こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
jQueryライブラリには

- jquery-x.x.x.js
- jquery-x.x.x.min.js
と2種類あります。
(xはバージョンの数字です。)
この記事では、
- 「.min」がついているファイル、ついていないファイルの違い
- 「.min」があるなしでファイルの機能の違いはあるのか?
- 「.min」があるなしのファイルはどちらを使うべきか?
を解説します。
「.min」がついているファイル、ついていないファイルの違い
結論から書くと、ファイルサイズが違います。
「.min」がついているファイルのサイズを確認します。

87.4 KB (89,501 バイト)だと確認できました。
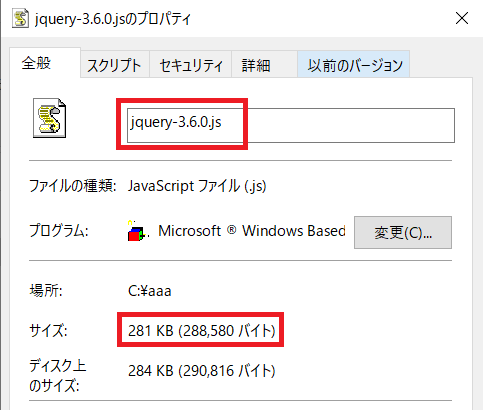
「.min」がついていないファイルのサイズを確認します。

281 KB (288,580 バイト)だと確認できました。
表でまとめると
| ファイル名 | サイズ |
|---|---|
| jquery-3.6.0.min.js | 87.4 KB |
| jquery-3.6.0.js | 281 KB |
このように「.min」が付いているファイルの方が、サイズが小さいです。
では、なぜファイルサイズが違うのか?というと、「.min」がついているファイルは、スペースや改行を削除しているからです。
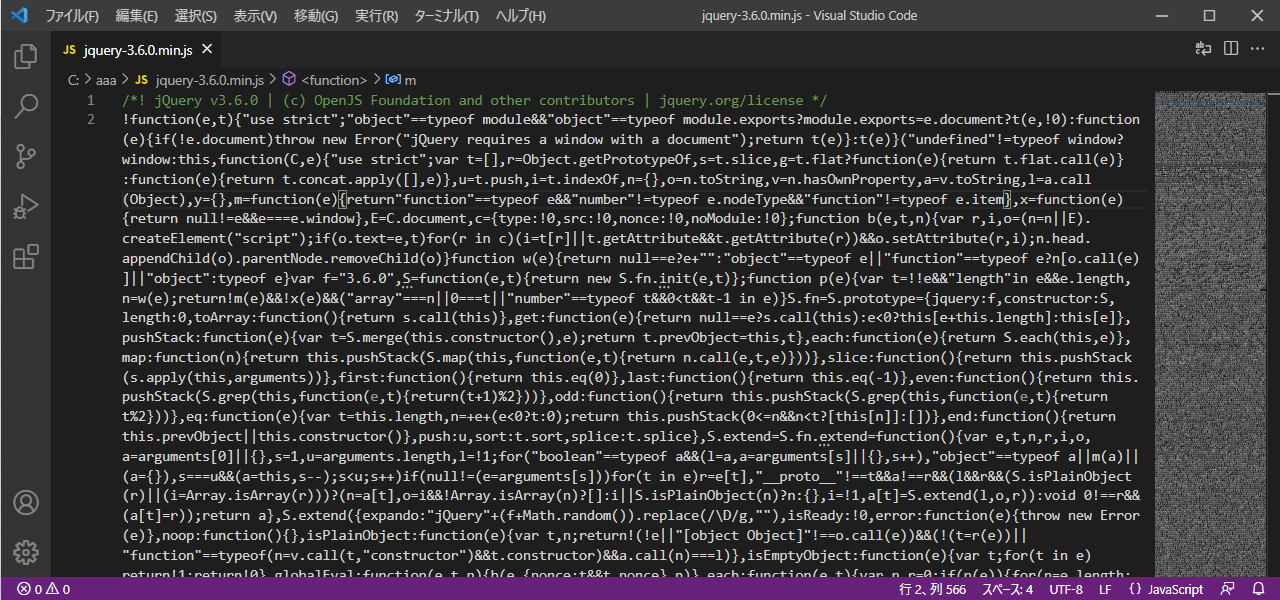
「.min」がついているファイルの中身を確認します。

スペースや改行がないためとても読みづらく、理解するのはほぼ不可能といっても過言ではないです。
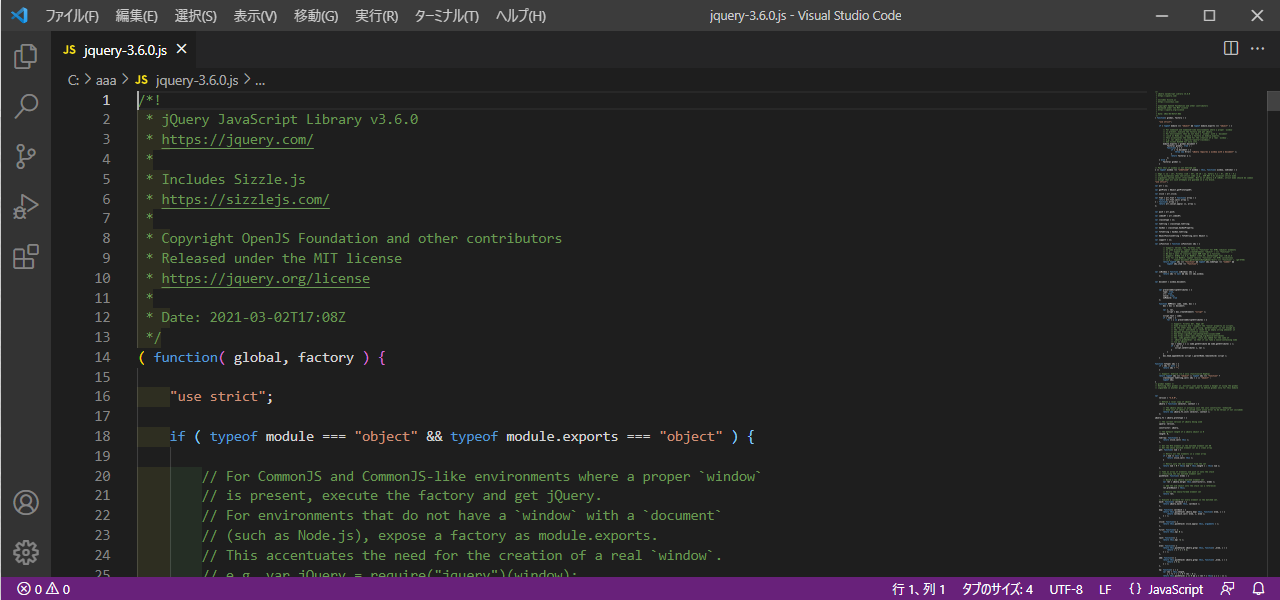
「.min」がついていないファイルの中身を確認します。

先ほどとは打って変わり、きれいにスペースや改行が入っているのでとても読みやすいです。
このように「.min」がついているファイルにスペースや改行がないため、サイズが小さくなっています。
「.min」があるなしでファイルの機能の違いはあるのか?
ファイルサイズが異なるだけで、機能の違いはありません。
「.min」がついているファイルは人間には読めませんが、コンピュータは正しく読み取ることができるからです。
「.min」があるなしのファイルはどちらを使うべきか?
「.min」がついているファイルを使うことをおすすめします。
なぜかというと、サイズが小さい分早く読み込むことができるからです。
画面の読み込みが遅いのは致命的です。
仕事でjQueryを扱う際は、必ず「.min」がついているファイルを使いましょう。
個人の勉強で使う場合は、お好みです。
まとめ:「.min」がついているファイルを使おう!
以上が「.min」がついているファイルとついていないファイルの違いを解説でした。
解説した内容をまとめると
| 「.min」あるなしの違い | ファイルサイズが異なる 「.min」がついているファイルの方がファイルサイズが小さい |
|---|---|
| 機能の違い | 機能の違いはない |
| どちらを使うべき | 「.min」がついているファイル ※個人で勉強する分にはどちらでもOK |
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント