こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事ではVisual Studio Codeでブラケットペア(カッコの色付け機能)を設定するやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.82.2 |
ブラケットペア(カッコの色付け機能)とは
ブラケットペア(カッコの色付け機能)について解説します。
この機能は、対応する{}や()などのカッコを自動で色を付けてくれる便利な機能です。
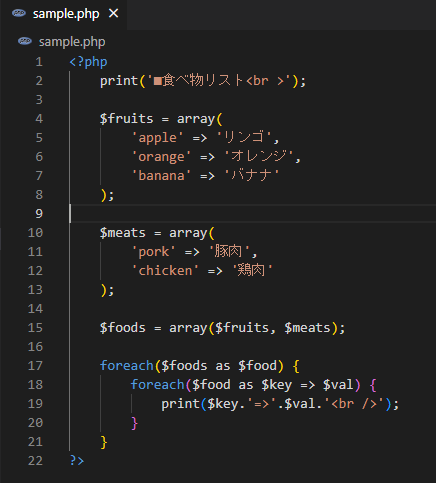
機能がオフの状態だと

カッコのネストがぱっと見で理解しづらいです。
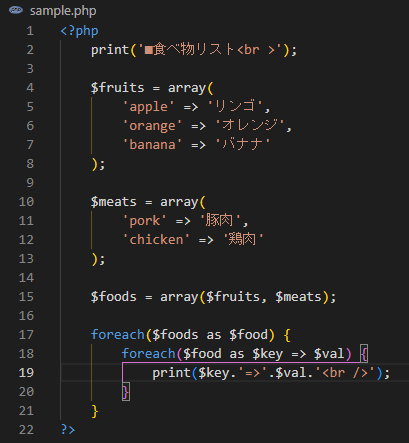
ですが、機能をオンにすると

上画像のように左の縦に今いるカッコの色の線が引かれ、どこのネストにカーソルがあるのか?といちいち迷わなくて済みます。
プログラムを書いていて、if文やfor文のネストを把握するときとても便利なのでおすすめです。
ブラケットペア(カッコの色付け機能)を設定するやり方を解説
ブラケットペア(カッコの色付け機能)を設定するやり方を解説します。
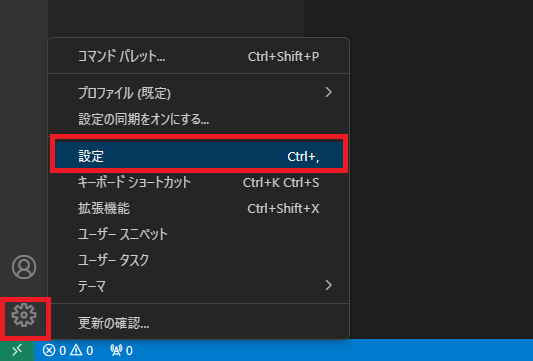
Visual Studio Codeを起動して、左下の歯車のアイコンを選択します。
表示されるドロップダウンリストの中から【設定】を選択します。

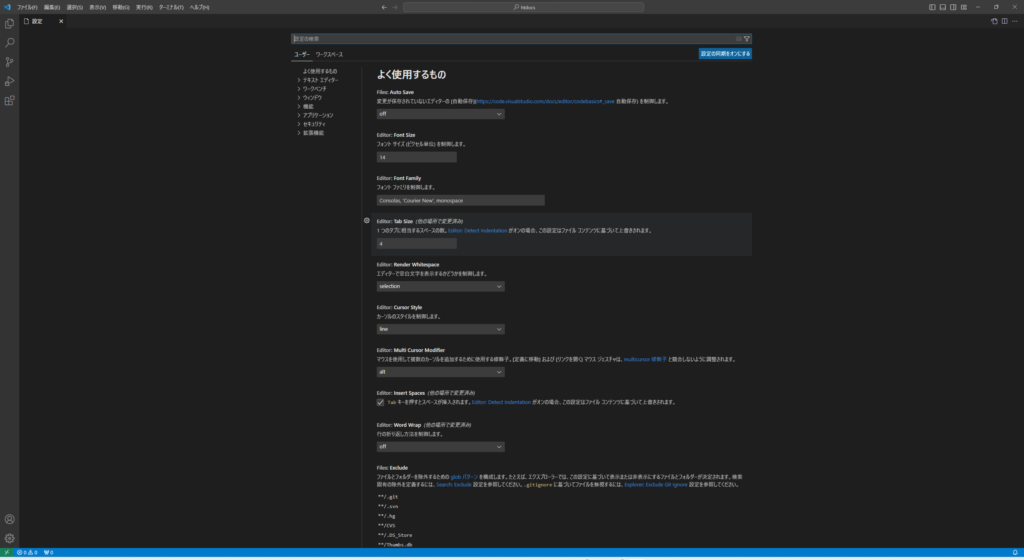
【設定】の画面が表示されます。

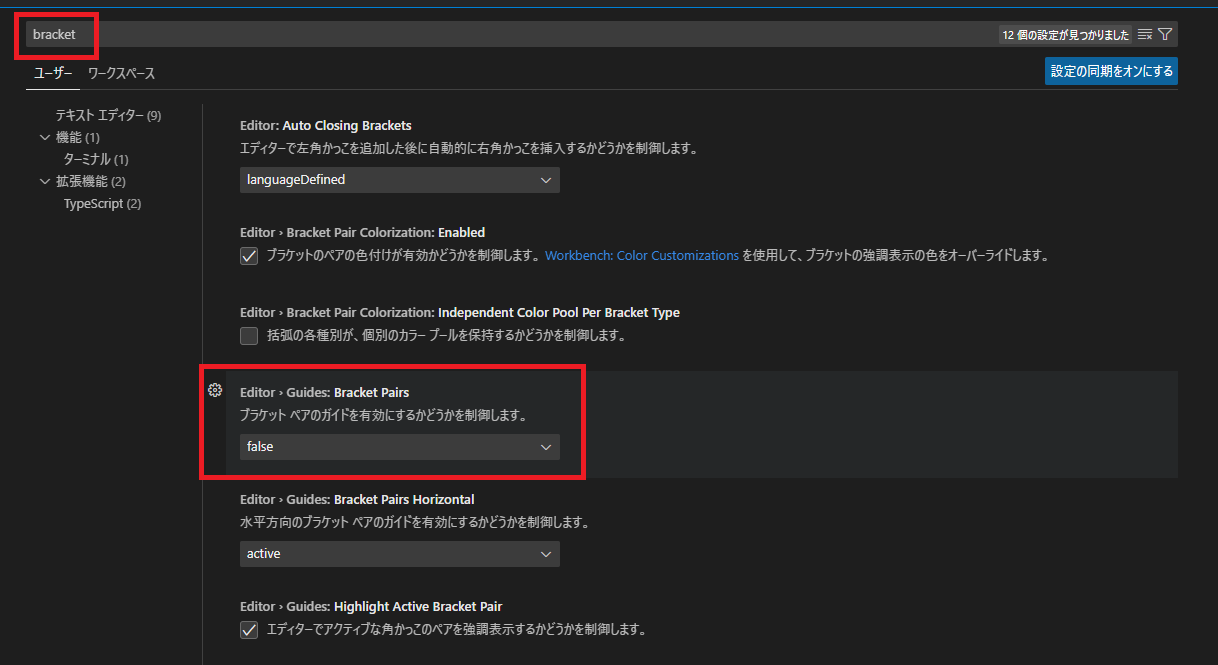
真ん中上にあるテキストボックス内に「bracket」と入力します。
【Bracket Pairs】という項目が【false】になっているのが確認できます。

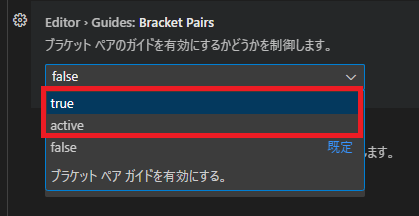
【Bracket Pairs】を
- true:ブラケットペアガイドを有効にする
- active:アクティブなブラケットペアに対してのみブラケットペアガイドを有効にする
のどちらかにすれば、カッコの色付け機能がオンになります。

ここでは【true】を選択します。

変更すると即時反映されます。
Visual Studio Codeの再起動は必要ありません。
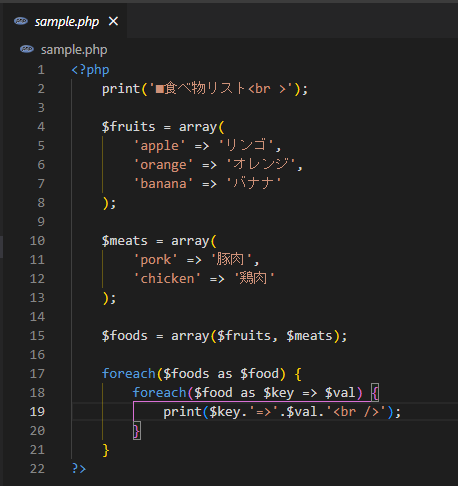
ファイルを開いてみると、対応しているカッコが色付けされていることが確認できます。

ちなみに【Bracket Pairs】で選択した
- true
- active
は以下のように表示が異なります。
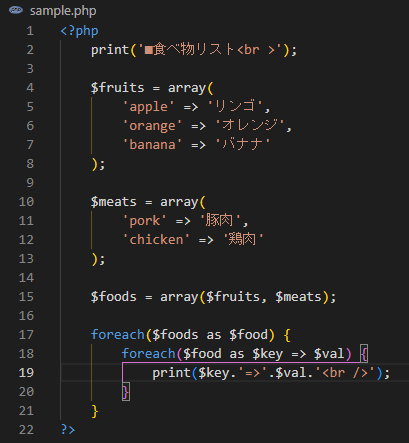
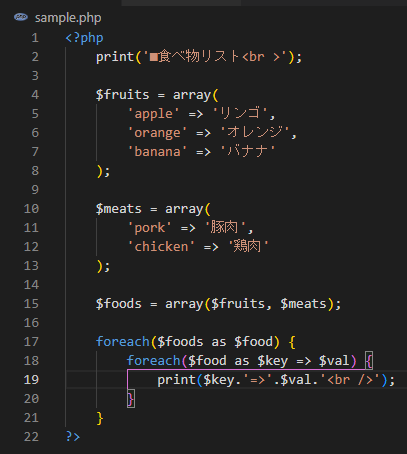
どちらも19行目の終わりにカーソルを置いています。
| true | active |
|---|---|
 |
 |
画像だと少々わかりにくいですが、【true】はすべてのカッコに対して色付けされます。
【active】は、アクティブになっている箇所(上画像だと19行目を含むカッコのみ)が色付けされています。
まとめ:ブラケットペア(カッコの色付け機能)を設定してみよう
以上がVisual Studio Codeのブラケットペア(カッコの色付け機能)を設定するやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント