こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 ボタンをクリックするとJavaScript関数を呼ぶやり方について、サンプルプログラムをまじえて解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
ボタンをクリックするとJavaScript関数を呼ぶやり方を解説
ボタンをクリックするとJavaScript関数を呼ぶやり方を解説します。
JavaScript関数を呼ぶには、ボタンにonclickイベントを追加します。
サンプルは以下になります。
|
1 |
<input type="button" onclick="sample()"> |
上記のボタンだとクリックしたとき、sample関数を呼び出します。
関数を指定するとき、関数名の後ろに()を記載しないと動作しないのでご注意ください。
では、次の章で実際に使ってみます。
ボタンをクリックするとJavaScript関数を呼び方を解説するプログラムの概要
ボタンをクリックするとJavaScript関数を呼び方を解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
HTMLでボタンを押すと、JavaSscriptの関数を呼び出します。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>onclickサンプル</title> <script src="js/sample_javascript.js"></script> </head> <body> <p>ボタンを押してください</p> <input id="button1" type="button" value="ボタンを押す" onclick="alertButton()"> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ alert('ボタンが押されました'); } |
alertメソッドについては、こちらの記事をご参考ください。
実行結果
作成したHTMLをブラウザで開き、【ボタンを押す】ボタンを押します。

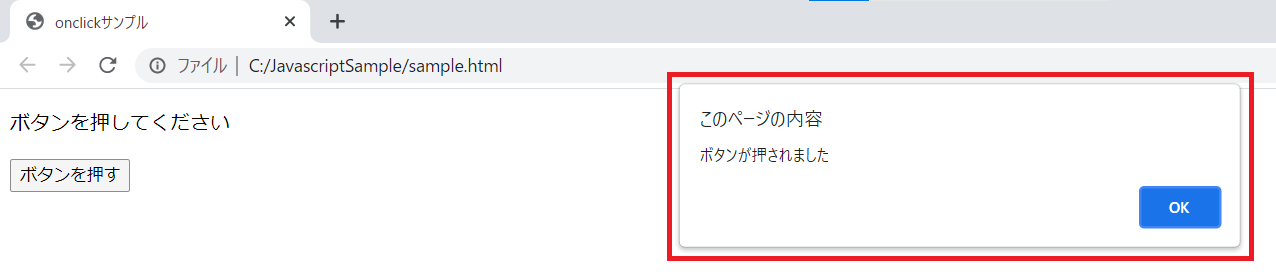
指定したJavaScript関数が呼び出され、アラートが表示できたことが確認できました。

まとめ:ボタンをクリックしてJavaScript関数を呼ぶにはonclickを使ってみよう
以上がボタンをクリックするとJavaScript関数を呼ぶやり方についての解説でした。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント