こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事ではjQueryのライブラリclipboard.jsの使い方を解説します。
ダウンロードするやり方は、こちらの記事をご参考ください。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
clipboard.jsライブラリの使い方を解説
clipboard.jsライブラリの使い方を解説します。
クリップボードにコピーするのに最低限JavaScriptに書くべきものは
|
1 |
new ClipboardJS(【セレクタ】); |
です。
セレクタに指定した要素に紐づく値をクリップボードにコピーすることができます。
セレクタについては、こちらの記事をご参考ください。
クリップボードにコピーするテキストを直接指定したい場合は、data-clipboard-text属性を使います。
HTMLで
|
1 |
<p id=【JavaScriptで指定したセレクタ】 data-clipboard-text=【値】></p> |
というように指定すれば、上記の要素をクリックしたときdata-clipboard-text属性の値がクリップボードにコピーされます。
詳しくは、こちらの記事をご参考ください。
指定したセレクタに紐づく要素の値をクリップボードにコピーしたい場合は、data-clipboard-target属性を使います。
|
1 2 |
<p id=【ターゲットセレクタ】>テスト</p> <button id=【JavaScriptで指定したセレクタ】 data-clipboard-target=【ターゲットセレクタ】>ボタン</button> |
とすれば、ボタンを押したときにdata-clipboard-target属性に指定したセレクタの要素に紐づく値を取得することができます。
詳しくは、こちらの記事をご参考ください。
クリップボードにコピーするための最低限必要な実装は以上です。
ですが、これのみだと完了したかどうかが分かりません。
コピー完了後にアラートなど、完了したことを分かるようにするためには
- success
- error
というイベントを追加します。
サンプルは以下です。
|
1 2 3 4 5 6 7 |
var clipboard = new ClipboardJS('セレクタ'); clipboard.on('success', function(e) { // コピー成功時に行う処理 }); clipboard.on('error', function(e) { // コピー失敗時に行う処理 }); |
とすると、コピーに成功した場合はsuccessに書いた処理が、失敗したらerrorに書いた処理が行われます。
では、次の章で実際に使ってみます。
クリップボードにコピーするサンプルプログラム
サンプルプログラムでは
- HTML
- clipboard.jsライブラリ
- JavaScript
の計3つを使います。
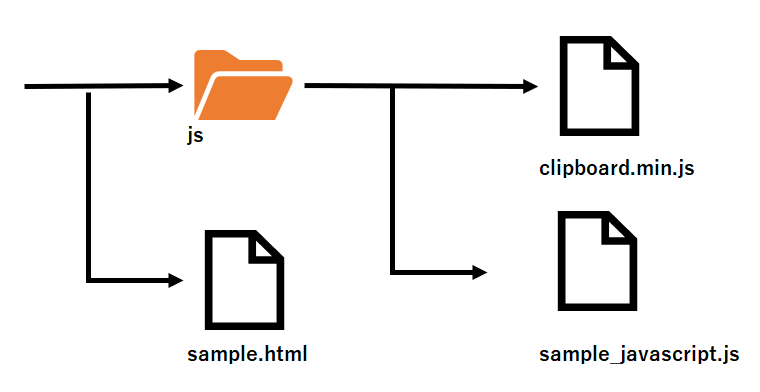
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <title>クリップボードにコピー</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <h3>ラベルをクリックするとコピー</h3> <p id="sampleTextCopy" data-clipboard-text="テキストをコピー">クリックするとコピー</p> <h3>ボタンを押すとコピー</h3> <p id="sampleTarget">ターゲット</p> <button id="btnClipboard" data-clipboard-target="#sampleTarget">ボタンを押すとコピー</button> <script src="./js/clipboard.min.js"></script> <script src="./js/sample_javascript.js"></script> </body> </html> |
HTML側でclipboard.jsを読み込む注意点として、必ず使いたいJavaScriptより前にclipboard.jsを読み込むことです。
HTMLは最初から順々に読まれます。
先に読み込まないと、クリップボードにコピーすることができないのでご注意ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// ラベルをクリックするとコピー var sampleTextCopy = new ClipboardJS('#sampleTextCopy'); sampleTextCopy.on('success', function(e) { alert(e.text + 'のコピーに成功しました。'); }); sampleTextCopy.on('error', function(e) { alert("コピーに失敗しました。"); }); // ボタンを押すとコピー var btnClipboard = new ClipboardJS('#btnClipboard'); btnClipboard.on('success', function(e) { alert(e.text + 'のコピーに成功しました。'); }); btnClipboard.on('error', function(e) { alert("コピーに失敗しました。"); }); |
実行結果
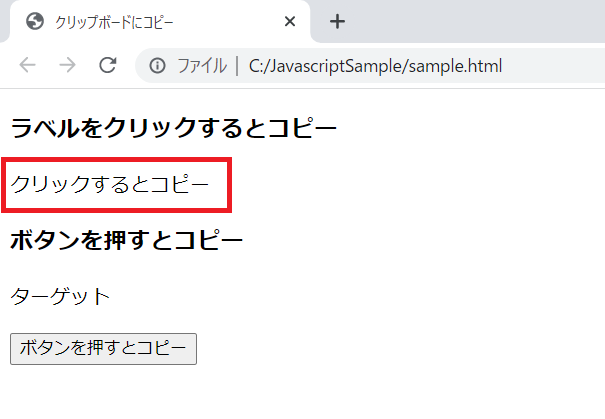
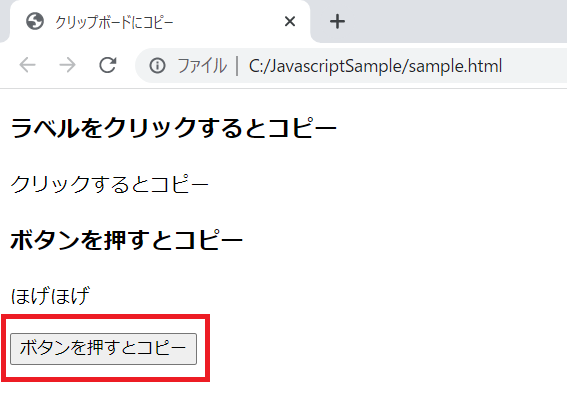
作成したHTMLをブラウザで開き、【クリックするとコピー】を押します。

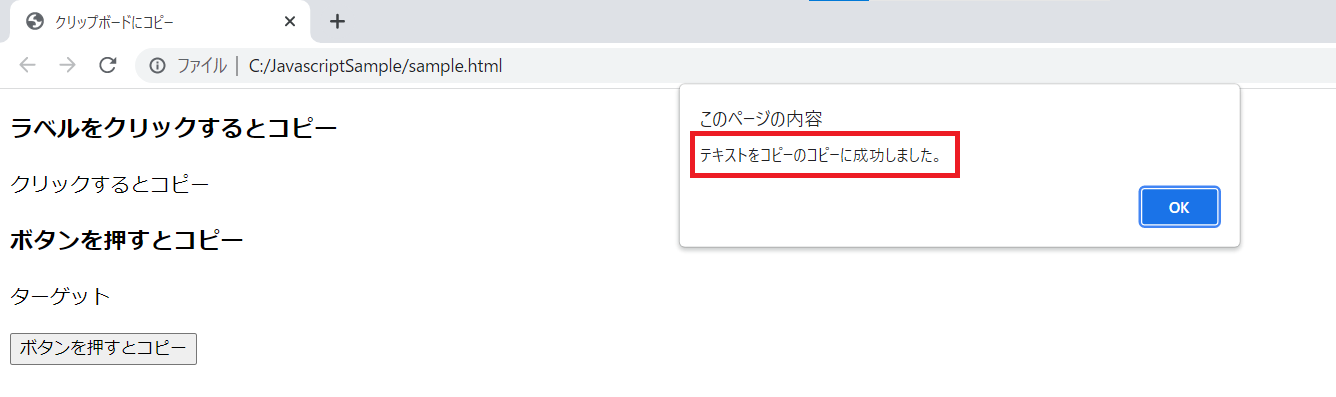
【data-clipboard-text】に指定した値が取得できていることを確認できました。

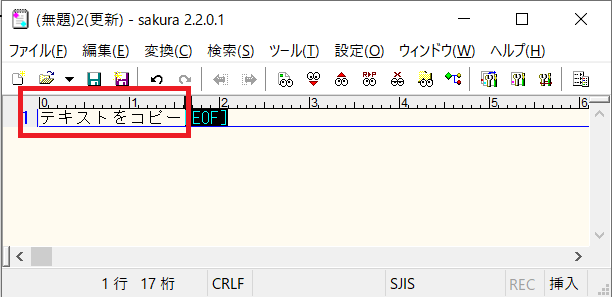
本当にクリップボードにコピーできたか確認するためテキストに貼り付けます。
クリップボードにコピーできていることを確認できました。

【ボタンを押すとコピー】を押します。

【data-clipboard-target】に指定したセレクタに紐づく値が取得できていることを確認できました。
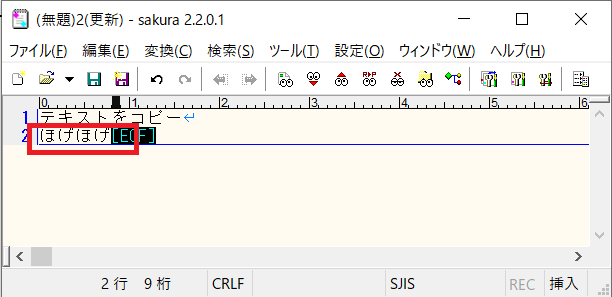
本当にクリップボードにコピーできたか確認するためテキストに貼り付けます。
こちらもクリップボードにコピーできていることを確認できました。

まとめ:clipboard.jsライブラリを使ってみよう
以上がclipboard.jsライブラリについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント