こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで小数点以下を四捨五入できるMath.roundメソッドについて
- Math.roundメソッドとは
- Math.roundメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
Math.roundメソッドとは
Math.roundメソッドとは、引数の数の小数点以下を四捨五入した数を返すメソッドです。
使い方サンプルは以下です。
|
1 |
var result = Math.round(6.5) |
変数resultには
|
1 |
7 |
という値が返されます。
では、次の章で実際に使ってみます。
Math.roundメソッドを解説するプログラムの概要
Math.roundメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
Math.roundメソッドの引数に
- 正の数(小数点以下が4以下)
- 正の数(小数点以下が5以上)
- 負の数(小数点以下が4以下)
- 負の数(小数点以下が5以上)
4パターンを与えて、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Math.roundメソッドサンプル</title> </head> <body> <h2>Math.roundメソッドサンプル</h2> <h3>正の数を四捨五入</h3> <div id="resultPositiveRound1"></div> <div id="resultPositiveRound2"></div> <h3>負の数を四捨五入</h3> <div id="resultNegativeRound1"></div> <div id="resultNegativeRound2"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// 正の数を四捨五入 var positiveDecimal1 = 1.2 var positiveDecimalRound1 = Math.round(positiveDecimal1) var resultPositiveRound1 = document.getElementById('resultPositiveRound1'); resultPositiveRound1.innerHTML = positiveDecimal1 + "の小数点以下を四捨五入:" + positiveDecimalRound1 var positiveDecimal2 = 7.7 var positiveDecimalRound2 = Math.round(positiveDecimal2) var resultPositiveRound2 = document.getElementById('resultPositiveRound2'); resultPositiveRound2.innerHTML = positiveDecimal2 + "の小数点以下を四捨五入:" + positiveDecimalRound2 // 負の数を四捨五入 var negativeDecimal1 = -3.4 var negativeDecimalRound1 = Math.round(negativeDecimal1) var resultNegativeRound1 = document.getElementById('resultNegativeRound1'); resultNegativeRound1.innerHTML = negativeDecimal1 + "の小数点以下を四捨五入:" + negativeDecimalRound1 var negativeDecimal2 = -8.6 var negativeDecimalRound2 = Math.round(negativeDecimal2) var resultNegativeRound2 = document.getElementById('resultNegativeRound2'); resultNegativeRound2.innerHTML = negativeDecimal2 + "の小数点以下を四捨五入:" + negativeDecimalRound2 |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
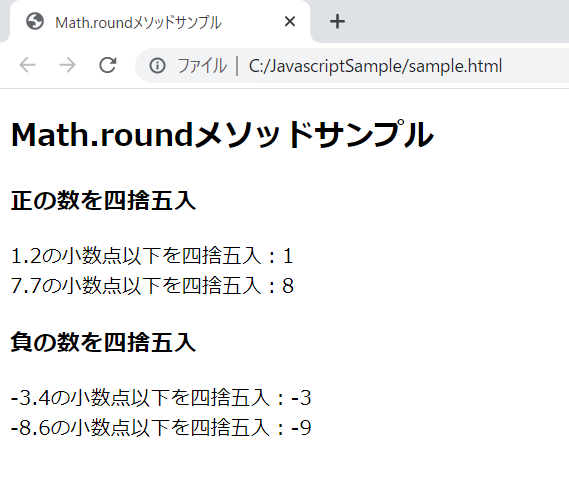
実行結果
作成したHTMLをブラウザで開きます。

小数点以下で四捨五入ができていることが確認できました。
まとめ:Math.roundメソッドを使ってみよう
以上がJavaScriptのMath.roundメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント