こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事では、 HTMLでinput要素のplaceholder属性について
- input要素のplaceholder属性とは
- input要素のplaceholder属性の便利な使い方
- input要素のplaceholder属性を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|
input要素のplaceholder属性とは
input要素のplaceholder属性とは、input要素に指定できる属性の1つで入力する欄に何も値がないときに表示する文言を指定できる属性です。
設定した文言は薄いグレーで表示され、入力欄に何かしら入れると消えます。
placeholder属性を使うと

というように表示されて、入力すると

と消えます。
上記のサンプルの書き方は
|
1 |
<input type="text" placeholder="テスト"> |
というように指定しています。
placeholder属性は仕様上、type属性に
- password
- search
- tel
- text
- url
といった、テキストボックスを作成する値を指定されている場合のみ適応されます。
input要素のplaceholder属性の便利な使い方
input要素のplaceholder属性の便利な使い方は、入力するヒントとなるようなものを設定することです。
たとえばtype属性に「url」を設定すれば、そのテキストボックスはURLのみ受け付けるようになります。
しかし、注意書きなど何もない場合そのテキストボックスに何を入れればよいのか?がわかりません。
そこでplaceholder属性を使って
|
1 |
<input type="url" placeholder="URLを入力してください"> |
と指定すれば

と表示されるので「URLを入力すればよいのか」とわかります。
ただしplaceholder属性は、入力欄が空の場合のみ表示されます。
なのであくまで補助として使うのが良いです。
では、次の章で実際に使ってみます。
input要素のplaceholder属性を解説するプログラムの概要
input要素のsize属性を解説するプログラムでは、HTMLファイル内でtypeが「text」のinput要素を2つ作成します。
それぞれのinput要素に対してplaceholder属性を
- 設定した場合
- 設定しなかった場合
を指定して、どのように表示するのかを確認します。
サンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>input要素のplaceholder属性サンプル</title> </head> <body> <p> <label>設定した場合</label> <br> <input type="text" placeholder="入力してください"> </p> <p> <label>設定しなかった場合</label> <br> <input type="text"> </p> </body> </html> |
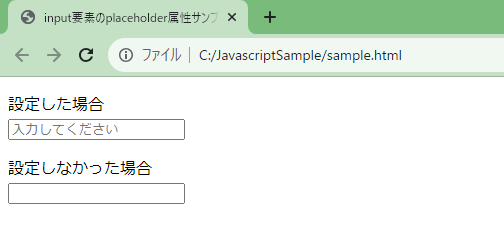
実行結果
作成したHTMLをブラウザで開きます。

placeholder属性を指定したテキストボックスのみ、表示できていることが確認できました。
まとめ:input要素のplaceholder属性を使ってみよう!
以上がHTMLのinput要素のplaceholder属性についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント