、こちらの記事をご参考ください。
ブラウザのアイコンが目印です。

まとめ:open in browserをインストールしてみよう
以上がVisual Studio Codeの拡張機能の1つのopen in browserの解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント