こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで小数点以下を切り上げできるMath.ceilメソッドについて
- Math.ceilメソッドとは
- Math.ceilメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
Math.ceilメソッドとは
Math.ceilメソッドとは、引数の数の小数点以下を切り上げした数を返すメソッドです。
使い方サンプルは以下です。
|
1 |
var result = Math.ceil(5.1) |
変数resultには
|
1 |
6 |
という値が返されます。
では、次の章で実際に使ってみます。
Math.ceilメソッドを解説するプログラムの概要
Math.ceilメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
Math.ceilメソッドの引数に
- 正の数(小数点以下が4以下)
- 正の数(小数点以下が5以上)
- 負の数(小数点以下が4以下)
- 負の数(小数点以下が5以上)
4パターンを与えて、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Math.ceilメソッドサンプル</title> </head> <body> <h2>Math.ceilメソッドサンプル</h2> <h3>正の数を切り上げ</h3> <div id="resultPositiveCeil1"></div> <div id="resultPositiveCeil2"></div> <h3>負の数を切り上げ</h3> <div id="resultNegativeCeil1"></div> <div id="resultNegativeCeil2"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// 正の数を切り上げ var positiveDecimal1 = 2.4 var positiveDecimalCeil1 = Math.ceil(positiveDecimal1) var resultPositiveCeil1 = document.getElementById('resultPositiveCeil1'); resultPositiveCeil1.innerHTML = positiveDecimal1 + "の小数点以下を切り上げ:" + positiveDecimalCeil1 var positiveDecimal2 = 7.5 var positiveDecimalCeil2 = Math.ceil(positiveDecimal2) var resultPositiveCeil2 = document.getElementById('resultPositiveCeil2'); resultPositiveCeil2.innerHTML = positiveDecimal2 + "の小数点以下を切り上げ:" + positiveDecimalCeil2 // 負の数を切り上げ var negativeDecimal1 = -2.3 var negativeDecimalCeil1 = Math.ceil(negativeDecimal1) var resultNegativeCeil1 = document.getElementById('resultNegativeCeil1'); resultNegativeCeil1.innerHTML = negativeDecimal1 + "の小数点以下を切り上げ:" + negativeDecimalCeil1 var negativeDecimal2 = -7.5 var negativeDecimalCeil2 = Math.ceil(negativeDecimal2) var resultNegativeCeil2 = document.getElementById('resultNegativeCeil2'); resultNegativeCeil2.innerHTML = negativeDecimal2 + "の小数点以下を切り上げ:" + negativeDecimalCeil2 |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
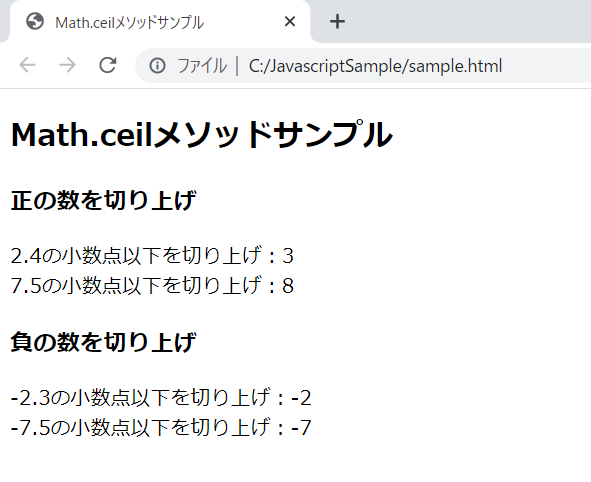
実行結果
作成したHTMLをブラウザで開きます。

小数点以下の切り上げができていることが確認できました。
まとめ:Math.ceilメソッドを使ってみよう
以上がJavaScriptのMath.ceilメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント