こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事ではVisual Studio Codeで拡張機能の1つでHTMLとXMLを書くときにおすすめのAuto Close Tagを解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| Visual Studio Codeのバージョン | 1.58.2 |
Auto Close Tagとは
Auto Close Tagとは、自動でHTMLとXMLの終了タグを補完してくれる拡張機能です。
公式サイトは以下をご覧ください。
Auto Close Tagを入れると、下の動画のように開始タグを書き終わると同時に、終了タグが自動補完してくれます。
ついうっかり終了タグを書き忘れたり、ネストが深くなってしまったため、終了タグを書く場所を間違えるという事故がなくなります。
フロントを開発する機会が多い方には、おすすめの拡張機能です。
拡張機能をインストールするやり方は、こちらの記事をご参考ください。
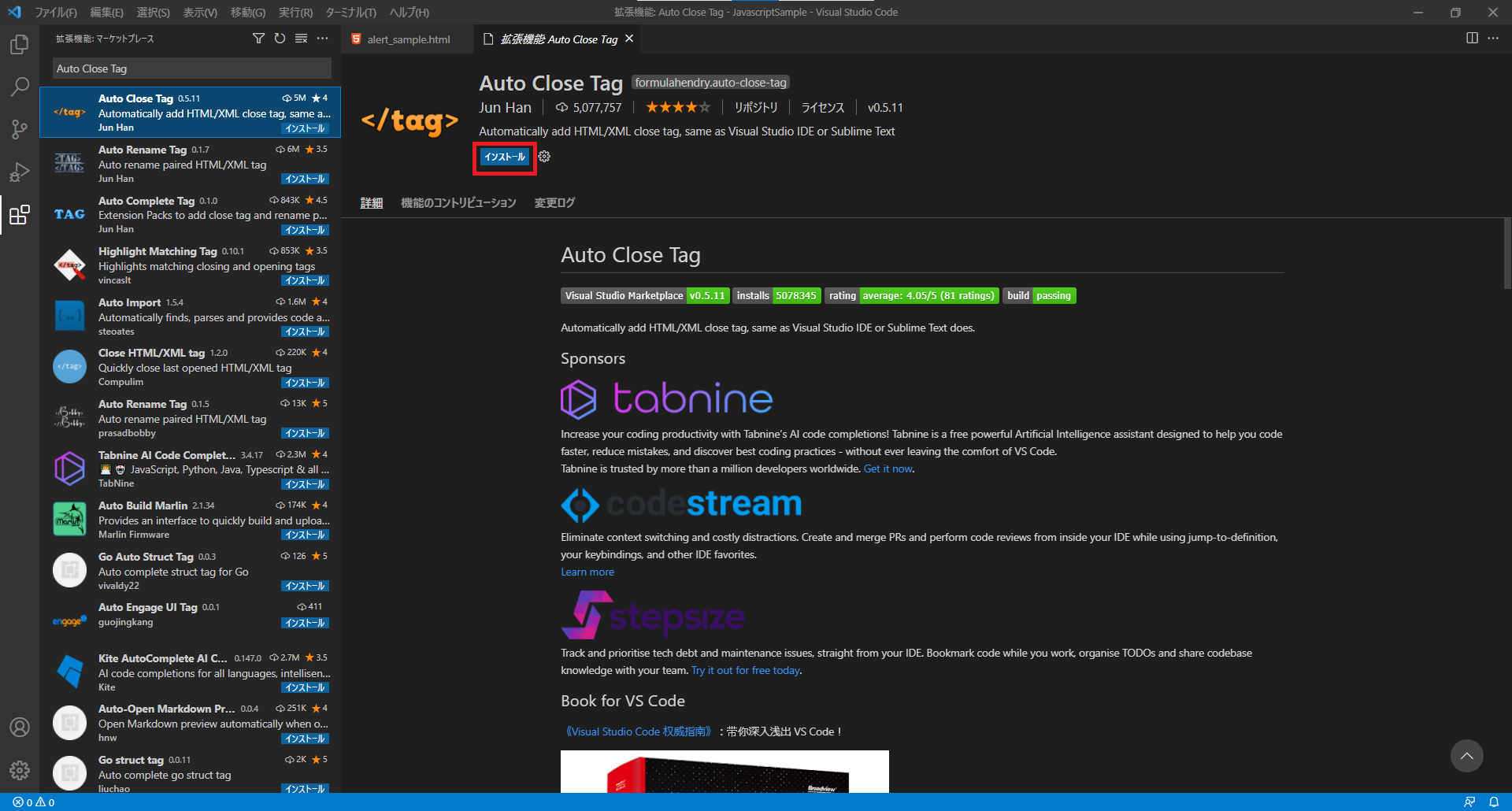
【Auto Close Tag】はオレンジでtagタグが書かれているアイコンが目印です。

まとめ:Auto Close Tagをインストールしてみよう
以上がVisual Studio Codeの拡張機能の1つのAuto Close Tagの解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント