こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで整数かどうかを確認できるNumber.isIntegerメソッドについて
- Number.isIntegerメソッドとは
- Number.isIntegerメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
Number.isIntegerメソッドとは
Number.isIntegerメソッドとは、引数の値が整数であればtrue、そうでなければfalseを返すメソッドです。
使い方サンプルは以下です。
|
1 |
var result = Number.isInteger(3) |
変数resultには
|
1 |
true |
という値が返されます。
では、次の章で実際に使ってみます。
Number.isIntegerメソッドを解説するプログラムの概要
Number.isIntegerメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
Number.isIntegerメソッドの引数に
- 正の整数
- 正の小数
- 負の整数
- 負の小数
の4パターンを与えて確認し、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Number.isIntegerメソッドサンプル</title> </head> <body> <h2>Number.isIntegerメソッドサンプル</h2> <h3>正の整数を判定</h3> <div id="resultPositiveInteger"></div> <h3>正の小数を判定</h3> <div id="resultPositiveDecimal"></div> <h3>負の整数を判定</h3> <div id="resultNegativeInteger"></div> <h3>負の小数を判定</h3> <div id="resultNegativeDecimal"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// 正の整数を判定 var positiveInteger = 5 var isPositiveInteger = Number.isInteger(positiveInteger) var resultPositiveInteger = document.getElementById('resultPositiveInteger'); resultPositiveInteger.innerHTML = positiveInteger + "は整数か:" + isPositiveInteger // 正の小数を判定 var positiveDecimal = 3.67 var isPositiveDecimal = Number.isInteger(positiveDecimal) var resultPositiveDecimal = document.getElementById('resultPositiveDecimal'); resultPositiveDecimal.innerHTML = positiveDecimal + "は整数か:" + isPositiveDecimal // 負の整数を判定 var negativeInteger = -7 var isNegativeInteger = Number.isInteger(negativeInteger) var resultNegativeInteger = document.getElementById('resultNegativeInteger'); resultNegativeInteger.innerHTML = negativeInteger + "は整数か:" + isNegativeInteger // 負の小数を判定 var negativeDecimal = -8.7 var isNegativeDecimal = Number.isInteger(negativeDecimal) var resultNegativeDecimal = document.getElementById('resultNegativeDecimal'); resultNegativeDecimal.innerHTML = negativeDecimal + "は整数か:" + isNegativeDecimal |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
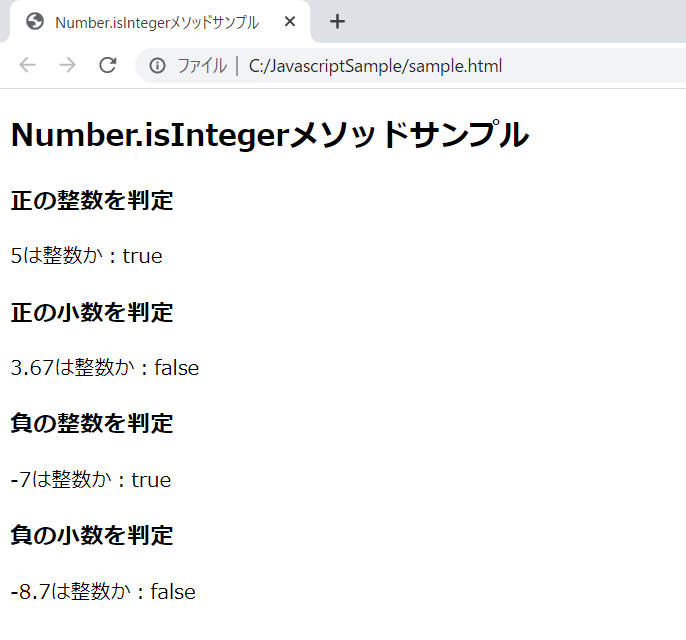
実行結果
作成したHTMLをブラウザで開きます。

正負どちらの整数も判定できていることが確認できました。
まとめ:Number.isIntegerメソッドを使ってみよう
以上がJavaScriptのNumber.isIntegerメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント