こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQueryでテキストボックスの値をクリップボードにコピーするを
- サンプルプログラム
- 実行結果
- プログラム解説
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| clipboard.jsのバージョン | 2.0.8 |
なお、クリップボードにコピーするためにclipboard.jsというjQueryのライブラリを使います。
ダウンロードと基本的な使い方については、こちらの記事をご参考ください。
テキストボックスの値をクリップボードにコピーするサンプルプログラム
サンプルプログラムでは
- HTML
- clipboard.jsライブラリ
- JavaScript
の計3つを使います。
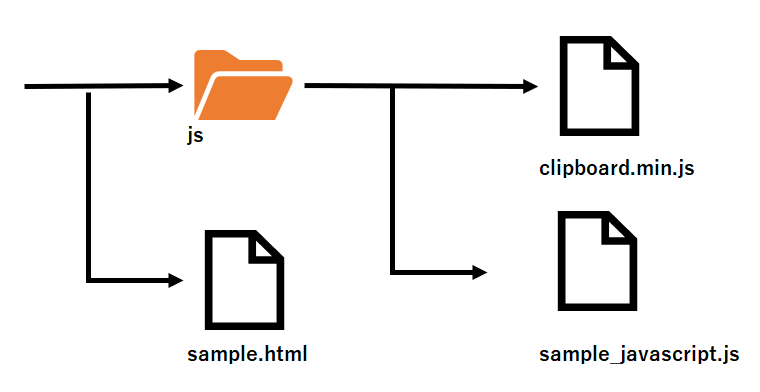
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <title>クリップボードにコピー</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <h3>テキストボックスの値をクリップボードにコピー</h3> <input id="sampleInput" type="text" size="10"> <button id="btnClipboard" data-clipboard-target="#sampleInput">ボタンを押すとコピー</button> <script src="./js/clipboard.min.js"></script> <script src="./js/sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 |
var btnClipboard = new ClipboardJS('#btnClipboard'); btnClipboard.on('success', function(e) { alert('クリップボードにコピーしました。'); }); btnClipboard.on('error', function(e) { alert("コピーに失敗しました。"); }); |
実行結果
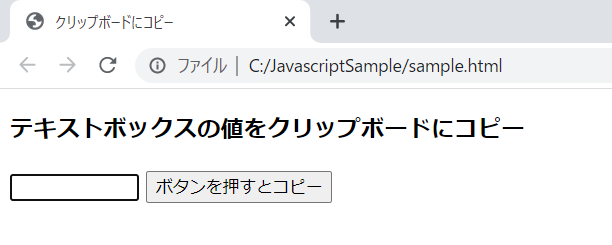
作成したHTMLをブラウザで開くと、以下のように表示されます。

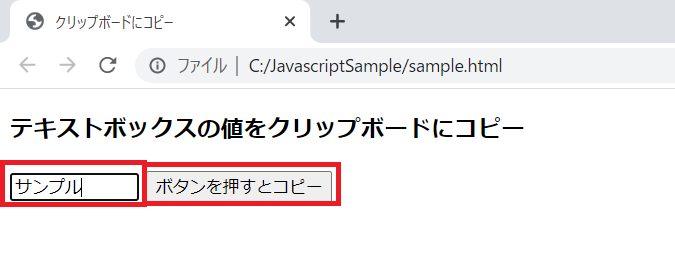
テキストボックスに「サンプル」と入力し、【ボタンを押すとコピー】ボタンを押します。

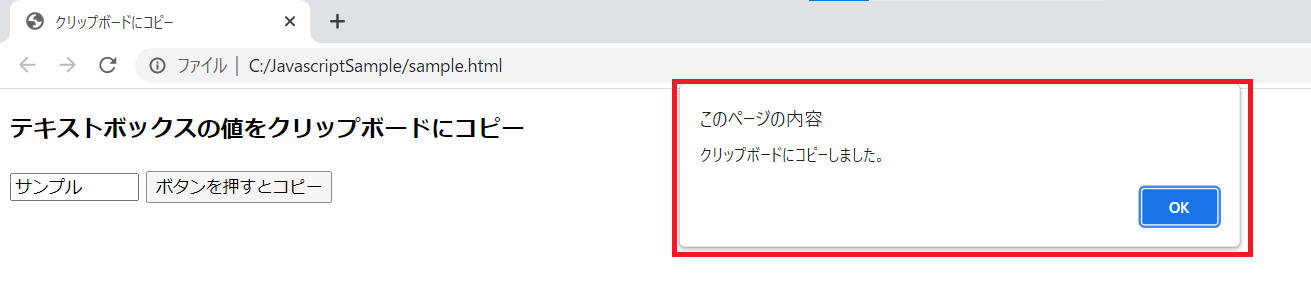
「クリップボードにコピーしました。」とアラートが表示されたのでクリップボードにコピーできました。

本当にクリップボードにコピーできたか確認するためテキストに貼り付けます。
クリップボードにコピーできていることを確認できました。

プログラム解説
テキストボックスからクリップボードにコピーしている箇所を解説をします。
【data-clipboard-target】は、指定したセレクタの要素に紐づく値を取得することができます。
ボタンに
|
1 |
<button id="btnClipboard" data-clipboard-target="#sampleInput">ボタンを押すとコピー</button> |
とすることでidが「sampleInput」の要素の値を取得するように指定しています。
なのでボタンを押すことで
|
1 |
<input id="sampleInput" type="text" size="10"> |
のテキストボックスの値が取得できます。
まとめ:テキストボックスの値をクリップボードにコピーしてみよう
以上がテキストボックスの値をクリップボードにコピーするやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント