こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、12年目エンジニアです。
この記事では、 jQueryでdata-clipboard-target属性について
- data-clipboard-target属性とは
- data-clipboard-target属性を使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| clipboard.jsのバージョン | 2.0.8 |
data-clipboard-target属性とは
data-clipboard-target属性とは、指定したセレクタに紐づく要素の値をクリップボードにコピーする属性です。
jQueryのclipboard.jsというライブラリ内でのみ使うことができます。
ダウンロードについては、こちらの記事をご参考ください。
ボタンを押すと指定した要素の値をクリップボードにコピーする、というのがよく使われます。
使い方は
- HTML側でdata-clipboard-target属性にクリップボードにコピーしたい要素のセレクタを設定
- JavaScript側で以下を記載
|
1 |
new ClipboardJS('【data-clipboard-target属性を指定した要素のセレクタ】'); |
をすれば、data-clipboard-target属性を指定した要素をクリックすると、指定したセレクタに紐づく要素の値をクリップボードにコピーすることができます。
セレクタについては、こちらの記事をご参考ください。
では、次の章で実際に使ってみます。
data-clipboard-target属性を解説するサンプルプログラム
サンプルプログラムでは
- HTML
- clipboard.jsライブラリ
- JavaScript
の計3つを使います。
ボタンを押すとdata-clipboard-target属性で指定した要素の値をクリップボードにコピーするように指定します。
ボタンを押してクリップボードにコピーされているかを確認します。
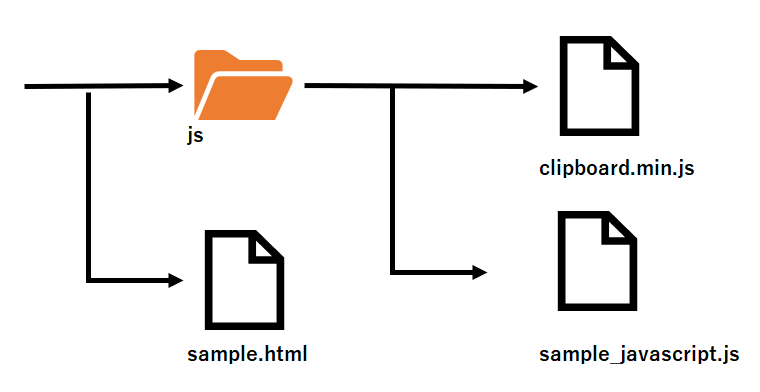
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html> <head> <title>data-clipboard-target属性サンプルプログラム</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <h3>クリックするとコピー</h3> <p id="sampleTarget">テスト</p> <button id="sampleTextBtn" data-clipboard-target="#sampleTarget">ボタンを押すとコピー</button> <script src="./js/clipboard.min.js"></script> <script src="./js/sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 |
new ClipboardJS('#sampleTextBtn'); |
実行結果
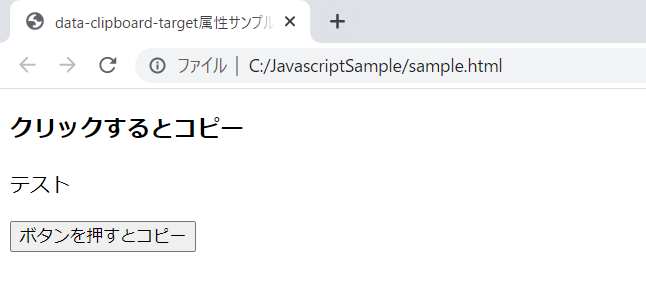
作成したHTMLをブラウザで開くと、以下のように表示されます。

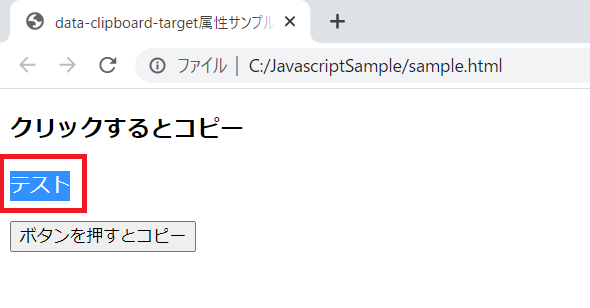
「ボタンを押すとコピー」ボタンをクリックします。
すると、「テスト」というテキストが選択されている状態になりました。

これでクリップボードにコピーが完了しました。
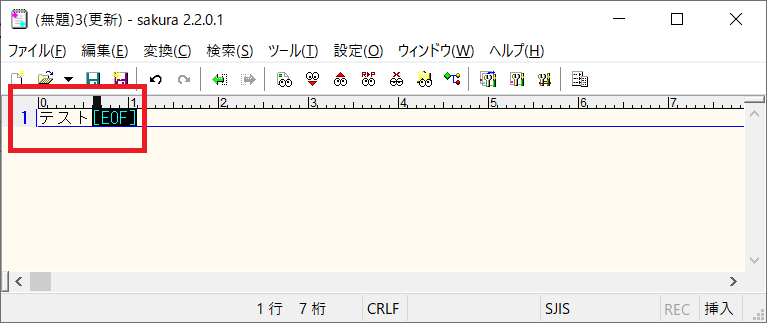
本当にクリップボードにコピーできたか確認するため、テキストに貼り付けます。

クリップボードにコピーできていることを確認できました。
まとめ:data-clipboard-target属性を使ってみよう
以上がjQueryのclipboard.jsライブラリで使えるdata-clipboard-target属性についての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント