こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで文字列から指定したインデックスの文字を取得できるcharAtメソッドについて
- charAtメソッドとは
- charAtメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
charAtメソッドとは
charAtメソッドとは、呼び出した文字列から引数で指定したインデックスの文字を返すメソッドです。
引数の値に文字列の長さ以上や負の値を指定した場合、空文字を返します。
使い方サンプルは以下です。
|
1 2 |
var sample = 'sample' var result = sample.charAt(2) |
変数resultには
|
1 |
m |
という文字が返されます。
では、次の章で実際に使ってみます。
charAtメソッドを解説するプログラムの概要
charAtメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
同じ文字列に対してcharAtメソッドの引数に
- 0
- 文字列の長さ
- 負の値
の3パターンを与えて確認し、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>charAtメソッドサンプル</title> </head> <body> <h2>charAtメソッドサンプル</h2> <strong>確認する文字</strong> <div id="appleDisplay"></div> <br> <strong>0番目の文字</strong> <div id="apple0Display"></div> <br> <strong>13番目の文字</strong> <div id="apple13Display"></div> <br> <strong>-2番目の文字</strong> <div id="apple2Display"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var apple = 'リンゴの種類に紅玉があります' var apple0 = apple.charAt(0) var apple13 = apple.charAt(13) var apple2 = apple.charAt(-2) // 取得する文字を表示 var appleDisplay = document.getElementById('appleDisplay'); appleDisplay.innerHTML = apple; // 0番目の文字を表示 var apple0Display = document.getElementById('apple0Display'); apple0Display.innerHTML = apple0; // 13番目の文字を表示 var apple13Display = document.getElementById('apple13Display'); apple13Display.innerHTML = apple13; // -2番目の文字を表示 var apple2Display = document.getElementById('apple2Display'); apple2Display.innerHTML = apple2; |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
実行結果
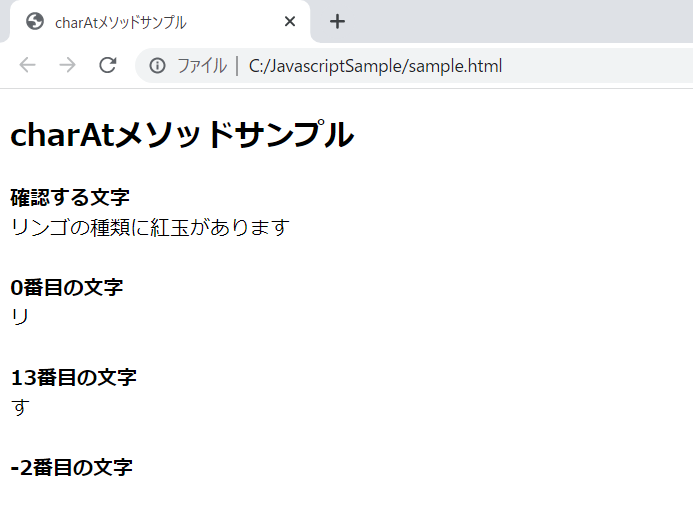
作成したHTMLをブラウザで開きます。

引数の値が文字列の長さ以内であれば、文字列が取得できていることが確認できました。
まとめ:charAtメソッドを使ってみよう
以上がJavaScriptのcharAtメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント