こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptでHTML要素の取得や書き換えができるinnerHTMLプロパティについて
- innerHTMLプロパティとは
- innerHTMLプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
innerHTMLプロパティとは
innerHTMLプロパティとは、HTML要素に対して
- 取得
- 値の書き換え
- HTMLタグの書き換え
ができるプロパティです。
共通していることはinnerHTMLプロパティを使うためには
|
1 |
「指定するid」.innerHTML |
または
|
1 2 |
var sample = document.getElementById('「指定するid」'); sample.innerHTML |
というように触りたいHTML要素を取得する必要があります。
getElementByIdメソッドについては、こちらの記事をご参考ください。
次の章から
- 取得
- 値の書き換え
- HTMLタグの書き換え
それぞれをサンプルプログラムをまじえて解説します。
HTML要素を取得するやり方を解説
HTML要素を取得するやり方を解説を解説します。
要素を取得するには
|
1 |
var sample = 「HTML要素」.innerHTML; |
と書きます。
上記のサンプルの場合、「HTML要素」に
|
1 |
<h2>こんにちは</h2> |
が設定されているとすると、sampleに同じものが設定されます。
次の章で実際に使ってみます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>サンプル</title> </head> <body> <h2>HTMLを取得サンプル</h2> <input type="button" value="押す" onclick="showHTML()"> <div id = "helloSample"> <p>Hello World</p> </div> <script> function showHTML(){ var helloSample = document.getElementById("helloSample"); alert(helloSample.innerHTML); } </script> </body> </html> |
実行結果
作成したHTMLをブラウザで開き、【押す】ボタンを押します。

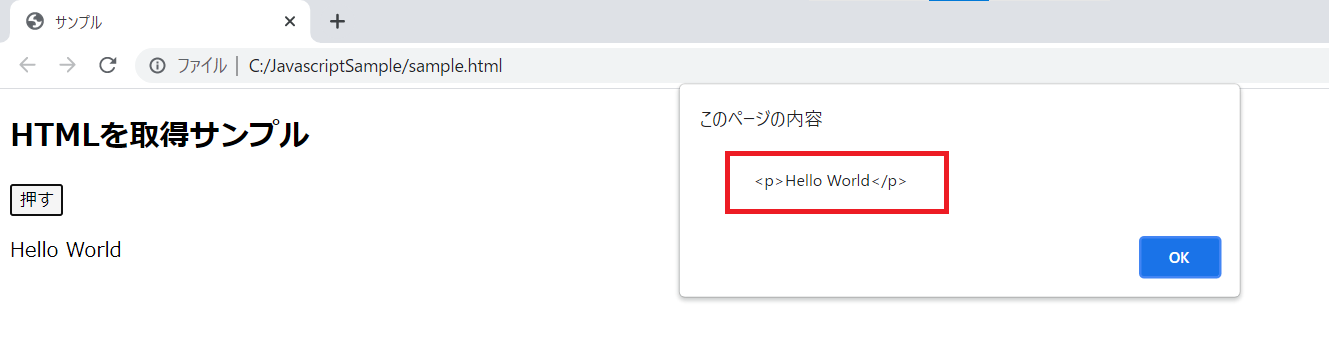
指定したidの要素が取得でき、アラートに表示できたことが確認できました。

HTML要素の値の書き換えをするやり方を解説
HTML要素の値の書き換えをするやり方を解説を解説します。
書き換えをするには
|
1 |
「HTML要素」.innerHTML = 「書き換える内容」; |
と書きます。
上記のサンプルの場合、「書き換える内容」に
|
1 |
こんにちは |
が設定されているとすると、指定したHTML要素の値に同じものが設定されます。
次の章で実際に使ってみます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>サンプル</title> </head> <body> <h2>値を設定サンプル</h2> <input type="button" value="押す" onclick="setChar()"> <p id="pushSample">押す前</p> <script> function setChar(){ pushSample.innerHTML = '押した後'; } </script> </body> </html> |
実行結果
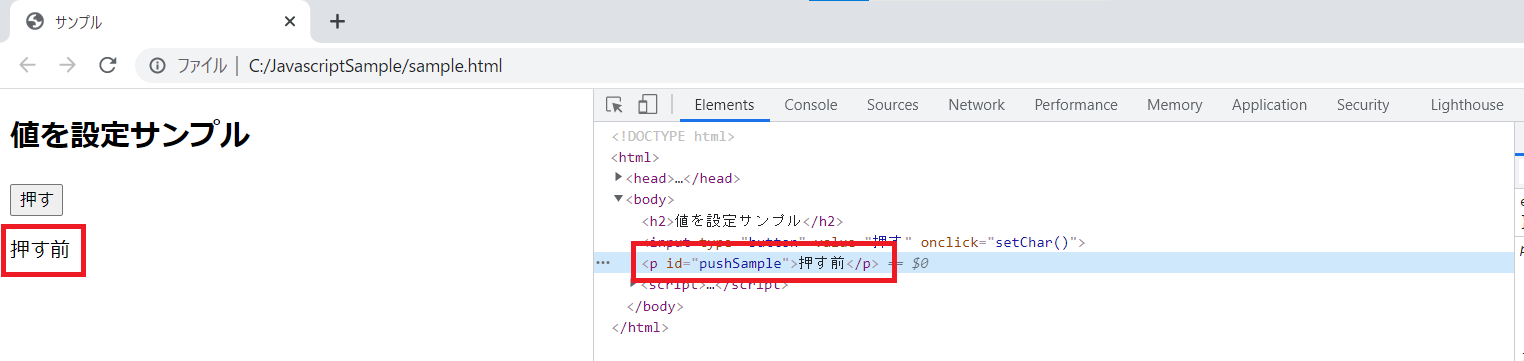
作成したHTMLをブラウザで開き、【F12キー】を押してデベロッパーツールを表示させます。

pタグには「押す前」が設定されていることが確認できました。
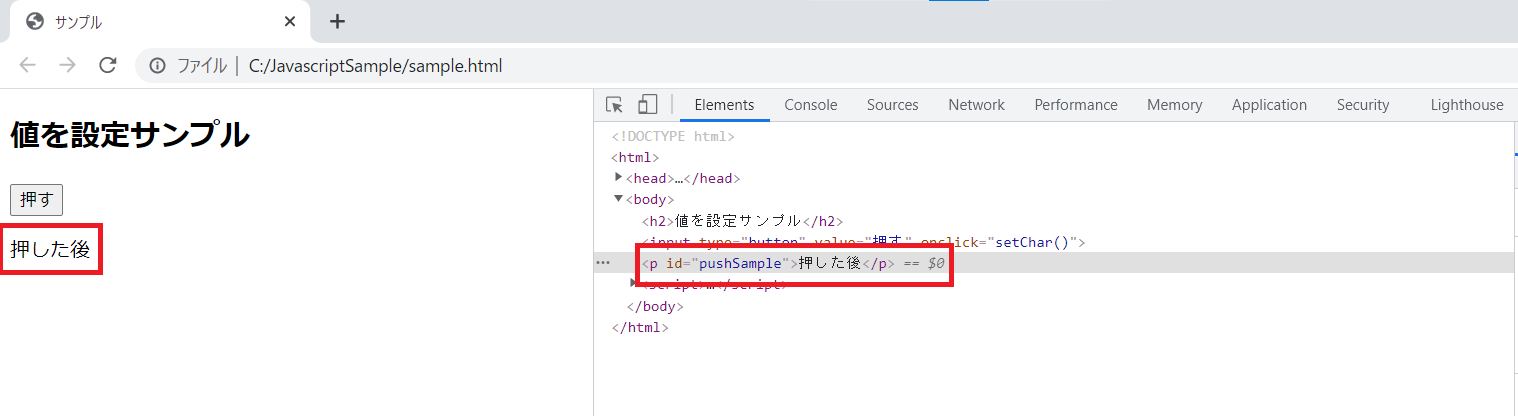
【押す】ボタンを押すと、「押した後」に書き換えられたことが確認できました。

HTML要素のHTMLタグの書き換えをするやり方を解説
HTML要素のHTMLタグの書き換えをするやり方を解説を解説します。
書き換えをするには
|
1 |
「HTML要素」.innerHTML = 「書き換える内容」; |
と書きます。
上記のサンプルの場合、「書き換える内容」に
|
1 |
<h1>こんにちは</h1> |
が設定されているとすると、指定したHTML要素の子に同じものが設定されます。
次の章で実際に使ってみます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>サンプル</title> </head> <body> <h2>HTMLを設定サンプル</h2> <div id="divSample"> <h1>設定される前</h1> </div> <input type="button" value="押す" onclick="setChar()"> <script> function setChar(){ var divSample = document.getElementById("divSample"); divSample.innerHTML = '<h4>設定された後</h4>'; } </script> </body> </html> |
実行結果
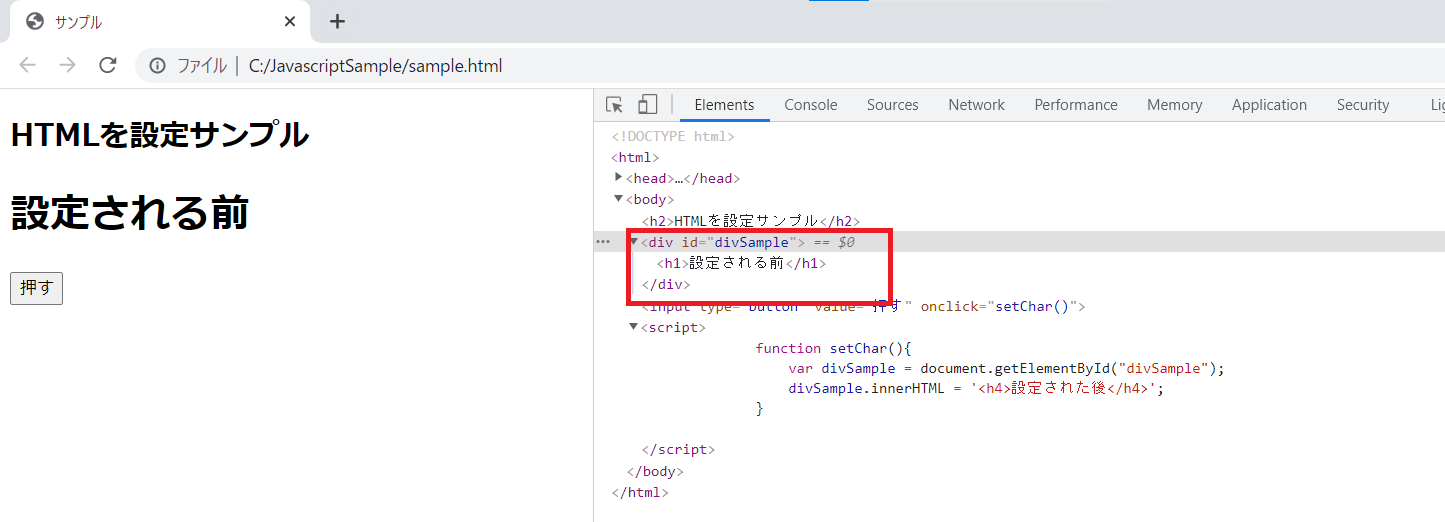
作成したHTMLをブラウザで開き、【F12キー】を押してデベロッパーツールを表示させます。

idが「divSample」の中に
|
1 |
<h1>設定される前</h1> |
があることが確認できました。
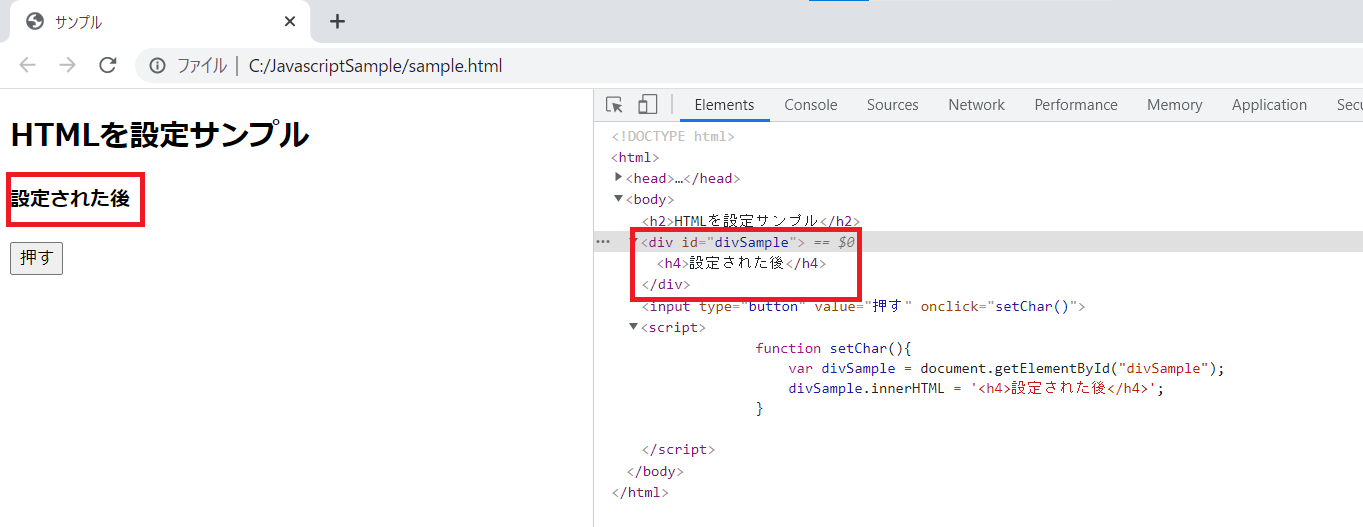
【押す】ボタンを押すと、
|
1 |
<h4>設定された後</h4> |
に書き換えられたことが確認できました。

まとめ:innerHTMLプロパティを使ってみよう
以上がJavaScriptでHTML要素の取得や書き換えができるinnerHTMLプロパティについての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント