こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで要素の下側の線のスタイルを指定できるborder-bottom-styleプロパティについて
- border-bottom-styleプロパティとは
- border-bottom-styleプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
border-bottom-styleプロパティとは
border-bottom-styleプロパティとは、HTML要素の下側の線のスタイルを指定できるプロパティです。
border-bottom-styleプロパティで指定すると

というようにHTML要素の下側に引く線のスタイルを指定することができます。
書き方は
|
1 |
border-bottom-style: 【線のスタイル】; |
で指定します。
設定できる値は以下です。
| 値 | 説明 | 書き方 | ||
|---|---|---|---|---|
| none | 表示しない。 デフォルト値。 他の線と重なる場合、ほかの線が優先される。 |
|
||
| hidden | 表示しない。 他の線と重なる場合、hiddenが優先される。 |
|
||
| dotted | 点線が表示される。 |
|
||
| dashed | 破線が表示される。 |
|
||
| solid | 実線が表示される。 |
|
||
| double | 二重線が表示される。 |
|
||
| groove | くぼんだ線が表示される。 |
|
||
| ridge | もりあがった線が表示される。 |
|
||
| inset | 要素全体で立体的になるようくぼんだ線が表示される。 一部のみ指定だと、立体感はない。 |
|
||
| outset | 要素全体で立体的になるようもりあがった線が表示される。 一部のみ指定だと、立体感はない。 |
|
では、次の章で実際に使い動作を確認します。
border-bottom-styleプロパティサンプルの概要
border-bottom-styleプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
11個div要素を用意します。
10個のdiv要素のみborder-bottom-styleプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったdiv要素との表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html> <head> <title>border-bottom-styleプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>border-bottom-styleプロパティ</h3> <div class="sample-border-bottom-style-none">none指定</div> <br> <div class="sample-border-bottom-style-hidden">hidden指定</div> <br> <div class="sample-border-bottom-style-dotted">dotted指定</div> <br> <div class="sample-border-bottom-style-dashed">dashed指定</div> <br> <div class="sample-border-bottom-style-solid">solid指定</div> <br> <div class="sample-border-bottom-style-double">double指定</div> <br> <div class="sample-border-bottom-style-groove">groove指定</div> <br> <div class="sample-border-bottom-style-ridge">ridge指定</div> <br> <div class="sample-border-bottom-style-inset">inset指定</div> <br> <div class="sample-border-bottom-style-outset">outset指定</div> <br> <p>指定なし</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.sample-border-bottom-style-none { border-bottom-style: none; } .sample-border-bottom-style-hidden { border-bottom-style: hidden; } .sample-border-bottom-style-dotted { border-bottom-style: dotted; } .sample-border-bottom-style-dashed { border-bottom-style: dashed; } .sample-border-bottom-style-solid { border-bottom-style: solid; } .sample-border-bottom-style-double { border-bottom-style: double; } .sample-border-bottom-style-groove { border-bottom-style: groove; } .sample-border-bottom-style-ridge { border-bottom-style: ridge; } .sample-border-bottom-style-inset { border-bottom-style: inset; } .sample-border-bottom-style-outset { border-bottom-style: outset; } |
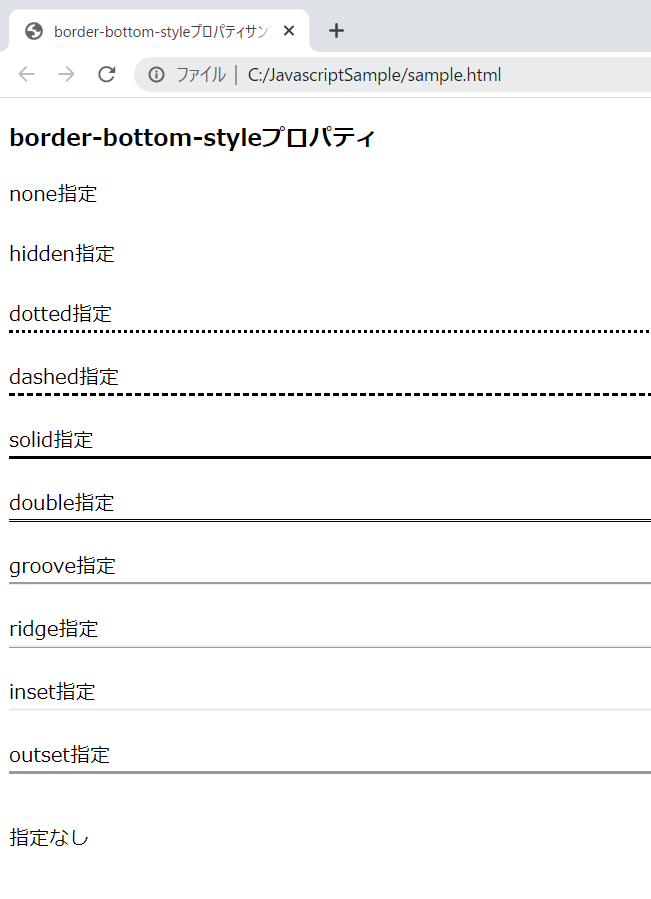
実行結果
作成したHTMLをブラウザで開きます。

指定した値でHTML要素の下側の線のスタイルを指定できていることが確認できました。
まとめ:border-bottom-styleプロパティを使ってみよう
以上がcssのborder-bottom-styleプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント