こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 cssで文字の色を指定できるcolorプロパティについて
- colorプロパティとは
- colorプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
colorプロパティとは
colorプロパティとは、文字の色を指定できるプロパティです。
colorプロパティで指定すると

というように文字の色を指定することができます。
書き方は
|
1 |
color: 【カラーコードorカラーネーム】; |
文字に指定したい色をカラーコードかカラーネームで指定します。
では、次の章で実際に使い動作を確認します。
colorプロパティサンプルの概要
colorプロパティサンプルでは、
- HTML
- css
の2ファイルを使います。
3つpタグを用意します。
2つのpタグのみ文字に色をつけるよう指定して、指定しなかったpタグとの表示の確認をします。
フォルダ構成は以下のようになっています。

HTMLサンプル
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <title>colorプロパティサンプル</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="C:\JavascriptSample\css\sample.css" type="text/css"> </head> <body> <h3>colorプロパティ</h3> <p id="sample_blue">文字色に青指定</p> <p id="sample_red">文字色に赤指定</p> <p>色の指定なし</p> </body> </html> |
HTMLで外部のcssを読み込むやり方と、cssでid属性でHTML要素を指定するIDセレクターについてはこちらの記事をご参考ください。
cssサンプル
|
1 2 3 4 5 6 7 |
#sample_blue { color: #0000ff; } #sample_red { color: #ff0000; } |
実行結果
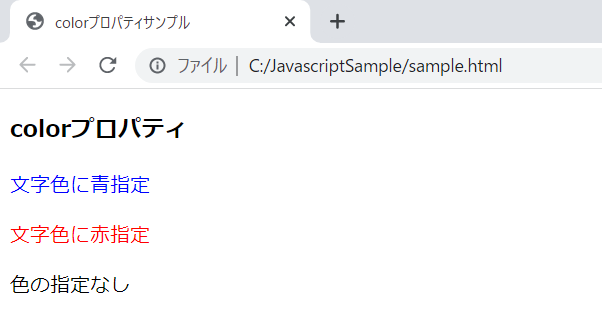
作成したHTMLをブラウザで開きます。

指定したpタグのみ文字の色が指定できていることが確認できました。
まとめ:colorプロパティを使ってみよう
以上がcssのcolorプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント