こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQueryをGoogleのCDNから読み込むやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
jQueryをGoogleのCDNから読み込むやり方を解説
jQueryをGoogleのCDNから読み込むやり方を解説します。
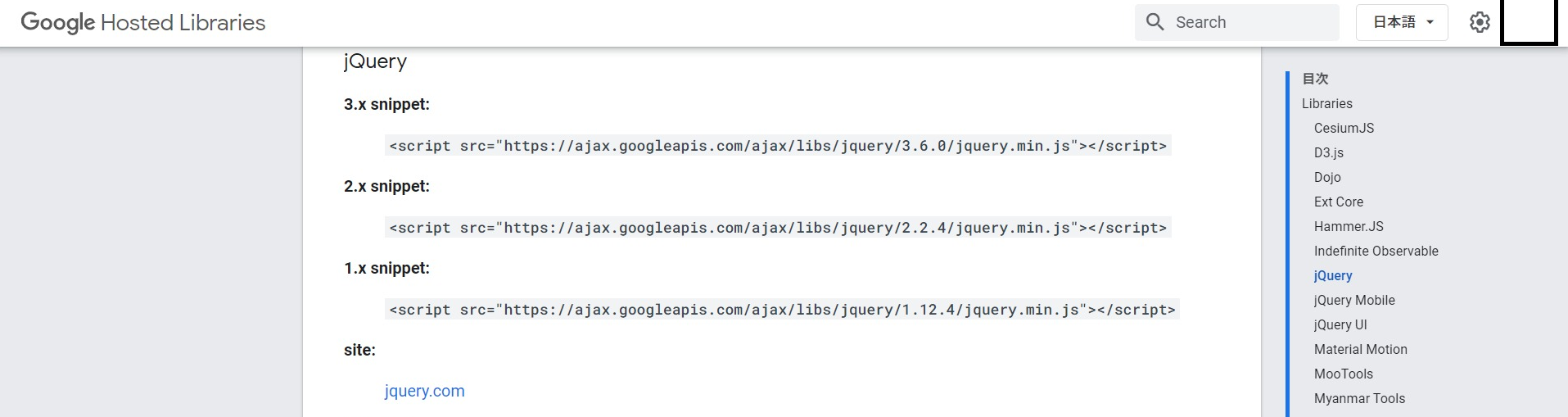
以下のリンクでGoogle Hosted LibrariesのjQueryの項目に行きます。
Google Hosted Libraries

読み込むことができるjQueryのバージョンは
- 1.x
- 2.x
- 3.x
があるので、使いたいバージョンのscriptタグをコピーします。
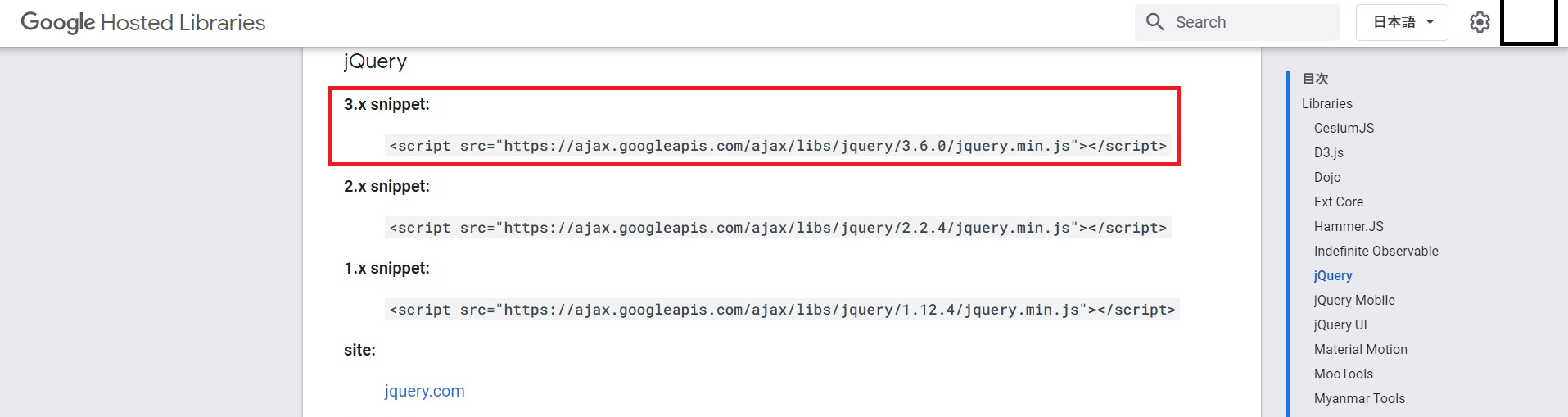
この記事では、【3.x】を読み込む、として解説を進めます。

読み込むバージョン【3.x】のscriptタグをコピーします。
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> |
これで読み込む準備はできました。
あとはHTMLにコピーしたscriptタグを埋め込むだけです。
タグを埋め込むときの注意点として必ずjQueryライブラリを使いたいJavaScriptより前にjQueryを読み込むことです。
HTMLは最初から順々に読まれます。
先に読み込まないと、jQueryが使えないのでご注意ください。
では、次の章で実際に読み込んでみます。
jQueryの読み込みを確認するプログラムの概要
読み込み確認をするプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
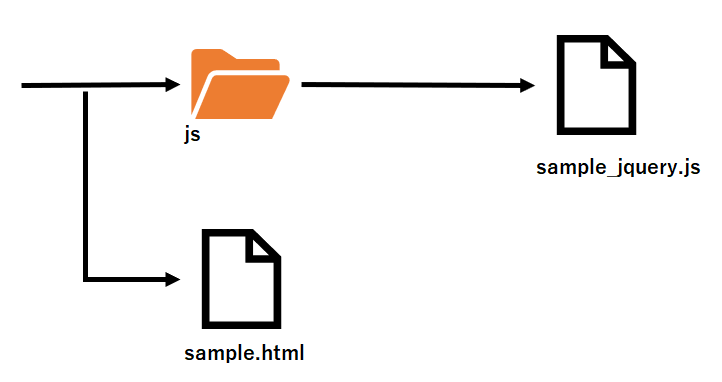
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>valメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js\sample_jquery.js"></script> </head> <body> <h1>valメソッドでHTML要素のvalueを取得</h1> <p>ボタンのvalueを取得</p> <input id="sampleButton" type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ alert('value:' + $('#sampleButton').val()); } |
valメソッドとは、jQueryライブラリで使える、HTML要素のvalue属性を操作できるメソッドです。
詳しくはこちらの記事をご参考ください。
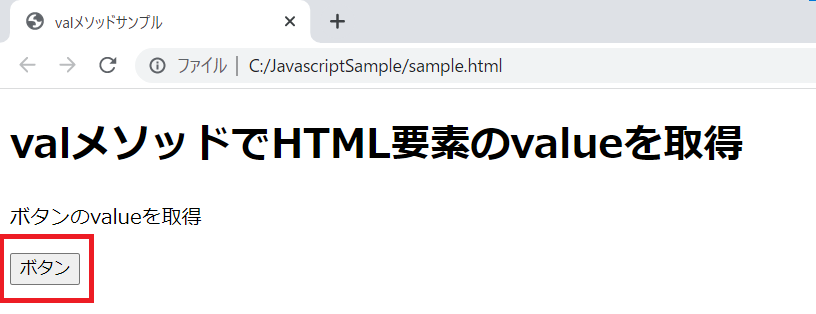
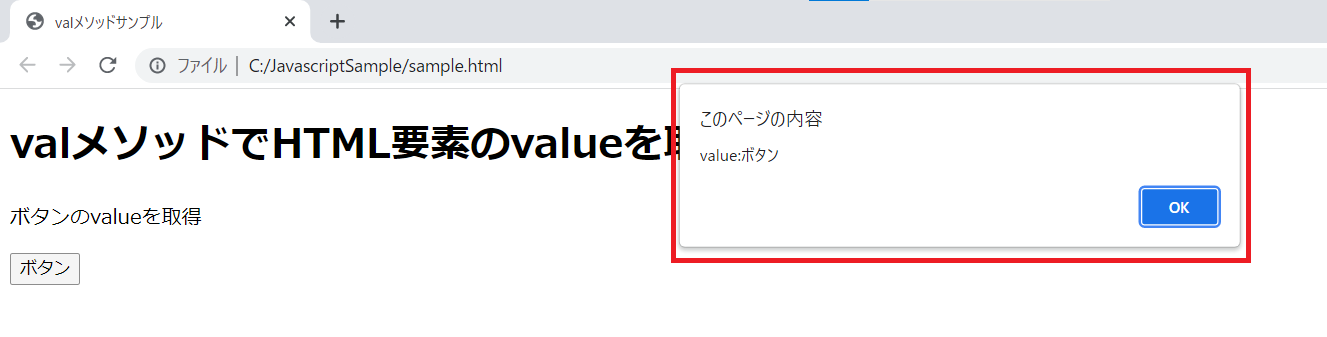
実行結果
作成したHTMLをブラウザで開きます。
【ボタン】を押します。

value属性を取得できていることが確認できたので、jQueryが読み込めていることを確認できました。

まとめ:jQueryをGoogleのCDNから読み込んでみよう
以上がjQueryのGoogleのCDNから読み込むやり方の解説でした!
jQueryを使うやり方はGoogleのCDNから読み込むだけでなく、ダウンロードして読み込むやり方もあります。
詳しくはこちらの記事をご参考ください。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント