こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 HTMLで上付き文字を指定するsup要素について
- sup要素とは
- sup要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
sup要素とは
sup要素とは、sup要素で囲まれたテキストを上付き文字として表示することができる要素です。
sup要素を使うと

というように囲まれたテキストを上付き文字として表示することができます。
書き方は
|
1 |
a<sup>2</sup> |
と上付き文字で表示したいテキストをsup要素で囲います。
sup要素にはグローバル属性のみ指定することができます。
では、次の章で実際に使ってみます。
sup要素を解説するプログラムの概要
sup要素を解説するプログラムでは、HTMLファイル内で
- sup要素で囲ってない場合
- sup要素で囲った場合
の2つを用意して画面表示させて内容を確認します。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>sup要素サンプル</title> </head> <body> <p> sup要素で囲ってない場合<br> z = x2 + y2 </p> <p> sup要素で囲った場合<br> z = x<sup>2</sup>+ y<sup>2</sup> </p> </body> </html> |
実行結果
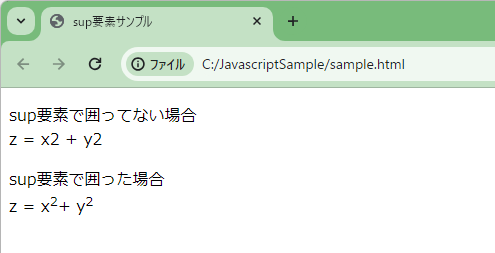
作成したHTMLをブラウザで開きます。

sup要素で囲ったテキストのみ上付き文字で表示されていることが確認できました。
まとめ:sup要素を使ってみよう!
以上がHTMLのsup要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント