こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事では、 HTMLで外部のcssを読み込むやり方について、書き方サンプルをまじえながら解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
HTMLで外部のcssを読み込むやり方を解説
HTMLで外部のcssを読み込むやり方を解説します。
cssを読み込むには、linkタグを使います。
linkタグとは、HTMLと読み込む外部ファイルとの関係を指定するタグのことです。
書き方は
|
1 |
<link rel="stylesheet" href="読み込むcssを指定" type="text/css"> |
と書きます。
指定する属性の意味は以下になります。
| rel(必須) | HTMLと読み込む外部ファイルの関係性を表す(relationship) 「stylesheet」固定 |
|---|---|
| href(必須) | 読み込むcssを指定 |
| type(任意) | リンクする外部ファイルのMIMEタイプを表す 「text/css」固定 |
href属性で読み込むcssは
- 絶対パス
- 相対パス
のどちらかで指定します。
それぞれのパスについては、こちらの記事をご参考ください。
どちらのパスで読み込んでも結果は同じです。
パスはケースバイケースで選択してください。
linkタグは、HTMLのheadタグの中に埋め込みます。
これで外部のcssを読み込むことができます。
では、次の章で実際に使ってみます。
外部のcssを読み込むサンプルの概要
HTMLで外部のcssを読み込むサンプルでは、
- HTML
- css
の2ファイルを使います。
cssでpタグのみ、赤く表示するように指定します。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>css読み込みサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="./css/sample.css" type="text/css"> </head> <body> <h3>css読み込みサンプル</h3> <p>Hello world</p> </body> </html> |
上記のサンプルは相対パスで指定しました。
絶対パスで指定するならば、linkタグのhrefは下記のようになります。
|
1 |
<link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> |
cssサンプル
|
1 2 3 |
p { color: red; } |
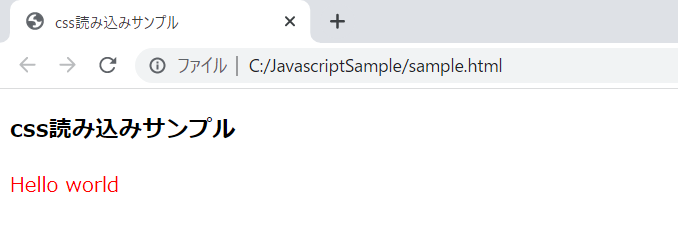
実行結果
作成したHTMLをブラウザで開くと、pタグの文字のみ赤く表示できたことが確認できました。

まとめ:HTMLで外部のを読み込んでみよう
以上がHTMLで外部のcssを読み込むやり方についての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント