こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptでコンソールにログを出力するやり方について
- コンソール出力で使うメソッド
- Googlechromeで確認するやり方
- コンソール出力サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| 使うブラウザ | Googlechrome |
コンソール出力で使うメソッド
コンソール出力で使うメソッドを解説します。
メソッドは以下の4種類あります。
| メソッド | 出力する内容 |
|---|---|
| console.log(要素1,要素2,…) | 一般的なログ |
| console.info(要素1,要素2,…) | 情報 |
| console.warn(要素1,要素2,…) | 警告 |
| console.error(要素1,要素2,…) | エラー |
それぞれのメソッドに指定する値は、カンマで区切ると複数指定することができます。
Googlechromeで確認するやり方
Googlechromeで確認するやり方を解説します。
コンソールを表示させたい画面で
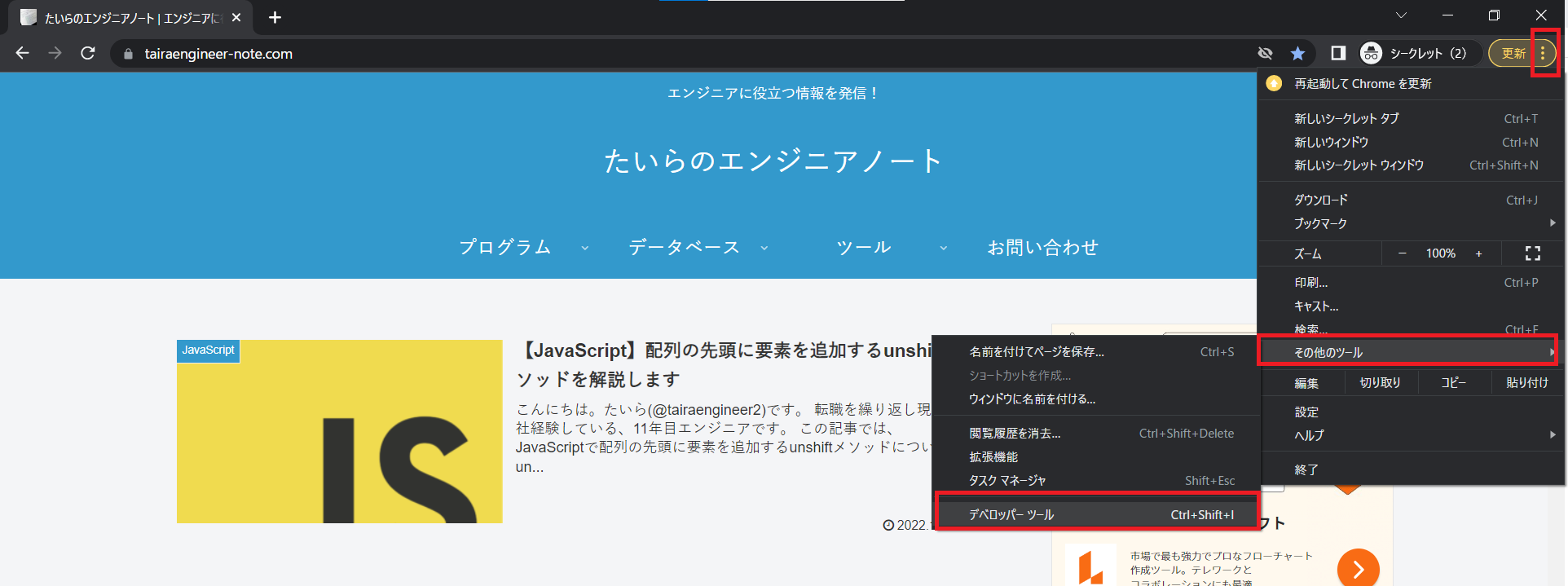
- Googlechromeの右上の縦に3つ点の記号を選択
- 「その他のツール」を選択
- 「デベロッパーツール」を選択
と操作します。

すると画面の右部分または下部分にデベロッパーツールが表示されます。
(【F12キー】を押しても、同じように表示させることができます。)
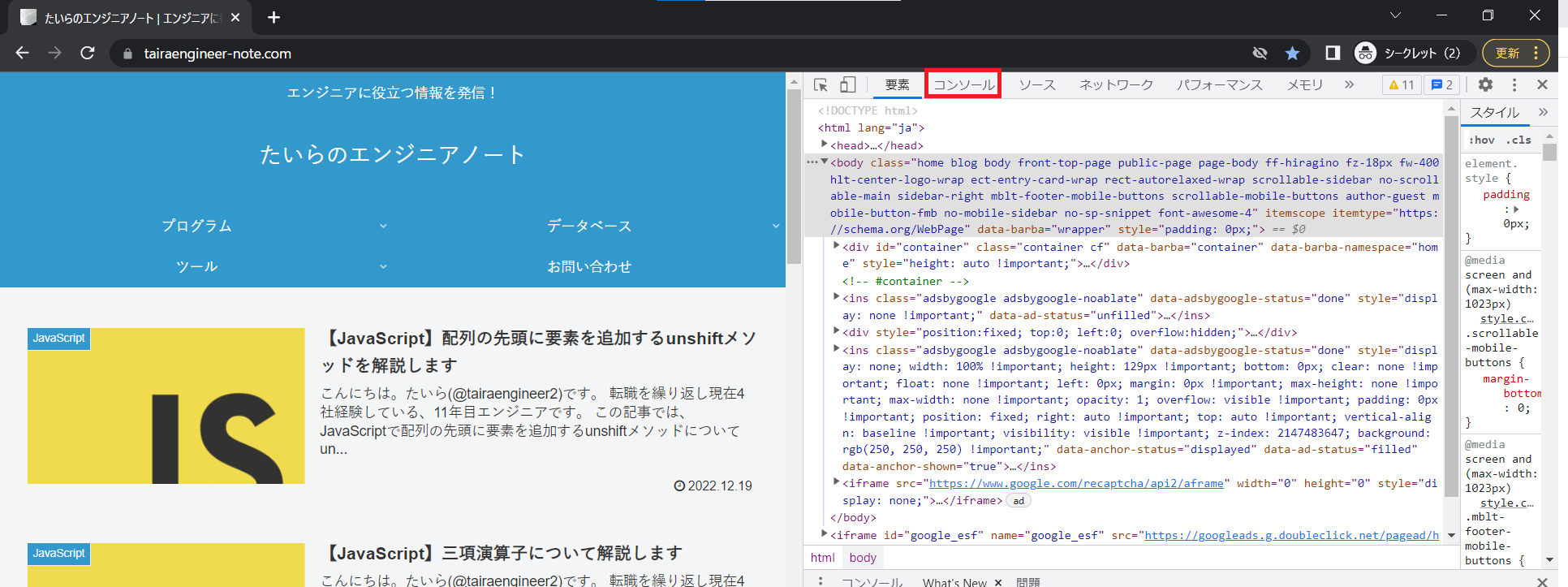
デベロッパーツール内上部のタブの【コンソール】を選択します。

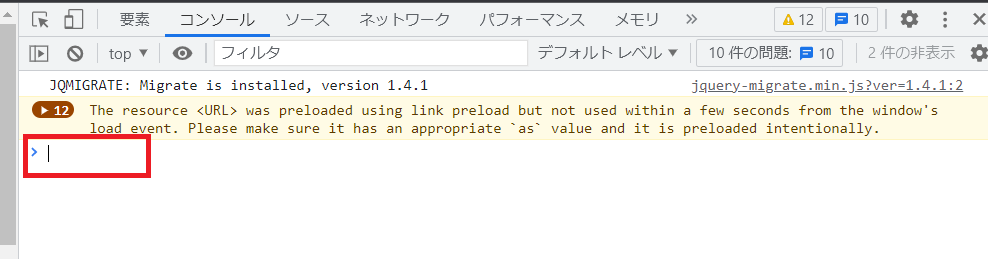
表示されたものがコンソールです。
メソッドを使って出力させる場合、ここに表示されます。

では、実際にコンソールに出力させてみます。
コンソール出力を解説するプログラムの概要
コンソール出力を解説するプログラムでは、HTMLファイルを作成し、scriptタグを埋め込みます。
scriptタグ内に
- console.log
- console.info
- console.warn
- console.error
の4つのメソッドを使ってコンソールに出力し、どのように出力されるのかを確認します。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>コンソールサンプル</title> </head> <body> <h2>コンソールサンプル</h2> <script> console.log("log") console.info("info") console.warn("warn") console.error("error") </script> </body> </html> |
実行結果
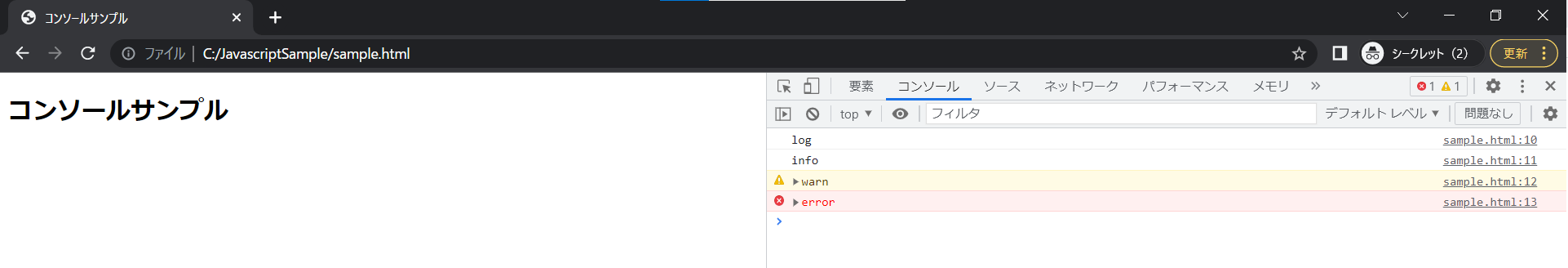
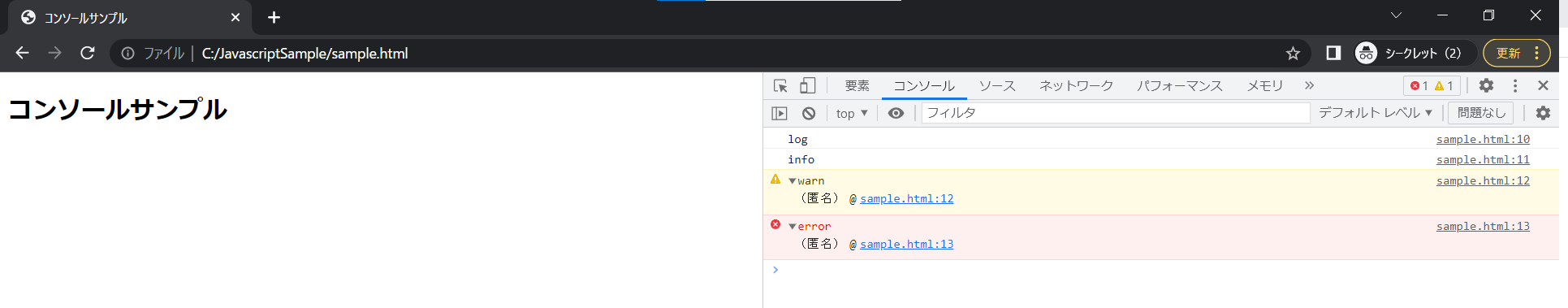
作成したHTMLをブラウザで開いて、デベロッパーツールでコンソールを確認します。

メソッドに指定した値が表示され、それぞれコンソールに表示できていることが確認できました。
なお、warnとerrrorをそれぞれ押すと、何行目で警告、エラーが実行されたのかが確認できます。

まとめ:コンソールを使ってみよう!
以上がJavaScriptのJavaScriptでコンソールにログを出力するやり方についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント