こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の左側のマージンを指定できるmargin-leftプロパティについて
- margin-leftプロパティとは
- margin-leftプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
margin-leftプロパティとは
margin-leftプロパティとは、HTML要素外の左側のマージン(余白)を指定できるプロパティです。
margin-leftプロパティで指定すると

というようにHTML要素外の左側のマージンを指定することができます。
(分かりやすくするために要素の背景色は黄色に指定しています)
書き方は
|
1 |
margin-left: 【余白】; |
で指定します。
マージンは「auto」と
- 10em
- 10ex
- 10px
- 10%
という任意の数字+単位で指定することができます。
「auto」を指定した場合、自動でマージンが指定されます。
(「0」が指定されることが多いです。)
負の値も指定できます。
では、次の章で実際に使い動作を確認します。
margin-leftプロパティサンプルの概要
margin-leftプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
4個div要素を用意します。
3個のdiv要素のみmargin-leftプロパティで
- auto
- 正の値
- 負の値
とそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <title>margin-leftプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>margin-leftプロパティ</h3> <div class="sample-margin-left-auto">auto指定</div> <br> <div class="sample-margin-left-30px">30px指定</div> <br> <div class="sample-margin-left--20px">-20px指定</div> <br> <div class="sample-no-margin-left">margin-left指定なし</div> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sample-margin-left-auto { margin-left: auto; background-color: #ffff00; } .sample-margin-left-30px { margin-left: 30px; background-color: #ffff00; } .sample-margin-left--20px { margin-left: -20px; background-color: #ffff00; } .sample-no-margin-left { background-color: #ffff00; } |
background-colorプロパティとは、HTML要素の背景色を指定できるプロパティです。
詳しくはこちらの記事をご参考ください。
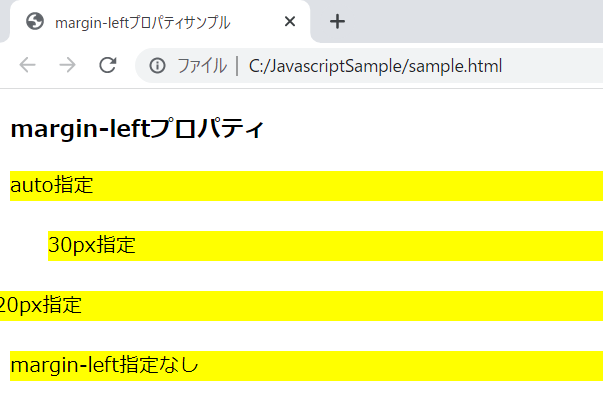
実行結果
作成したHTMLをブラウザで開きます。

HTML要素外の左側のマージンを指定できていることが確認できました。
まとめ:margin-leftプロパティを使ってみよう
以上がcssのmargin-leftプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント