こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 HTMLでテキストをハイライトで表示するmark要素について
- mark要素とは
- mark要素を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
mark要素とは
mark要素とは、mark要素で囲まれたテキストにハイライトを引くことができる要素です。
mark要素を使うと

というように囲まれたテキストにハイライトを引くことができます。
書き方は
|
1 |
Hello <mark>World</mark> |
とハイライトを引きたいテキストをmark要素で囲います。
mark要素にはグローバル属性のみ指定することができます。
では、次の章で実際に使ってみます。
mark要素を解説するプログラムの概要
mark要素を解説するプログラムでは、HTMLファイル内で
- mark要素で囲ってない場合
- mark要素で囲った場合
の2つを用意して画面表示させて内容を確認します。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>mark要素サンプル</title> </head> <body> <p>mark要素で囲ってない場合</p> <p><mark>mark要素で囲った場合</mark></p> </body> </html> |
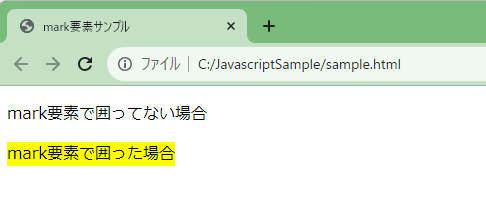
実行結果
作成したHTMLをブラウザで開きます。

mark要素で囲ったテキストのみハイライトが引かれていることが確認できました。
まとめ:mark要素を使ってみよう!
以上がHTMLのmark要素についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント