こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssでフォントの大きさが指定できるfont-sizeプロパティについて
- font-sizeプロパティとは
- font-sizeプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
font-sizeプロパティとは
font-sizeプロパティとは、フォントの大きさを指定できるプロパティです。
font-sizeプロパティで指定すると

というように文字の大きさを指定することができます。
書き方は
|
1 |
font-size: 【フォントの大きさ】; |
で大きさを指定します。
設定できる値はフォントの大きさの昇順で
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
があります。
また
- 10em
- 10px
- 10%
という数字を指定することもできます。
では、次の章で実際に使い動作を確認します。
font-sizeプロパティサンプルの概要
font-sizeプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
9つpタグを用意します。
8つのpタグのみfont-sizeプロパティでそれぞれ異なる値をつけるよう指定して、指定しなかったpタグとの表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <title>font-sizeプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>font-sizeプロパティ</h3> <p>指定なし</p> <p class="sample-xx-small">xx-small指定</p> <p class="sample-x-small">x-small指定</p> <p class="sample-small">small指定</p> <p class="sample-medium">medium指定</p> <p class="sample-large">large指定</p> <p class="sample-x-large">x-large指定</p> <p class="sample-xx-large">xx-large指定</p> <p class="sample-70px">70px指定</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでclass属性でHTML要素を指定するクラスセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
.sample-xx-small { font-size: xx-small; } .sample-x-small { font-size: x-small; } .sample-small { font-size: small; } .sample-medium { font-size: medium; } .sample-large { font-size: large; } .sample-x-large { font-size: x-large; } .sample-xx-large { font-size: xx-large; } .sample-70px { font-size: 70px; } |
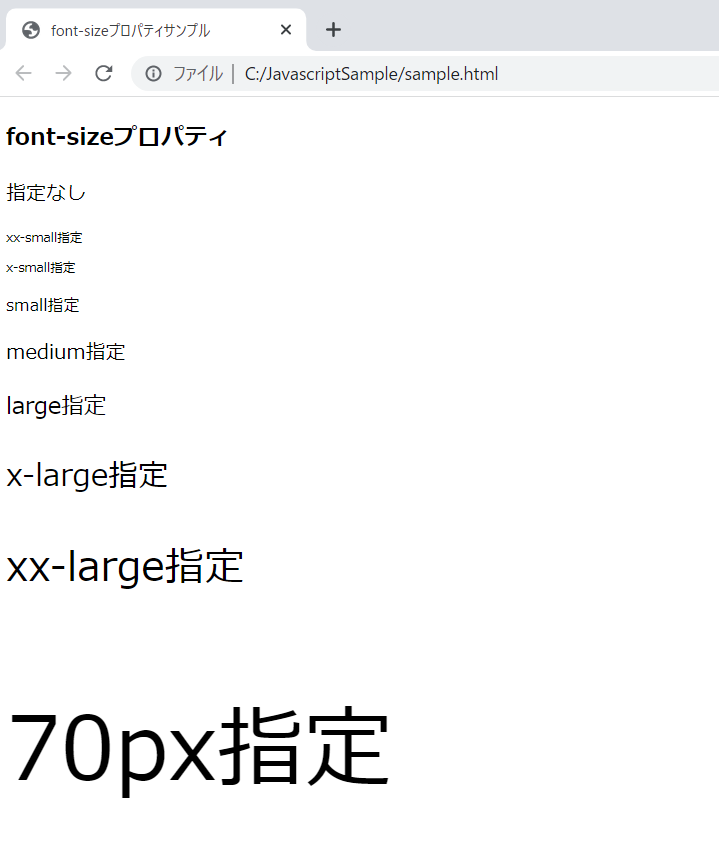
実行結果
作成したHTMLをブラウザで開きます。

指定した値でフォントの大きさを指定できていることが確認できました。
まとめ:font-sizeプロパティを使ってみよう
以上がcssのfont-sizeプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント