こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 HTMLでセレクトボックスを作成するselect要素について
- select要素とは
- select要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
select要素とは
select要素とは、セレクトボックスを作成する要素です。
select要素を使うと

こんな感じで作成されます。
セレクトボックスを押すと

というように選択肢が表示されます。
書き方は
|
1 2 3 4 5 |
<select> <option>aaa</option> <option>bbb</option> <option>ccc</option> </select> |
とselect要素の中にoption要素を使ってセレクトボックスの選択肢を指定します。
option要素は、セレクトボックスの項目を表す要素です。
詳しくはこちらの記事をご参考ください。
select要素には指定することができる属性が4つあります。
| 属性名 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| name | セレクトボックスの名前を指定 |
|
||
| multiple | セレクトボックスの選択肢を複数選択が可能かどうかを指定 指定しない場合は複数選択はできない |
|
||
| size | セレクトボックスで表示する行数を指定 1を指定した場合はドロップダウンリスト(プルダウン)、2以上を指定した場合はリスト形式で表示される デフォルト設定は「1」 |
|
||
| disabled | セレクトボックスが使用できるかどうかを指定 指定しない場合は使用できる |
|
では、次の章で実際に使ってみます。
select要素を解説するプログラムの概要
select要素を解説するプログラムでは、HTMLファイル内でselect要素を使って
- 属性の指定なし
- name属性のみ指定
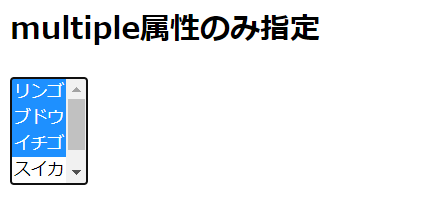
- multiple属性のみ指定
- size属性のみ指定
- disabled属性のみ指定
の合計5つのセレクトボックスを作成して、表示させます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>select要素サンプル</title> </head> <body> <h2>属性の指定なし</h2> <select> <option>リンゴ</option> <option>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <h2>name属性のみ指定</h2> <select name="fruit"> <option>リンゴ</option> <option>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <h2>multiple属性のみ指定</h2> <select multiple> <option>リンゴ</option> <option>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <h2>size属性のみ指定</h2> <select size="6"> <option>リンゴ</option> <option>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <h2>disabled属性のみ指定</h2> <select disabled> <option>リンゴ</option> <option>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> </body> </html> |
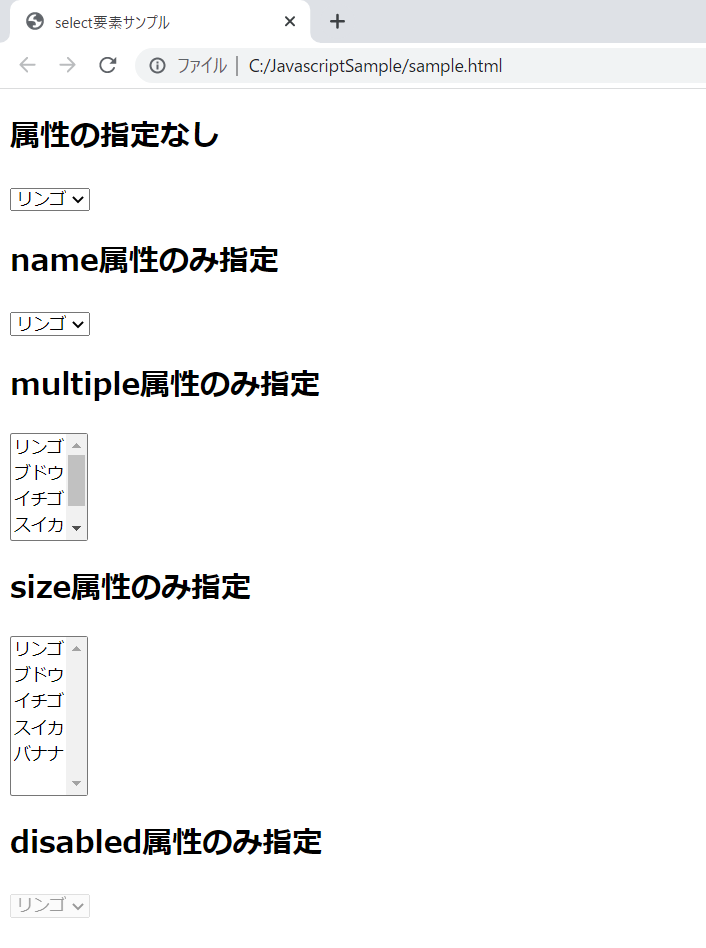
実行結果
作成したHTMLをブラウザで開きます。

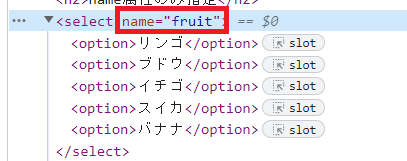
name属性のみのセレクトボックスをデベロッパーツールで確認すると、指定した値がname属性に設定できていることが確認できました。

multiple属性のみのセレクトボックスは、複数選択できることが確認できました。

select要素で指定した属性でセレクトボックスが作成できていることが確認できました。
まとめ:select要素を使ってみよう!
以上がHTMLのselect要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント