こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで**(アスタリスク2つ)のべき乗演算子について
- **(アスタリスク2つ)のべき乗演算子とは
- サンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
**(アスタリスク2つ)のべき乗演算子とは
**(アスタリスク2つ)のべき乗演算子とは、左のオペランドに底(かける数)、右のオペランドに指数(何回かけるか)を指定し、累乗した結果を返す演算子です。
オペランドについては、以下の記事をご参考ください。
使い方は以下になります。
|
1 |
【底(かける数)】 ** 【指数(何回かけるか)】 |
たとえば
|
1 |
var result = 3 ** 2; |
とした場合、resultには3を2回かけた9が返されます。
では、次の章で実際に使ってみます。
**(アスタリスク2つ)のべき乗演算子を解説するプログラムの概要
**(アスタリスク2つ)のべき乗演算子を解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
JavaScriptでべき乗演算子を使って計算し、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>**(アスタリスク2つ)のべき乗演算子サンプル</title> </head> <body> <h1>2の6乗</h1> <div id="calculation26"></div> <h1>9の3.5乗</h1> <div id="calculation935"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 |
var result26 = 2 ** 6; var calculation26 = document.getElementById('calculation26'); calculation26.innerHTML = '2の6乗:' + result26; var result935 = 9 ** 3.5; var calculation935 = document.getElementById('calculation935'); calculation935.innerHTML = '9の3.5乗:' + result935; |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
実行結果
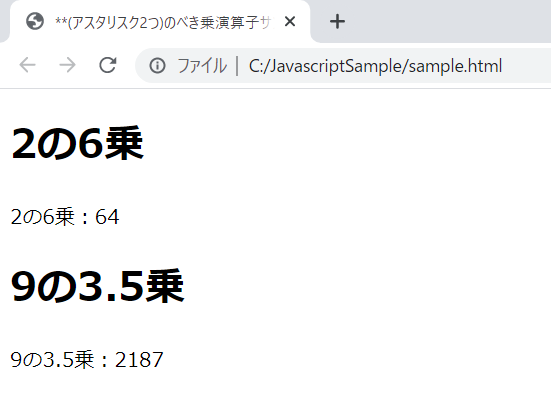
作成したHTMLをブラウザで開きます。

指定した数値でべき乗ができていることが確認できました。
まとめ:**(アスタリスク2つ)のべき乗演算子を使ってみよう
以上がJavaScriptの**(アスタリスク2つ)のべき乗演算子についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント