こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事ではVisual Studio Codeでコードを整形するショートカットを解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| Visual Studio Codeのバージョン | 1.62.3 |
Visual Studio Codeでコードを整形するショートカットを解説
Visual Studio Codeでコードを整形するショートカットを解説します。
Visual Studio Codeを起動し、整形したいファイルを開きます。
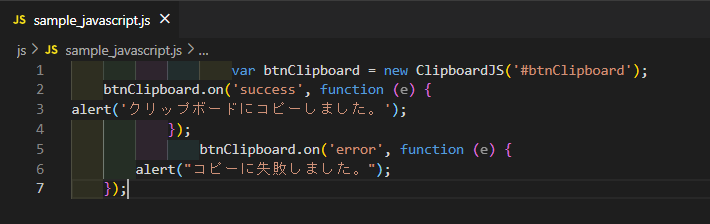
この記事では以下の「sample_javascript.js」を開きます。

|
1 2 3 4 5 6 7 |
var btnClipboard = new ClipboardJS('#btnClipboard'); btnClipboard.on('success', function (e) { alert('クリップボードにコピーしました。'); }); btnClipboard.on('error', function (e) { alert("コピーに失敗しました。"); }); |
整形したいファイルを開いている状態で
- Altキー
- Shiftキー
- Fキー
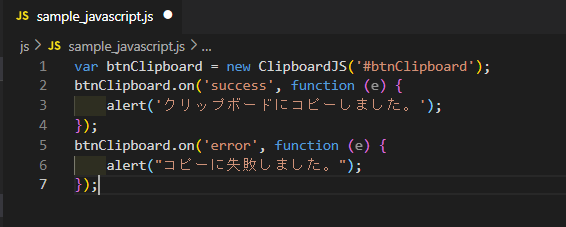
を押すと、一瞬で整形できます。

|
1 2 3 4 5 6 7 |
var btnClipboard = new ClipboardJS('#btnClipboard'); btnClipboard.on('success', function (e) { alert('クリップボードにコピーしました。'); }); btnClipboard.on('error', function (e) { alert("コピーに失敗しました。"); }); |
まとめ:コード整形をしてみよう
以上がVisual Studio Codeでコードを整形するショートカットの解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント