こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の右側の線のスタイルを指定できるborder-right-styleプロパティについて
- border-right-styleプロパティとは
- border-right-styleプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
border-right-styleプロパティとは
border-right-styleプロパティとは、HTML要素の右側の線のスタイルを指定できるプロパティです。
border-right-styleプロパティで指定すると

というようにHTML要素の右側に引く線のスタイルを指定することができます。
書き方は
|
1 |
border-right-style: 【線のスタイル】; |
で指定します。
設定できる値は以下です。
| 値 | 説明 | 書き方 | ||
|---|---|---|---|---|
| none | 表示しない。 デフォルト値。 他の線と重なる場合、ほかの線が優先される。 |
|
||
| hidden | 表示しない。 他の線と重なる場合、hiddenが優先される。 |
|
||
| dotted | 点線が表示される。 |
|
||
| dashed | 破線が表示される。 |
|
||
| solid | 実線が表示される。 |
|
||
| double | 二重線が表示される。 |
|
||
| groove | くぼんだ線が表示される。 |
|
||
| ridge | もりあがった線が表示される。 |
|
||
| inset | 要素全体で立体的になるようくぼんだ線が表示される。 一部のみ指定だと、立体感はない。 |
|
||
| outset | 要素全体で立体的になるようもりあがった線が表示される。 一部のみ指定だと、立体感はない。 |
|
では、次の章で実際に使い動作を確認します。
border-right-styleプロパティサンプルの概要
border-right-styleプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
11個div要素を用意します。
10個のdiv要素のみborder-right-styleプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<!DOCTYPE html> <html> <head> <title>border-right-styleプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>border-right-styleプロパティ</h3> <div class="sample-border-right-style-none"> none<br>指定 </div> <hr> <div class="sample-border-right-style-hidden"> hidden<br>指定 </div> <hr> <div class="sample-border-right-style-dotted"> dotted<br>指定 </div> <hr> <div class="sample-border-right-style-dashed"> dashed<br>指定 </div> <hr> <div class="sample-border-right-style-solid"> solid<br>指定 </div> <hr> <div class="sample-border-right-style-double"> double<br>指定 </div> <hr> <div class="sample-border-right-style-groove"> groove<br>指定 </div> <hr> <div class="sample-border-right-style-ridge"> ridge<br>指定 </div> <hr> <div class="sample-border-right-style-inset"> inset<br>指定 </div> <hr> <div class="sample-border-right-style-outset"> outset<br>指定 </div> <hr> <p>指定<br>なし</p> </body> </html> |
- HTMLで外部のcssを読み込むやり方
- クラスセレクター
- hr要素
についてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.sample-border-right-style-none { border-right-style: none; } .sample-border-right-style-hidden { border-right-style: hidden; } .sample-border-right-style-dotted { border-right-style: dotted; } .sample-border-right-style-dashed { border-right-style: dashed; } .sample-border-right-style-solid { border-right-style: solid; } .sample-border-right-style-double { border-right-style: double; } .sample-border-right-style-groove { border-right-style: groove; } .sample-border-right-style-ridge { border-right-style: ridge; } .sample-border-right-style-inset { border-right-style: inset; } .sample-border-right-style-outset { border-right-style: outset; } |
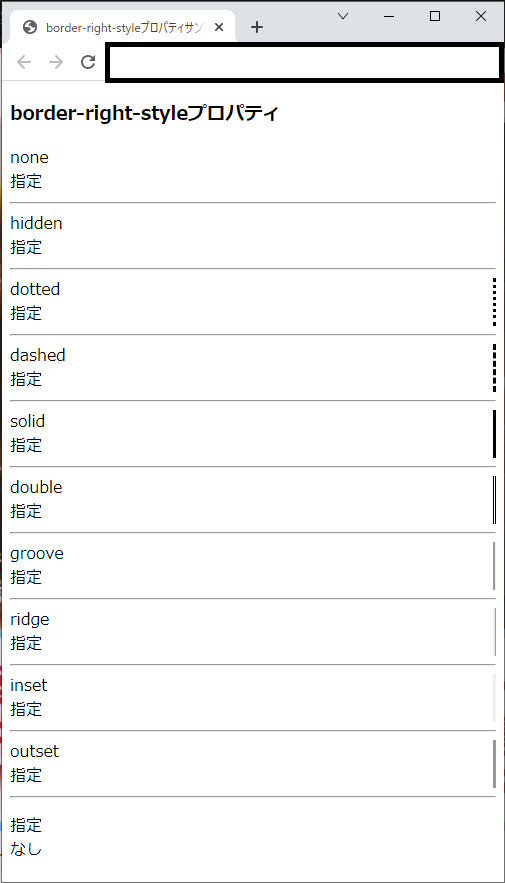
実行結果
作成したHTMLをブラウザで開きます。

指定した値でHTML要素の右側の線のスタイルを指定できていることが確認できました。
まとめ:border-right-styleプロパティを使ってみよう
以上がcssのborder-right-styleプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント