こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで配列の要素を連結して文字列を返すjoinメソッドについて
- joinメソッドとは
- joinメソッドサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
joinメソッドとは
joinメソッドとは、呼び出した配列の要素をすべて連結した文字列を作成して返すメソッドです。
joinメソッドは使い方が
- パターン1:引数指定なしの場合
- パターン2:引数指定ありの場合
の合計2パターンあります。
それぞれ解説します。
パターン1:引数指定なしの場合
引数指定なしの場合、呼び出した配列を「,(カンマ)」で要素ごとに区切って連結した文字列を返します。
使い方サンプルは以下です。
上記のサンプルだと変数resultには
という文字列が返されます。
もし呼び出した配列が空の配列の場合、空文字が返されます。
パターン2:引数指定ありの場合
引数指定ありの場合、呼び出した配列を引数を区切り文字として要素ごとに区切って連結した文字列を返します。
使い方サンプルは以下です。
上記のサンプルだと変数resultには
という文字列が返されます。
もし呼び出した配列が空の配列の場合、パターン1と同様に空文字が返されます。
では、次の章で実際に使ってみます。
joinメソッドを解説するプログラムの概要
joinメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
joinメソッドを
- 引数指定なし
- 引数指定あり
の2パターンで使い、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
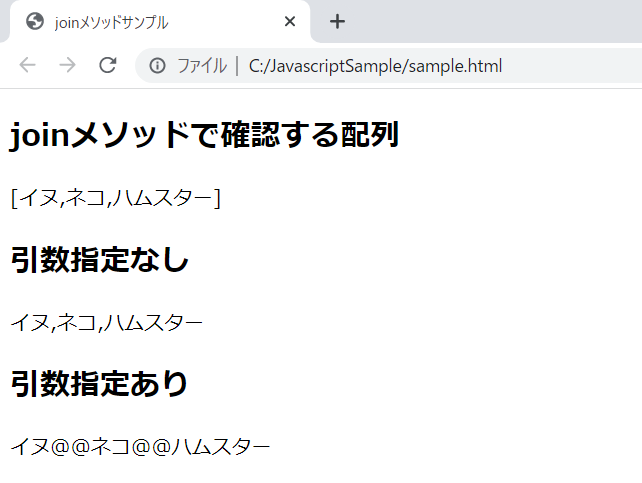
実行結果
作成したHTMLをブラウザで開きます。

joinメソッドで配列が引数指定ありなしで区切り文字が変わり、要素ごとに連結できていることが確認できました。
まとめ:joinメソッドを使ってみよう!
以上がJavaScriptのjoinメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント