こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 HTMLでセレクトボックスの項目を表すoption要素について
- option要素とは
- option要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
option要素とは
option要素とは、セレクトボックスの項目を表す要素です。
option要素は、select要素の子供の要素として使います。
詳しくはこちらの記事をご参考ください。
option要素を使うと

というようにセレクトボックス内の項目を表すことができます。
書き方は
|
1 2 3 4 5 |
<select> <option>aaa</option> <option>bbb</option> <option>ccc</option> </select> |
とselect要素の子供の要素としてoption要素を使ってセレクトボックスの項目を表します。
option要素には指定することができる属性が4つあります。
| 属性名 | 説明 | 書き方例 | ||
|---|---|---|---|---|
| selected | 最初に選択している項目を指定 |
|
||
| label | 選択肢として表示するラベルを指定 |
|
||
| value | 選択されたとき送信する値を指定 |
|
||
| disabled | その項目が使用できるかどうかを指定 指定しない場合は使用できる |
|
では、次の章で実際に使ってみます。
option要素を解説するプログラムの概要
option要素を解説するプログラムでは、HTMLファイル内でselect要素を使ってセレクトボックスを5つ作成します。
作成するセレクトボックスに指定するoption要素はそれぞれ
- 属性の指定なし
- selected属性のみ指定
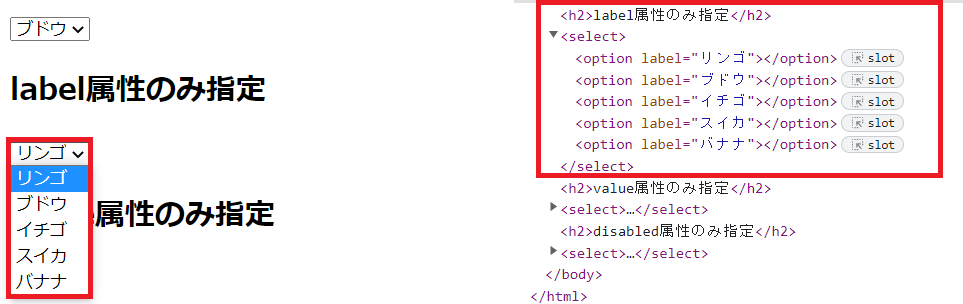
- label属性のみ指定
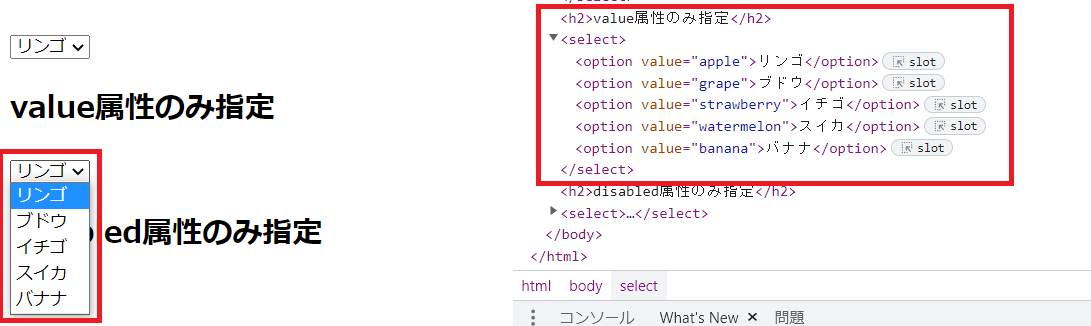
- value属性のみ指定
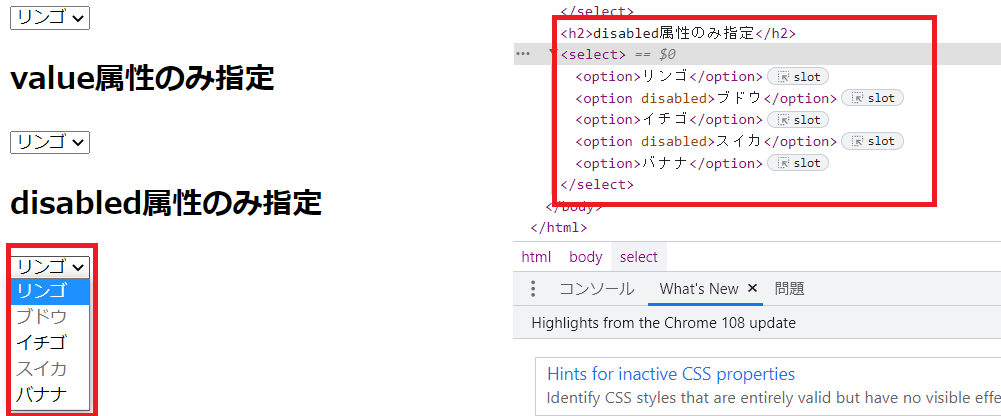
- disabled属性のみ指定
という5つのセレクトボックスを作成して、表示させます。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>option要素サンプル</title> </head> <body> <h2>属性の指定なし</h2> <select> <option>リンゴ</option> <option>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <h2>selected属性のみ指定</h2> <select> <option>リンゴ</option> <option selected>ブドウ</option> <option>イチゴ</option> <option>スイカ</option> <option>バナナ</option> </select> <h2>label属性のみ指定</h2> <select> <option label="リンゴ"></option> <option label="ブドウ"></option> <option label="イチゴ"></option> <option label="スイカ"></option> <option label="バナナ"></option> </select> <h2>value属性のみ指定</h2> <select> <option value="apple">リンゴ</option> <option value="grape">ブドウ</option> <option value="strawberry">イチゴ</option> <option value="watermelon">スイカ</option> <option value="banana">バナナ</option> </select> <h2>disabled属性のみ指定</h2> <select> <option>リンゴ</option> <option disabled>ブドウ</option> <option>イチゴ</option> <option disabled>スイカ</option> <option>バナナ</option> </select> </body> </html> |
実行結果
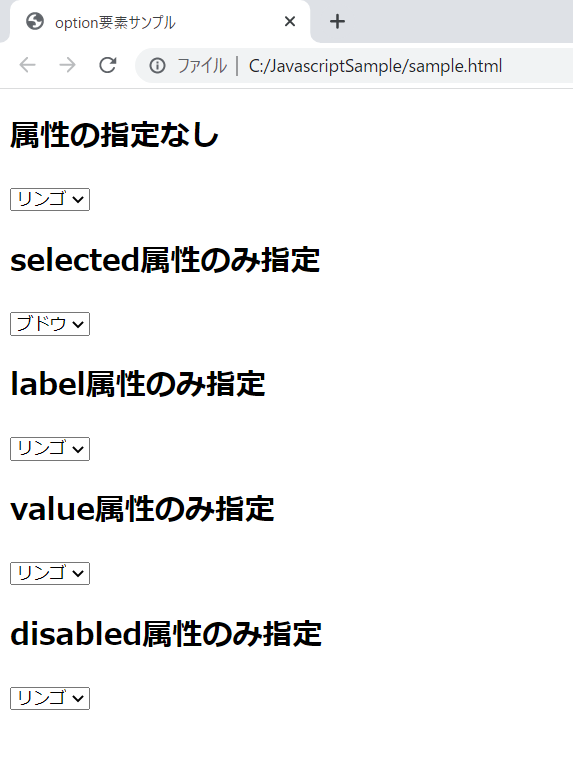
作成したHTMLをブラウザで開きます。

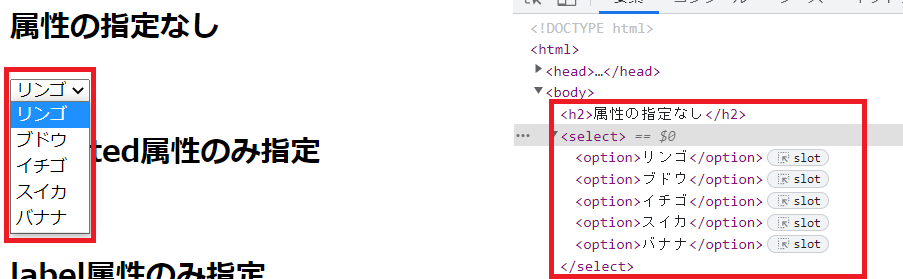
それぞれのセレクトボックスをデベロッパーツールで確認します。
属性の指定なしのセレクトボックスは指定した項目がセレクトボックスに表示され、属性には何も指定されていないことが確認できました。

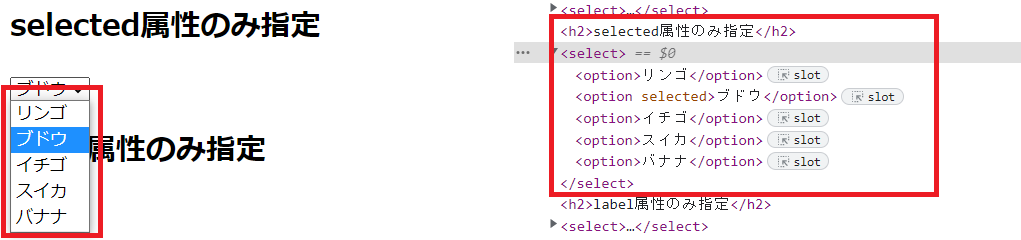
selected属性のみ指定のセレクトボックスは指定した項目が最初に選択されていることが確認できました。

label属性のみ指定のセレクトボックスは指定した値が選択肢として表示されていることが確認できました。

value属性のみ指定のセレクトボックスは指定した値がvalueに設定されていることが確認できました。

disabled属性のみ指定のセレクトボックスは指定した項目のみが使用不可となっていることが確認できました。

まとめ:option要素を使ってみよう!
以上がHTMLのoption要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント