こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで配列の末尾に要素を追加するpushメソッドについて
- pushメソッドとは
- pushメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
pushメソッドとは
pushメソッドとは、呼び出した配列の末尾に引数の要素を追加し、追加後の配列の要素数を返すメソッドです。
使い方は以下になります。
|
1 2 |
var sample = [1, 2, 3, 4] var result = sample.push(0) |
変数resultには5が返され、配列sampleは
|
1 |
[1, 2, 3, 4, 0] |
になります。
pushメソッドの引数には複数指定でき、指定した値すべてが呼び出した配列の末尾に追加されます。
では、次の章で実際に使ってみます。
pushメソッドを解説するプログラムの概要
pushメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
pushメソッドでの追加前後の配列の中身をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>pushメソッドサンプル</title> </head> <body> <h2>pushメソッドで追加する前の配列</h2> <div id="pushArryBefore"></div> <h2>pushメソッドで追加した後の配列</h2> <div id="pushArryAfter"></div> <h2>pushメソッドで追加後の配列の要素数</h2> <div id="pushElm"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
var animals = ['イヌ', 'ネコ', 'ハムスター'] // 追加前の状態を表示 var pushArryBefore = document.getElementById('pushArryBefore') pushArryBefore.innerHTML = "[" + animals + "]" // 要素を追加 var pushNum = animals.push('インコ', 'モルモット') // 追加後の状態を表示 var pushArryAfter = document.getElementById('pushArryAfter') pushArryAfter.innerHTML = "[" + animals + "]" var pushElm = document.getElementById('pushElm') pushElm.innerHTML = pushNum |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
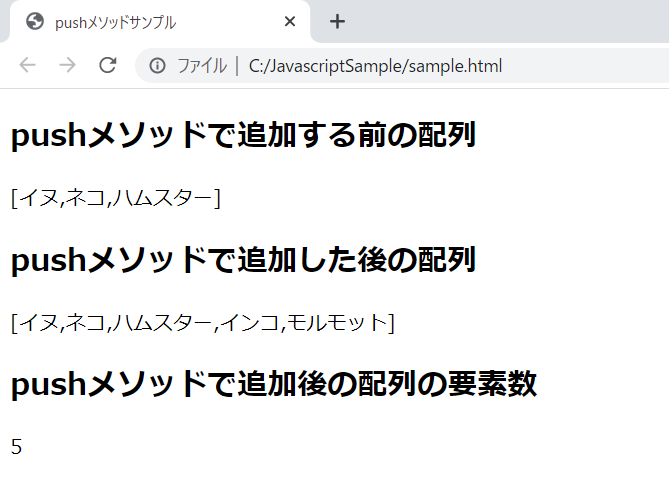
実行結果
作成したHTMLをブラウザで開きます。

pushメソッドによって、配列の末尾に指定した値が追加できていることが確認できました。
まとめ:pushメソッドを使ってみよう
以上がJavaScriptのpushメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント