こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事ではVisual Studio Codeに拡張機能の1つのvscode-iconsを解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
vscode-iconsとは
vscode-iconsとは、ファイルがアイコンつきで表示されぱっと見で理解することができる便利な拡張機能です。
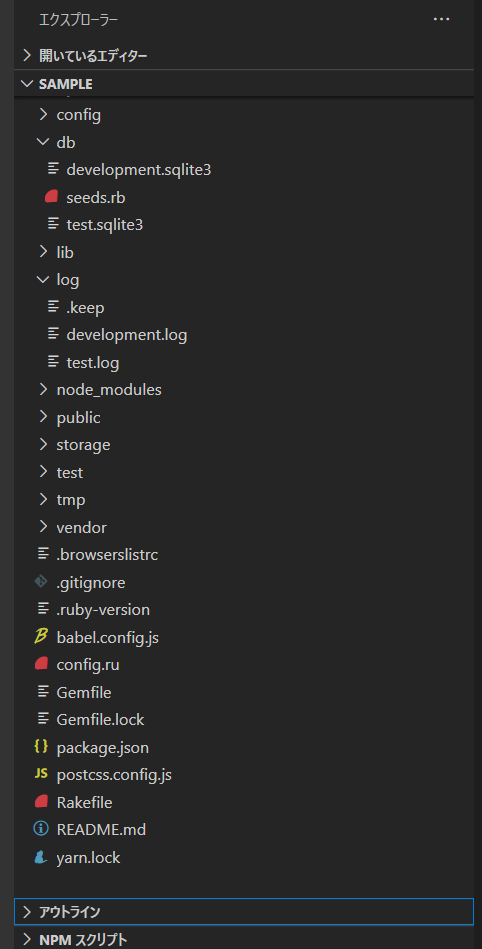
vscode-iconsをインストールしていない状態だと

じっくり見ないと、理解できませんでした。
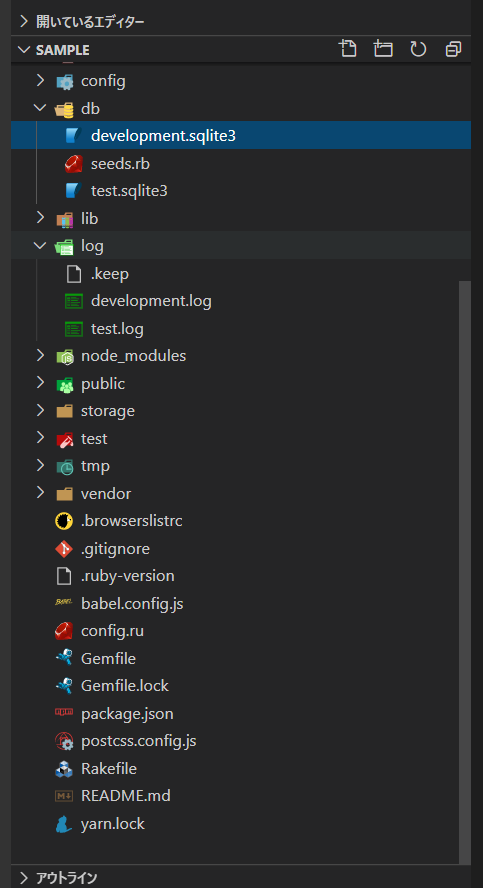
vscode-iconsをインストールして同じものを表示すると

↑のように、何がディレクトリなのか、このファイルは何なのかが一目でわかるようになりました。
vscode-iconsをインストールすると、迷う時間を減らせるので効率的に開発を進めることができるのでおすすめです。
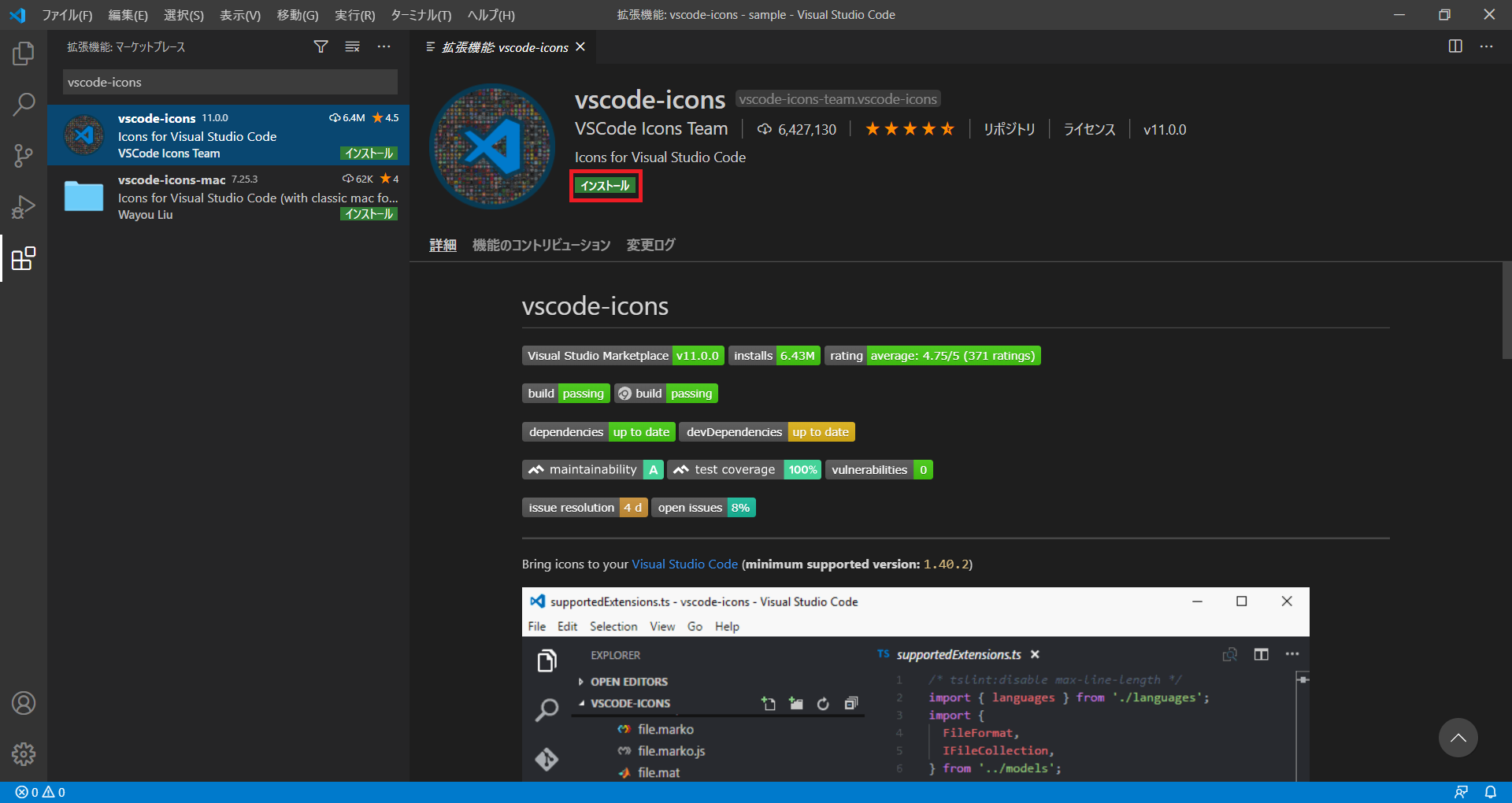
拡張機能をインストールするやり方は、こちらの記事をご参考ください。
Visual Studio Codeのアイコンが目印です。

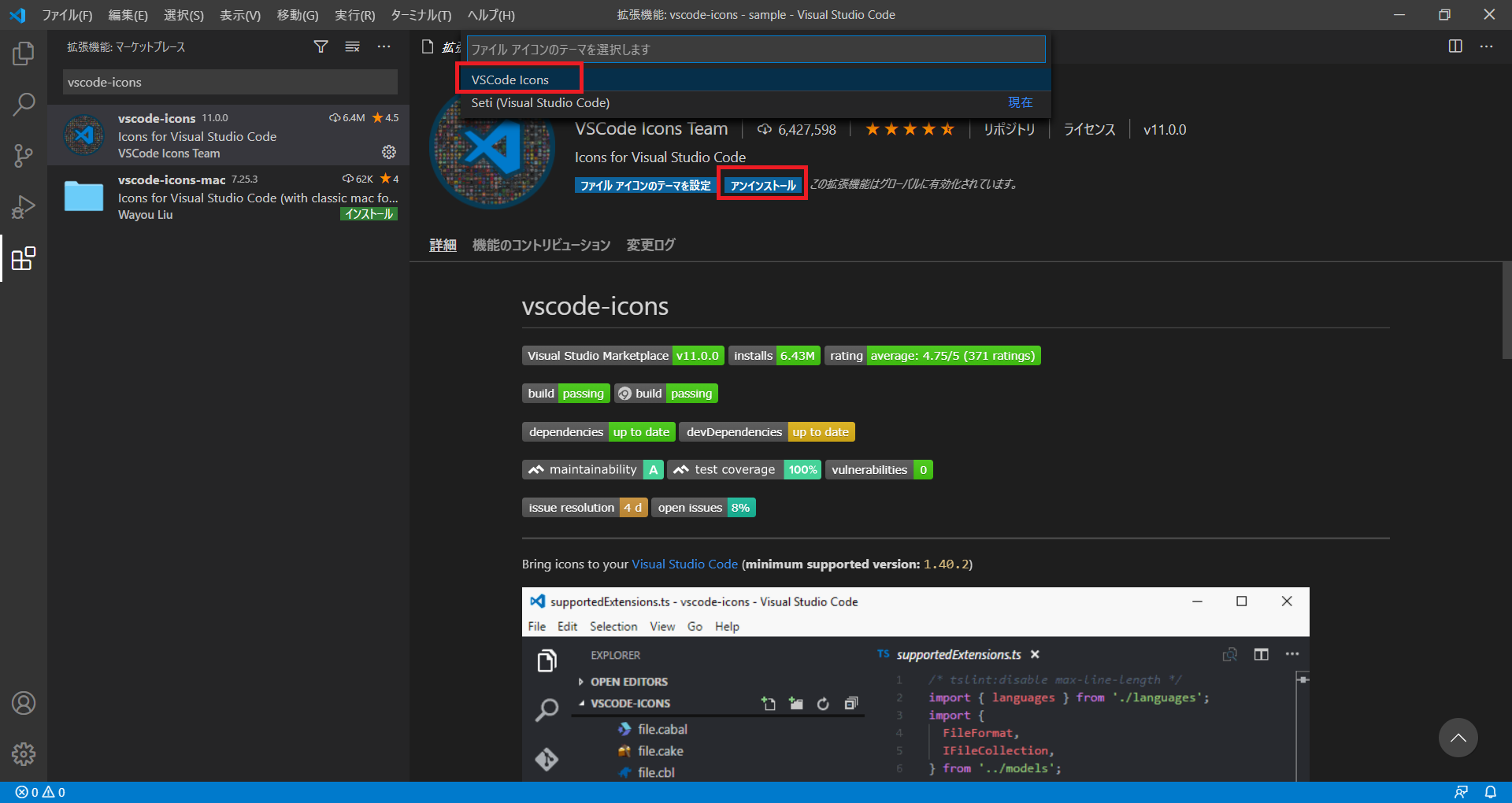
インストールが完了したと同時に
- VSCode Icons
- Seti(Visual Studio)
というドロップダウンリストが画面上部に表示されます。
【VSCode Icons】を選択すれば、設定完了です。

まとめ:vscode-iconsをインストールしてみよう
以上がVisual Studio Codeの拡張機能の1つのvscode-iconsの解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント