こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事で、Bootstrapのバージョンを確認するやり方を解説します。
前提:実施している環境
この記事では、以下の環境で行っています。
| OS | Windows11 |
|---|
Bootstrapのバージョンを確認するやり方を解説
Bootstrapのバージョンを確認するやり方を解説します。
- Bootstrapをダウンロードして使っている場合
- BootstrapをCDNから読み込んで使っている場合
で確認方法が異なるので、それぞれ解説します。
パターンその1:Bootstrapをダウンロードして使っている場合
Bootstrapをダウンロードして使っている場合のバージョンの確認するやり方を解説します。
バージョンは3か所で確認することができます。
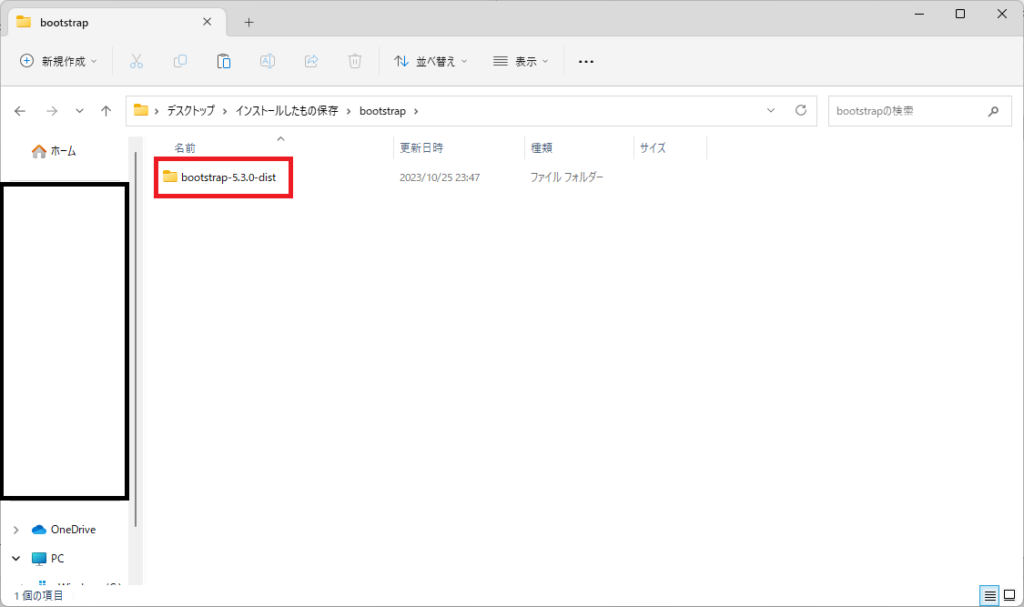
まず1か所目は、Bootstrapをダウンロードしたディレクトリ名です。
ディレクトリ名を何も変更していなければ、Bootstrapの階層が最も上のディレクトリの数字がバージョンです。

バージョンが5.3.0であることが確認できます。
2か所目はbootstrap.cssの最初の部分です。
bootstrap.cssは
bootstrap-5.3.0-dist\css\bootstrap.css
に格納されています。
bootstrap.cssの中身を確認すると
|
1 2 3 4 5 6 7 8 |
@charset "UTF-8"; /*! * Bootstrap v5.3.0 (https://getbootstrap.com/) * Copyright 2011-2023 The Bootstrap Authors * Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE) */ :root, (以下略) |
と記載があり、バージョンが5.3.0であることが確認できます。
3か所目はbootstrap.jsの最初の部分です。
bootstrap-5.3.0-dist\js\bootstrap.js
に格納されています。
bootstrap.jsの中身を確認すると
|
1 2 3 4 5 6 |
/*! * Bootstrap v5.3.0 (https://getbootstrap.com/) * Copyright 2011-2023 The Bootstrap Authors (https://github.com/twbs/bootstrap/graphs/contributors) * Licensed under MIT (https://github.com/twbs/bootstrap/blob/main/LICENSE) */ (以下略) |
と記載があり、バージョンが5.3.0であることが確認できます。
パターンその2:BootstrapをCDNから読み込んで使っている場合
BootstrapをCDNから読み込んで使っている場合のバージョンの確認するやり方を解説します。
CDNで読み込んでいる箇所を確認します。
|
1 2 3 4 5 |
<!-- Bootstrap CSS --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM" crossorigin="anonymous"> <!-- Bootstrap JS --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-geWF76RCwLtnZ8qwWowPQNguL3RmwHVBC9FhGdlKrxdiJJigb/j/68SIy3Te4Bkz" crossorigin="anonymous"></script> |
「bootstrap@」以降の数字がバージョンです。
バージョンが5.3.0であることが確認できます。
まとめ:Bootstrapのバージョン確認をしてみよう
以上がBootstrapのバージョンを確認するやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント