こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 Markdownで見出しを指定するやり方について
- 見出しを指定するやり方
- 見出しを指定するときの注意点
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.84.0 |
Visual Studio Codeは、Markdownファイルを編集と表示させるために使っています。
インストールするやり方は、こちらの記事をご参考ください。
見出しを指定するやり方
Markdownで見出しを指定するには、行の先頭に#を指定します。
使い方サンプルは以下になります。
|
1 |
# テスト |
画面では

というように表示されます。
「#」は、見出しなので、HTMLのh要素に該当します。
h要素については、こちらの記事をご参考ください。
行の先頭に設定する「#」の数で見出しのレベルが変わります。
以下にまとめました。
| 指定する内容 | 意味 |
|---|---|
| #(1個) | h1 |
| ##(2個) | h2 |
| ###(3個) | h3 |
| ####(4個) | h4 |
| #####(5個) | h5 |
| ######(6個) | h6 |
見出しを指定するときの注意点
見出しを指定するときの注意点として
- 「#」の後に半角スペースを1つ入れる
- 「#」は最大で6個まで
の2点があります。
それぞれ解説します。
注意点その1:「#」の後に半角スペースを1つ入れる
注意点その1の「#」の後に半角スペースを1つ入れる、についてです。
半角スペースを入れないと、見出しと認識されなくなるためです。
たとえば
|
1 |
#テスト |
として半角スペースがなかった場合
![]()
とただの文字として表示されてしまいます。
注意点その2:「#」は最大で6個まで
注意点その2の「#」は最大で6個まで、についてです。
「#」はHTMLのh要素に該当します。
なのでh6以上、つまり「#」を6個より多く指定しても意味がなく、ただの文字列と認識されます。
|
1 |
####### テスト |
としても
![]()
とただの文字として表示されてしまいます。
上記2点、ご注意ください。
では、次の章で実際に使ってみます。
見出しを指定するプログラムの概要
見出しを解説するプログラムでは、「#」を1個から6個指定したときの見出しを作成します。
画面表示させて内容を確認します。
サンプルプログラム
|
1 2 3 4 5 6 |
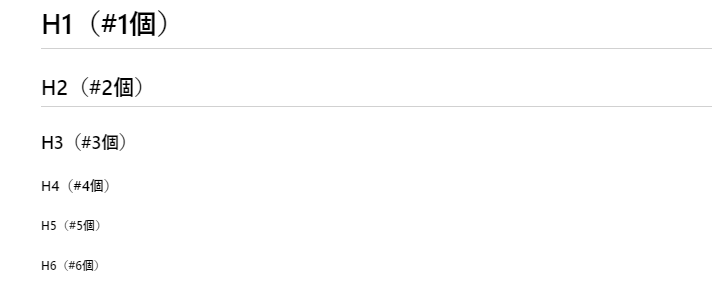
# H1(#1個) ## H2(#2個) ### H3(#3個) #### H4(#4個) ##### H5(#5個) ###### H6(#6個) |
実行結果
作成したMarkdownファイルをVisual Studio Codeで表示させます。
やり方は、こちらの記事をご参考ください。

「#」を指定した数の見出しが表示されていることが確認できました。
まとめ:見出しを表示させてみよう!
以上がMarkdownで見出しを指定するやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント