こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで配列の要素数を取得できるlengthプロパティについて
- lengthプロパティとは
- lengthプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
lengthプロパティとは
lengthプロパティとは、呼び出した配列の要素数を返すプロパティです。
この値を変更すると、配列の要素数を増減することができます。
詳しくはこちらをご参考ください。
使い方サンプルは以下です。
|
1 2 |
var sample = ['a', 'b'] var result = sample.length |
変数resultには
|
1 |
2 |
という値が返されます。
では、次の章で実際に使ってみます。
lengthプロパティを解説するプログラムの概要
lengthプロパティを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
lengthプロパティで
- 空の配列
- 空でない配列
の配列の要素数を取得し、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>lengthプロパティ(配列)サンプル</title> </head> <body> <h2>lengthプロパティ(配列)サンプル</h2> <h3>空の配列の要素数</h3> <div id="resultEmpArray"></div> <h3>空でない配列の要素数</h3> <div id="resultFruitArray"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 |
// 空の配列の要素数を取得 var empArray = [] var empArrayLength = empArray.length var resultEmpArray = document.getElementById('resultEmpArray') resultEmpArray.innerHTML = '[' + empArray + ']' + 'の要素数:' + empArrayLength // 空でない配列の要素数を取得 var fruitArray = ['リンゴ', 'メロン', 'バナナ', 'パイナップル'] var fruitArrayLength = fruitArray.length var resultFruitArray = document.getElementById('resultFruitArray') resultFruitArray.innerHTML = '[' + fruitArray + ']' + "の要素数:" + fruitArrayLength |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
実行結果
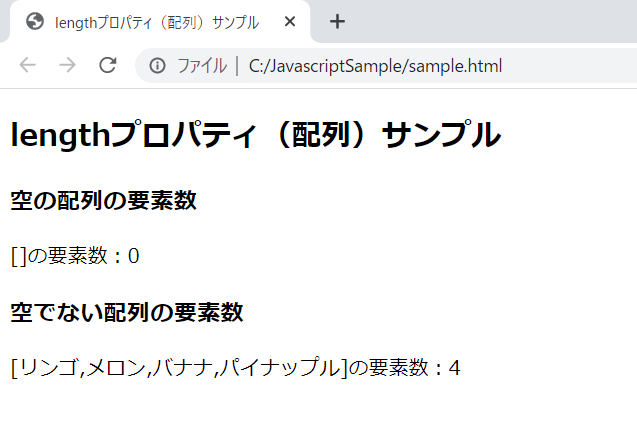
作成したHTMLをブラウザで開きます。

配列の要素数が取得できていることが確認できました。
まとめ:lengthプロパティを使ってみよう
以上がJavaScriptのlengthプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント