こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQueryで利用しているバージョンを確認するやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
jQueryを利用しているバージョンを確認するやり方を解説
jQueryを利用しているバージョンを確認するやり方を解説します。
やり方は
- 画面に表示させて確認
- Chromeのデベロッパーツールを使って確認
の2種類があります。
共通していることはjQueryのバージョンを表示させる
|
1 |
$.fn.jquery |
を使います。
それぞれの確認するやり方を解説します。
なお、この記事ではjQueryはダウンロードしてローカルから読み込みます。
やり方はこちらの記事をご参考ください。
その1:画面に表示させて確認
画面に表示させて確認するやり方を解説します。
以下がサンプルHTMLプログラムです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>バージョン確認</title> <script src="js/jquery-3.6.0.min.js"></script> </head> <body> <script> alert("jQueryのバージョン:" + $.fn.jquery); </script> </body> </html> |
ページにアクセスするとアラートでjQueryのバージョンを表示させます。
アラートを表示させるalertメソッドについては、こちらの記事をご参考ください。
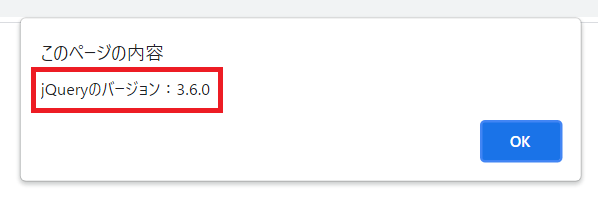
上記のHTMLをブラウザで表示させると

アラートに使っているバージョンを表示させることができます。
現在使っているjQueryのバージョンは、3.6.0であることが確認できました。
その2:Chromeのデベロッパーツールを使って確認
Chromeのデベロッパーツールを使って確認を確認します。
確認したいページを開きます。
サンプルとして当ブログを使います。

開いている状態で
- Ctrlキー+Shiftキー+Iキー
- F12キー
のどちらかを押します。
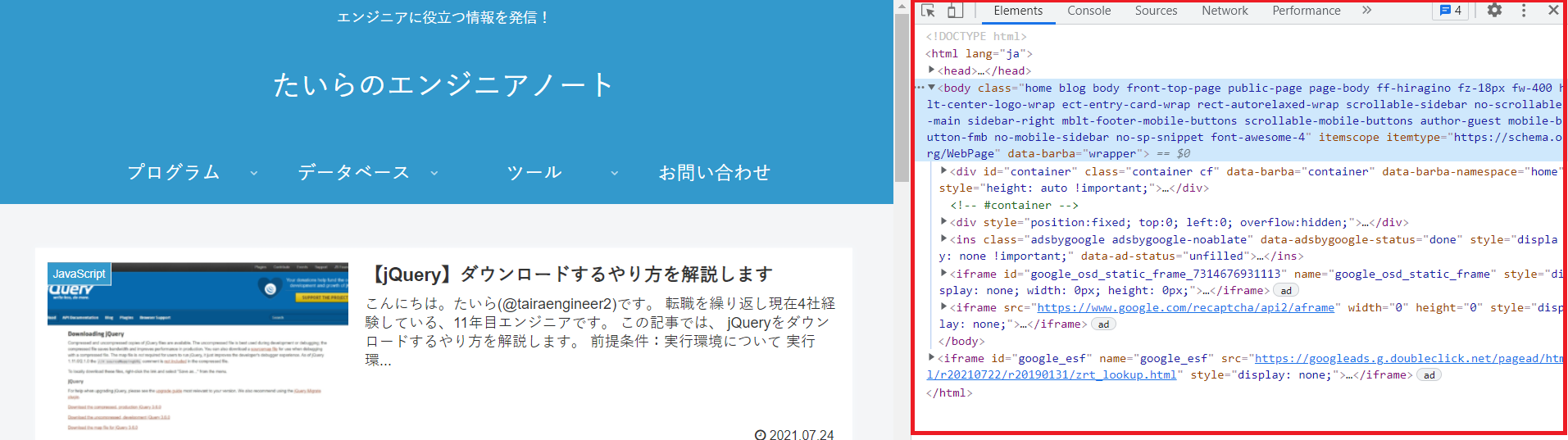
下の画像のようにデベロッパーツールが表示されます。

表示されたデベロッパーツール内の【Console】を選択します。

表示された【Console】に
|
1 |
$.fn.jquery |
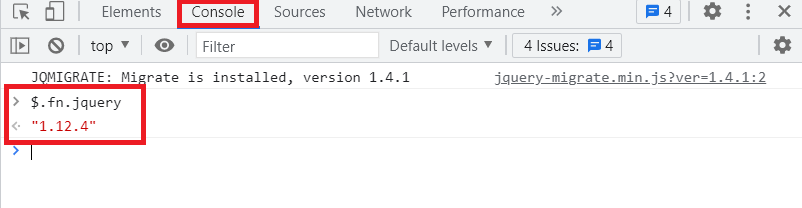
を記述してEnterキーを押すと、以下のように表示されます。

当ブログが使っているjQueryのバージョンは、1.12.4であることが確認できました。
もしバージョン確認の
|
1 |
$.fn.jquery |
をしても

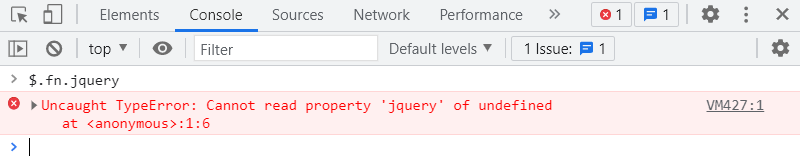
|
1 |
Uncaught TypeError: Cannot read property 'jquery' of undefined at <anonymous>:1:6 |
と表示された場合、そのサイトはjQueryを利用していません。
バージョン確認できないということではないので、ご安心ください。
ちなみにデベロッパーツールを消すにはもう一度
- Ctrlキー+Shiftキー+Iキー
- F12キー
のどちらかを押すと消すことができます。
まとめ:利用しているバージョンを確認してみよう
以上がjQueryで利用しているバージョンを確認するやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント