こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptでウィンドウの高さと幅を取得するやり方について
- ウィンドウの高さと幅を取得するために使うプロパティ
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
ウィンドウの高さと幅を取得するために使うプロパティとは
ウィンドウの高さと幅を取得するために使うプロパティとは
| 幅を取得するプロパティ | window.innerWidth |
|---|---|
| 高さを取得するプロパティ | window.innerHeight |
です。
使い方は
|
1 2 |
var width = window.innerWidth; var height = window.innerHeight; |
と使います。
返す値はウィンドウの幅をピクセル単位で返します。
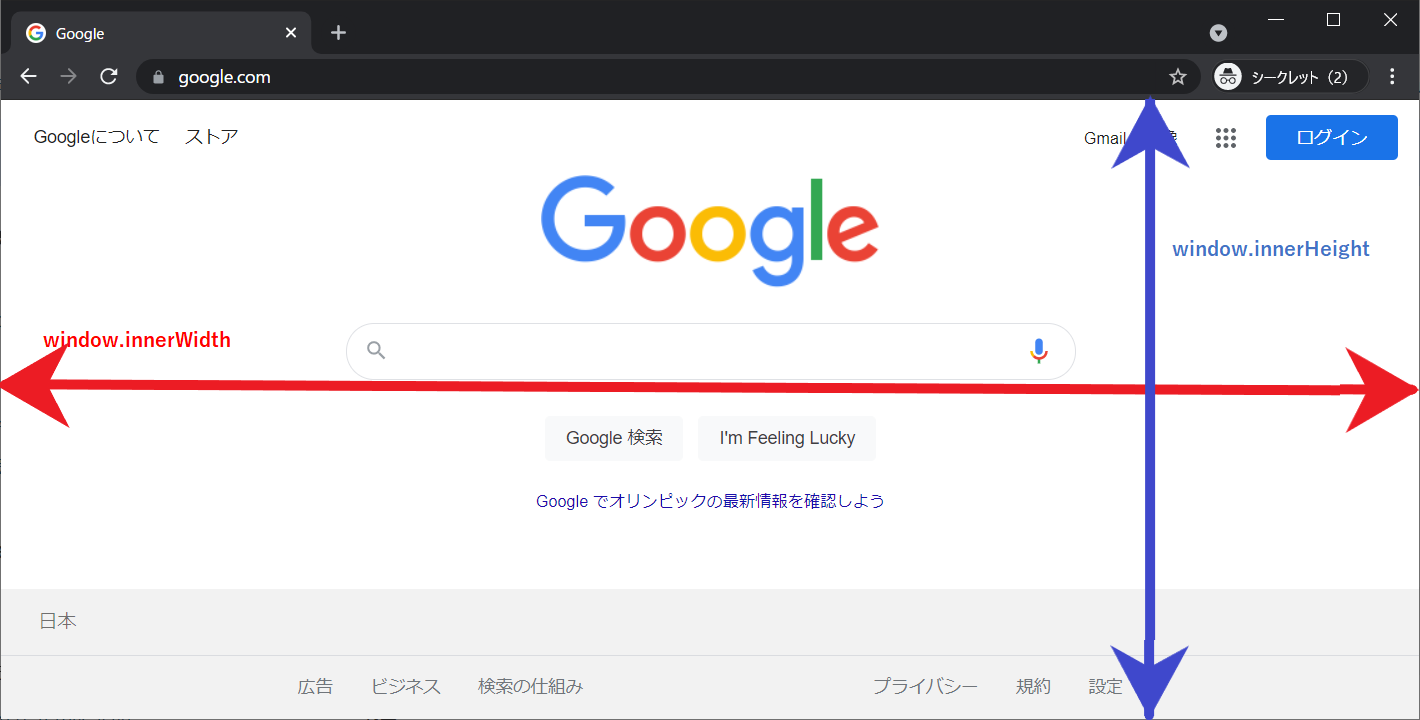
図にすると以下になります。

注意点として、window.innerHeightはブックマークバーを高さには含めないという点です。
では、次の章で実際に使ってみます。
ウィンドウの高さと幅を取得を解説するプログラムの概要
ウィンドウの高さと幅を取得をを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
ボタンを押すとウィンドウサイズを取得して表示します。
ボタンをクリックするとJavaScript関数を呼ぶやり方は、以下の記事をご参考ください。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>サンプル</title> </head> <body> <h2>ブラウザ幅取得サンプル</h2> <input type="button" value="ウィンドウサイズを取得" onclick="getWindowSize()"> <div id="divWidth">横幅取得前</div> <div id="divHeight">高さ取得前</div> <script src="./js/sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 |
function getWindowSize(){ var width = window.innerWidth; var height = window.innerHeight; var divWidth = document.getElementById('divWidth'); var divHeight = document.getElementById('divHeight'); divWidth.innerHTML = 'ウィンドウの横幅:' + width + 'px'; divHeight.innerHTML = 'ウィンドウの高さ:' + height + 'px'; } |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
実行結果
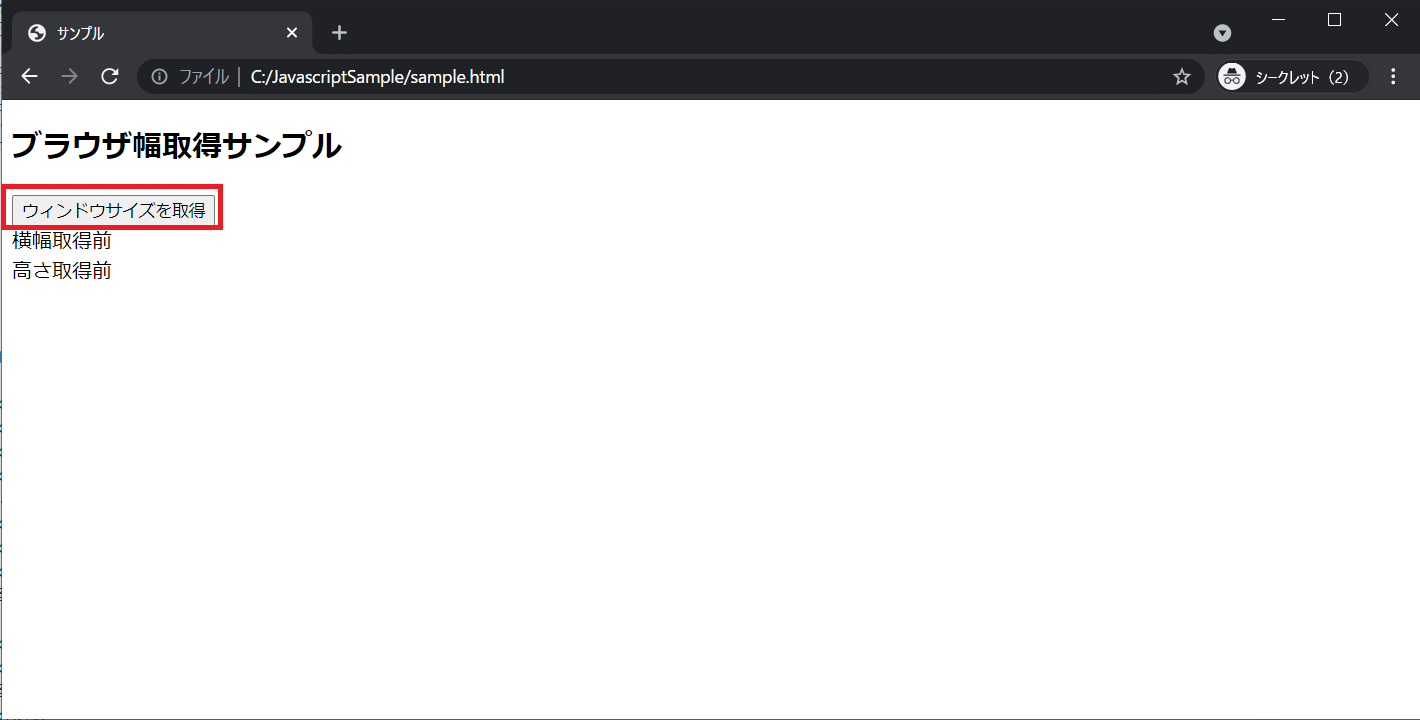
作成したHTMLをブラウザで開き、【ウィンドウサイズを取得】ボタンを押します。

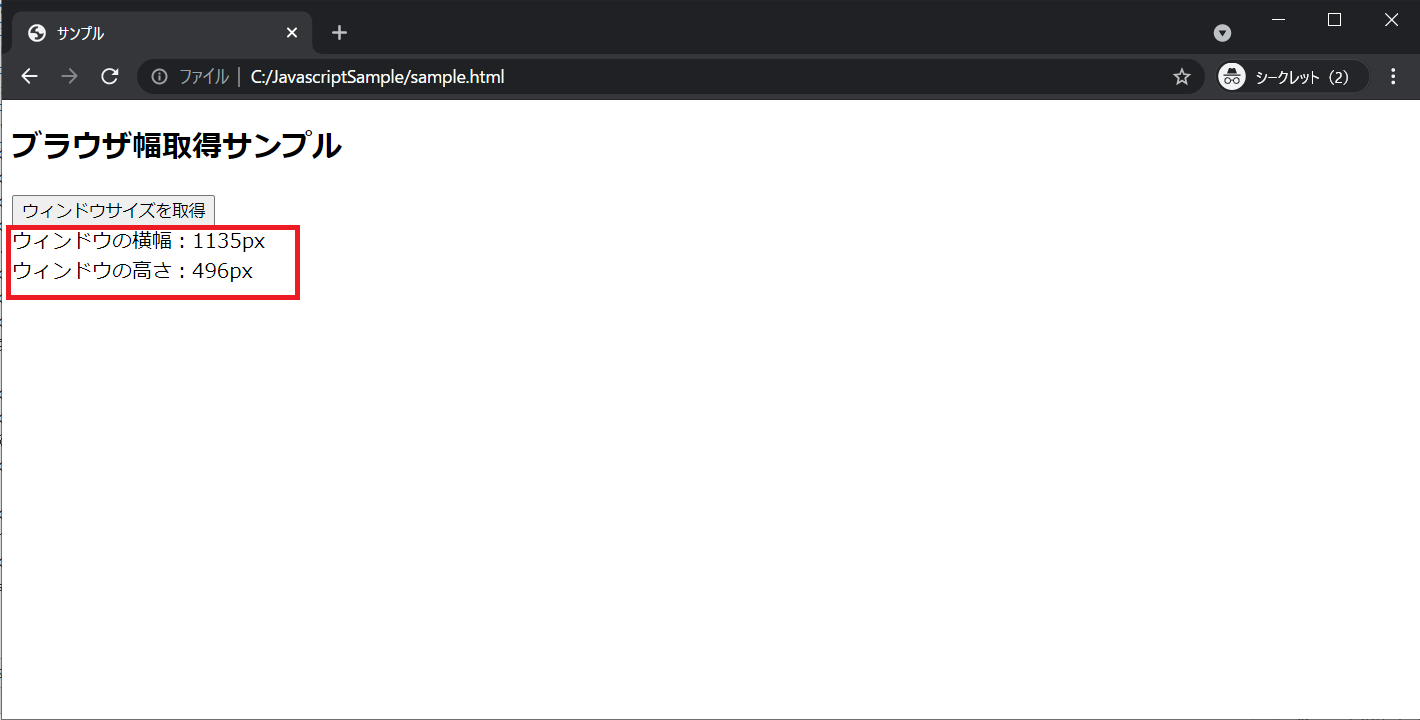
ウィンドウサイズを取得して表示できたことが確認できました。

ウィンドウの横幅:1135px
ウィンドウの高さ:496px
まとめ:ウィンドウの高さと幅を取得してみよう
以上がJavaScriptでウィンドウの高さと幅を取得するやり方についての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント