こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 JavaScriptでconfirmメソッドで条件分岐させるやり方について、
- confirmメソッドで条件分岐させるやり方
- confirmメソッドで条件分岐させるサンプルプログラム
と丁寧に解説していきます。
confirmメソッドについては、こちらの記事をご参考ください。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
confirmメソッドで条件分岐させるやり方
confirmメソッドで何のボタンを押したかで条件分岐させるやり方を解説します。
条件分岐するにはconfirmメソッドの返り値を使います。
confirmメソッドはOKボタンを押せばtrue、キャンセルボタンを押したらfalseを返します。
なので
|
1 2 3 4 5 6 |
var result = confirm('サンプル'); if (result) { // OKボタンを押したときの処理 } else { // キャンセルボタンを押したときの処理 } |
とすれば、何のボタンを押したかによって条件分岐することができます。
では、次の章で実際に使ってみます。
confirmメソッドで条件分岐を解説プログラムの概要
confirmメソッドで条件分岐を解説するプログラムでは、HTMLファイルを作成し、scriptタグを埋め込みます。
画面が表示されるとconfirmメソッドが表示されるようにします。
OK、キャンセルの何のボタンを押したかで条件分岐し、それぞれのアラートを表示させるようにします。
confirmメソッドで条件分岐させるサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>confirmメソッドサンプル</title> </head> <body> <script> var result = confirm('どちらかのボタンを押してください'); if (result) { alert('OKが押されました'); } else { alert('キャンセルが押されました'); } </script> </body> </html> |
alertメソッドはアラートを表示させるメソッドです。
詳しくはこちらの記事をご参考ください。
実行結果
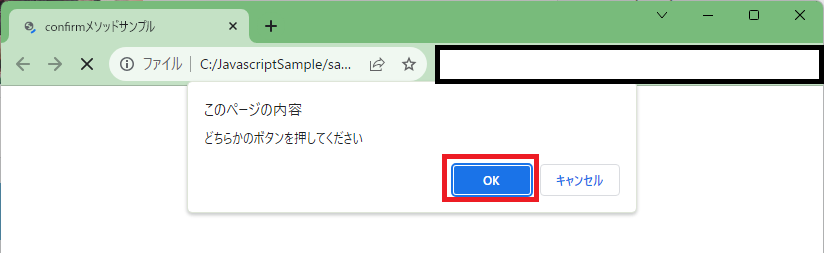
作成したHTMLをブラウザで開きます。
まずOKボタンを押します。

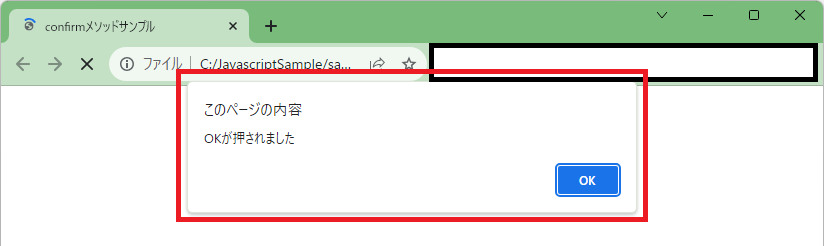
OKが押されたアラートが表示できました。

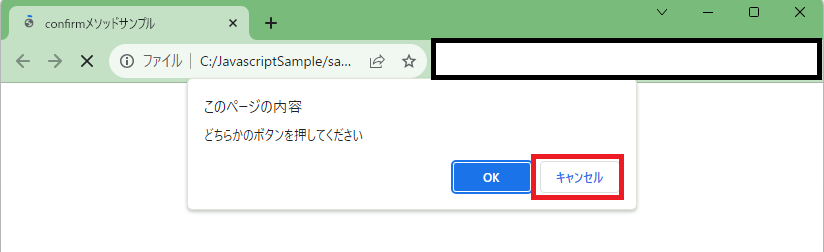
HTMLを開きなおして、今度はキャンセルボタンを押します。

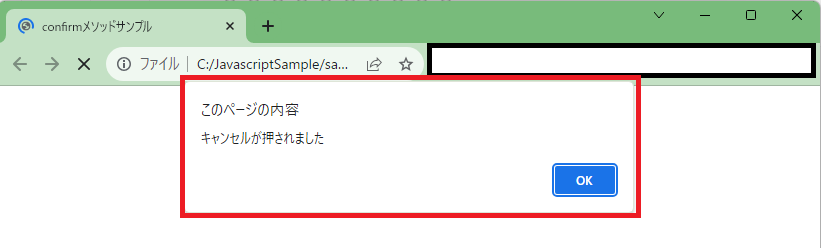
キャンセルが押されたアラートが表示できました。

まとめ:confirmメソッドで条件分岐してみよう!
以上がJavaScriptのconfirmメソッドで条件分岐させるやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント