こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の右側のマージンを指定できるmargin-rightプロパティについて
- margin-rightプロパティとは
- margin-rightプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
margin-rightプロパティとは
margin-rightプロパティとは、HTML要素外の右側のマージン(余白)を指定できるプロパティです。
margin-rightプロパティで指定すると

というようにHTML要素外の右側のマージンを指定することができます。
(分かりやすくするために要素の背景色は黄色に指定しています)
書き方は
|
1 |
margin-right: 【余白】; |
で指定します。
マージンは「auto」と
- 10em
- 10ex
- 10px
- 10%
という任意の数字+単位で指定することができます。
「auto」を指定した場合、自動でマージンが指定されます。
(「0」が指定されることが多いです。)
負の値も指定できます。
では、次の章で実際に使い動作を確認します。
margin-rightプロパティサンプルの概要
margin-rightプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
4個div要素を用意します。
3個のdiv要素のみmargin-rightプロパティで
- auto
- 正の値
- 負の値
とそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <title>margin-rightプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>margin-rightプロパティ</h3> <div class="sample-margin-right-auto">auto指定</div> <br> <div class="sample-margin-right-30px">30px指定</div> <br> <div class="sample-margin-right--20px">-20px指定</div> <br> <div class="sample-no-margin-right">margin-right指定なし</div> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sample-margin-right-auto { margin-right: auto; background-color: #ffff00; } .sample-margin-right-30px { margin-right: 30px; background-color: #ffff00; } .sample-margin-right--20px { margin-right: -20px; background-color: #ffff00; } .sample-no-margin-right { background-color: #ffff00; } |
background-colorプロパティとは、HTML要素の背景色を指定できるプロパティです。
詳しくはこちらの記事をご参考ください。
実行結果
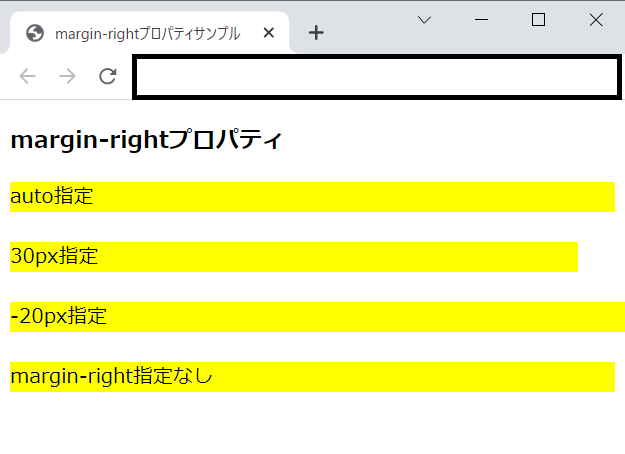
作成したHTMLをブラウザで開きます。

HTML要素外の右側のマージンを指定できていることが確認できました。
まとめ:margin-rightプロパティを使ってみよう
以上がcssのmargin-rightプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント