こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の右側の線の太さを指定できるborder-right-widthプロパティについて
- border-right-widthプロパティとは
- border-right-widthプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
border-right-widthプロパティとは
border-right-widthプロパティとは、HTML要素の右側の線の太さを指定できるプロパティです。
border-right-widthプロパティで指定すると

というようにHTML要素の右側に引く線の太さを指定することができます。
書き方は
|
1 |
border-right-width: 【線の太さ】; |
で指定します。
設定できる値は線の太さの昇順で
- thin
- medium
- thick
があります。
また
- 10em
- 10ex
- 10px
という数字を指定することもできます。
では、次の章で実際に使い動作を確認します。
border-right-widthプロパティサンプルの概要
border-right-widthプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
5個div要素を用意します。
4個のdiv要素のみborder-right-widthプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <title>border-right-widthプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>border-right-widthプロパティ</h3> <div class="sample-border-right-width-thin">thin指定</div> <hr> <div class="sample-border-right-width-medium">medium指定</div> <hr> <div class="sample-border-right-width-thick">thick指定</div> <hr> <div class="sample-border-right-width-10px">10px指定</div> <hr> <div class="sample-border-right-style-only">border-right-width指定なし</div> </body> </html> |
- HTMLで外部のcssを読み込むやり方
- クラスセレクター
- hr要素
についてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.sample-border-right-width-10px { border-right-style: solid; border-right-width: 10px; } .sample-border-right-width-thin { border-right-style: solid; border-right-width: thin; } .sample-border-right-width-medium { border-right-style: solid; border-right-width: medium; } .sample-border-right-width-thick { border-right-style: solid; border-right-width: thick; } .sample-border-right-style-only { border-right-style: solid; } |
border-right-styleプロパティとは、HTML要素の右側の線のスタイルを指定できるプロパティです。
詳しくはこちらの記事をご参考ください。
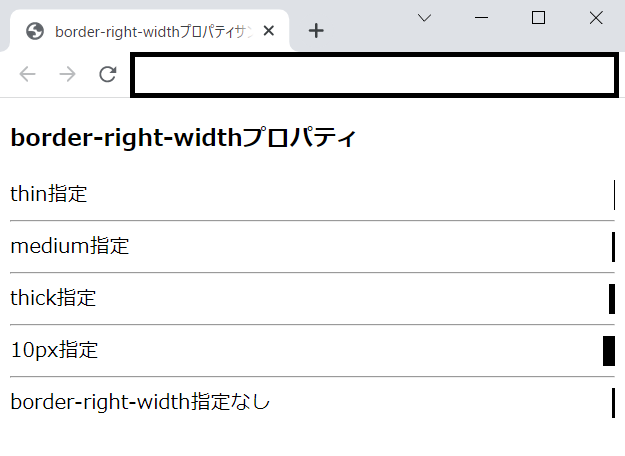
実行結果
作成したHTMLをブラウザで開きます。

HTML要素の右側の線の太さを指定できていることが確認できました。
まとめ:border-right-widthプロパティを使ってみよう
以上がcssのborder-right-widthプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント