こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptでセレクトボックスで選択している項目のインデックスを設定・取得できるselectedIndexプロパティについて
- selectedIndexプロパティとは
- selectedIndexプロパティを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
selectedIndexプロパティとは
selectedIndexプロパティとは、セレクトボックスで選択している項目のインデックスを取得・設定することができるプロパティです。
選択肢のインデックスは「0」から始まります。
もしセレクトボックスを何も設定していない状態で取得しようとすると、「-1」が返されます。
セレクトボックスを作成するには、select要素を使います。
詳しくはこちらをご参考ください。
インデックスを取得するサンプルは以下です。
インデックスを設定するサンプルは以下です。
では、次の章で実際に使ってみます。
selectedIndexプロパティを解説するプログラムの概要
selectedIndexプロパティを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
セレクトボックスを作成しボタンをクリックすると
- セレクトボックスで選択している項目をアラートで表示
- セレクトボックスのインデックス「3」に設定
という動きをする2つのボタンを作り、ボタンを押したときの挙動を確認ます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
HTMLで外部のJavaScriptを読み込むやり方とボタンをクリックするとJavaScript関数を呼ぶやり方は、以下の記事をご参考ください。
HTMLで外部のJavaScriptを読み込むやり方を解説します
ボタンをクリックするとJavaScript関数を呼ぶやり方
ボタンをクリックするとJavaScript関数を呼ぶやり方について解説します
JavaScriptサンプルプログラム
- getElementByIdメソッド
- alertメソッド
については、こちらの記事をご参考ください。
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
alertメソッド
【JavaScript】アラートを表示できるalertメソッドを解説します
実行結果
作成したHTMLをブラウザで開きます。

挙動を確認します。
最初の項目である「リンゴ」を選択している状態で「選択している項目のインデックスを取得」ボタンを押すと、インデックスの0が取得できていることが確認できました。

最後の項目である「バナナ」を選択している状態で「選択している項目のインデックスを取得」ボタンを押すと、インデックスの4が取得できていることが確認できました。

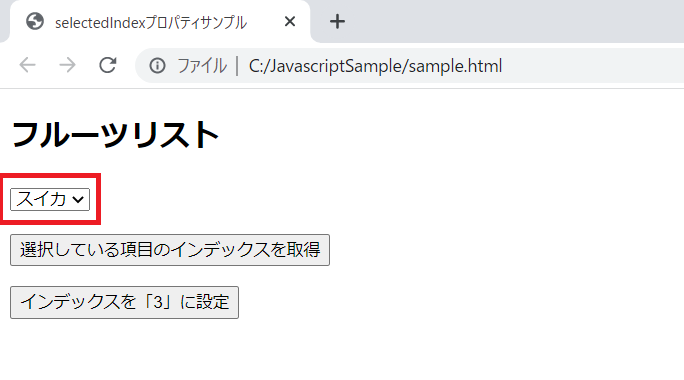
最後の項目である「バナナ」を選択している状態で「インデックスを「3」に設定」ボタンを押します。

インデックスが3である「スイカ」が選択されたことが確認できました。

まとめ:selectedIndexプロパティを使ってみよう
以上がJavaScriptのselectedIndexプロパティについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント