こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事ではVisual Studio Codeに拡張機能の1つのOpenAPI (Swagger) Editorを解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.84.0 |
OpenAPI (Swagger) Editorとは
OpenAPI (Swagger) Editorとは、Visual Studio CodeにOpenAPI(旧Swagger)の豊富なサポートを追加する拡張機能です。
公式ページはこちらをご参考ください。
たとえば
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
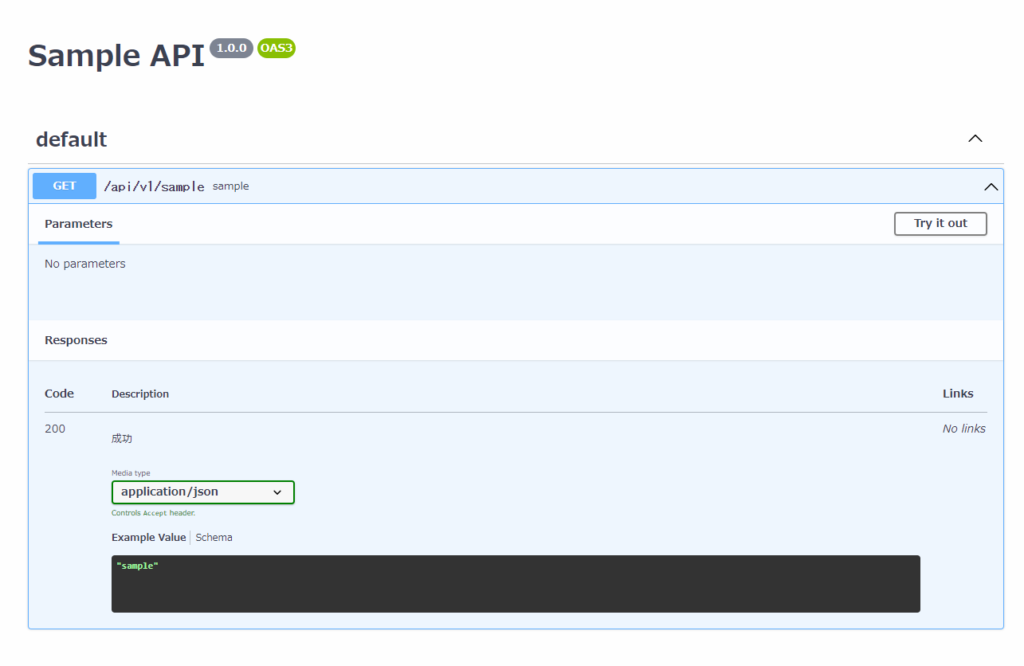
openapi: "3.0.3" info: title: "Sample API" version: "1.0.0" paths: "/api/v1/sample": get: summary: "sample" responses: "200": description: "成功" content: application/json: schema: type: string example: "sample" |
というyamlファイルを

というようにプレビュー表示ができるようになります。
OpenAPI (Swagger)を扱うときにおすすめの拡張機能です。
拡張機能をインストールするやり方は、こちらの記事をご参考ください。
紫の六角形で「2」「4」「c」が記載されてるアイコンが目印です。

まとめ:OpenAPI (Swagger) Editorをインストールしてみよう
以上がVisual Studio Codeの拡張機能の1つのOpenAPI (Swagger) Editorの解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント