こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssでテキストに引く線の色を指定できるtext-decoration-colorプロパティについて
- text-decoration-colorプロパティとは
- text-decoration-colorプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
text-decoration-colorプロパティとは
text-decoration-colorプロパティとは、テキストに引く線の色を指定できるプロパティです。
テキストに線を引くには、text-decoration-lineプロパティを使います。
詳しくはこちらの記事をご参考ください。
text-decoration-colorプロパティで指定すると

というように線の色を指定することができます。
書き方は
|
1 |
text-decoration-color: 【カラーコードorカラーネーム】; |
線に指定したい色をカラーコードかカラーネームで指定します。
では、次の章で実際に使い動作を確認します。
text-decoration-colorプロパティサンプルの概要
text-decoration-colorプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
3つpタグを用意します。
2つのpタグのみ線に色をつけるよう指定して、指定しなかったpタグとの表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>text-decoration-colorプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>text-decoration-colorプロパティ</h3> <p class="sample-blue">青を指定</p> <p class="sample-red">青を指定</p> <p class="sample-no-color">色指定なし</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.sample-blue { text-decoration-line: underline; text-decoration-color: #0000ff; } .sample-red { text-decoration-line: underline; text-decoration-color: #ff0000; } .sample-no-color { text-decoration-line: underline; } |
実行結果
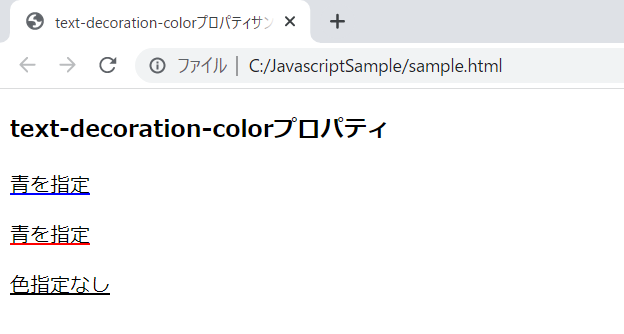
作成したHTMLをブラウザで開きます。

指定したpタグのみテキストの色が指定できていることが確認できました。
まとめ:text-decoration-colorプロパティを使ってみよう
以上がcssのtext-decoration-colorプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント