こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の背景色を指定できるbackground-colorプロパティについて
- background-colorプロパティとは
- background-colorプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
background-colorプロパティとは
background-colorプロパティとは、HTML要素の背景色を指定できるプロパティです。
background-colorプロパティで指定すると

というように要素の背景色を指定することができます。
書き方は
|
1 |
background-color: 【カラーコードorカラーネーム】; |
指定したい背景色をカラーコードかカラーネームで指定します。
では、次の章で実際に使い動作を確認します。
background-colorプロパティサンプルの概要
background-colorプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
3つpタグを用意します。
2つのpタグのみ背景色をつけるよう指定して、指定しなかったpタグとの表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>background-colorプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>background-colorプロパティ</h3> <p id="sample_blue">背景色を青指定</p> <p id="sample_red">背景色を赤指定</p> <p>背景色の指定なし</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでid属性でHTML要素を指定するIDセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 |
#sample_blue { background-color: #0000ff; } #sample_red { background-color: #ff0000; } |
実行結果
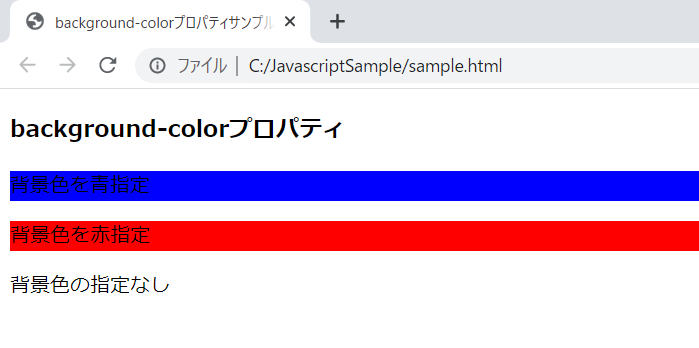
作成したHTMLをブラウザで開きます。

指定したpタグのみ背景色が指定できていることが確認できました。
まとめ:background-colorプロパティを使ってみよう
以上がcssのbackground-colorプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント