こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、10年目エンジニアです。
この記事では、 cssでclass属性でHTML要素を指定するクラスセレクターについて、書き方サンプルをまじえながら解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
class属性でHTML要素を指定するクラスセレクターを解説
class属性でHTML要素を指定するクラスセレクターを解説します。
クラスセレクターは
|
1 2 3 |
.【クラス名】 { 【プロパティ】: 【値】 } |
とクラス名の前に.(ドット)を付けて宣言します。
では、次の章で実際に使い動作を確認します。
クラスセレクターサンプルの概要
クラスセレクターサンプルでは、
- HTML
- css
の2ファイルを使います。
クラスセレクターを2つ用意し、それぞれデザインを指定します。
画面に表示させ、クラスで指定したデザイン表示になっているかを確認をします。
フォルダ構成は以下のようになっています。

HTMLで外部のcssを読み込むやり方はこちらの記事をご参考ください。
HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <title>サンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="css/sample.css" type="text/css"> </head> <body> <h3>クラスセレクターサンプル</h3> <div class="sample">sampleクラス</div> <div class="test">testクラス</div> </body> </html> |
cssサンプル
|
1 2 3 4 5 6 7 |
.sample { color: red; } .test { color: blue; } |
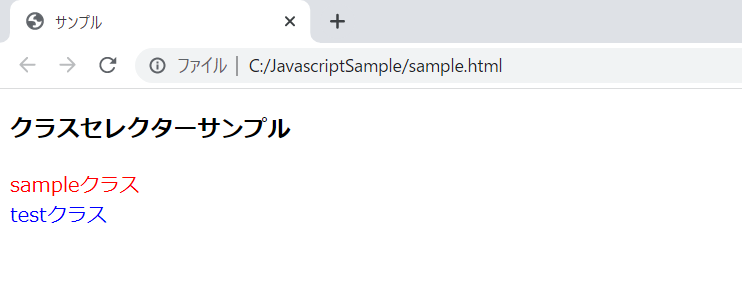
実行結果
作成したHTMLをブラウザで開くと、指定したクラスセレクターに沿ったデザインで表示されていることが確認できました。

まとめ:クラスセレクターを使ってみよう
以上がcssでclass属性でHTML要素を指定するクラスセレクターについての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント