このページは、HTMLの要素解説記事を一覧でまとめました。
各要素に簡単なサンプルプログラムと使ったときの画像も載せています。
ご参考になれば幸いです。
(使い方が複数ある要素は、最もシンプルなものを載せています)
h
hの章では
- h要素
- hr要素
をまとめています。
h要素
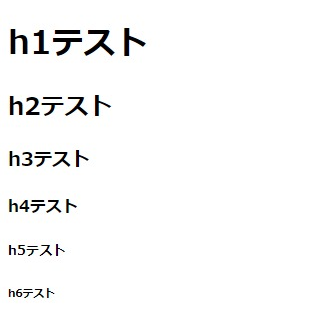
h要素とは、見出しを指定できる要素。
h1からh6まであり、h1が最も大きな見出しでh6が最も小さな見出し。

|
1 2 3 4 5 6 |
<h1>h1テスト</h1> <h2>h2テスト</h2> <h3>h3テスト</h3> <h4>h4テスト</h4> <h5>h5テスト</h5> <h6>h6テスト</h6> |
hr要素
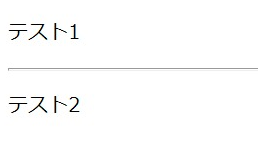
hr要素とは、水平の横線を引くことができる要素。

|
1 2 3 |
<p>テスト1</p> <hr> <p>テスト2</p> |
l
lの章では
- li要素
をまとめています。
li要素
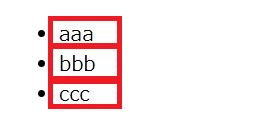
li要素とは、リストの項目を表す要素。

|
1 2 3 4 5 |
<ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> |
m
mの章では
- mark要素
をまとめています。
mark要素
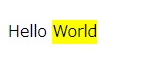
mark要素とは、mark要素で囲まれたテキストにハイライトを引くことができる要素。

|
1 |
Hello <mark>World</mark> |
o
oの章では
- ol要素
- option要素
をまとめています。
ol要素
ol要素とは、順序がある箇条書きのリストを表す要素。

|
1 2 3 4 5 |
<ol> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ol> |
option要素
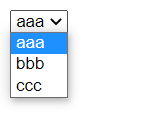
option要素とは、セレクトボックスの項目を表す要素。

|
1 2 3 4 5 |
<select> <option>aaa</option> <option>bbb</option> <option>ccc</option> </select> |
s
sの章では
- s要素
- select要素
- strong要素
- sup要素
をまとめています。
s要素
s要素とは、s要素で囲まれたテキストに打消し線を引くことができる要素。

|
1 |
<p>Hello <s>World</s></p> |
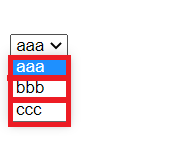
select要素
select要素とは、セレクトボックスを作成する要素。

↓

|
1 2 3 4 5 |
<select> <option>aaa</option> <option>bbb</option> <option>ccc</option> </select> |
strong要素
strong要素とは、要素で囲んだテキストを強調して太字で表す要素。

|
1 |
<p>Hello <strong>World</strong></p> |
sup要素
sup要素とは、sup要素で囲まれたテキストを上付き文字として表示することができる要素。

|
1 |
a<sup>2</sup> |
u
uの章では
- ul要素
をまとめています。
ul要素
ul要素とは、順不同の箇条書きのリストを表す要素。

|
1 2 3 4 5 |
<ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> </ul> |
v
vの章では
- var要素
をまとめています。
var要素
var要素とは、要素で囲んだテキストを変数として表す要素。

|
1 |
<p>test <var>test</var></p> |
