こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 JavaScriptで小文字から大文字に変換できるtoUpperCaseメソッドについて
- toUpperCaseメソッドとは
- toUpperCaseメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|
toUpperCaseメソッドとは
toUpperCaseメソッドとは、呼び出している文字列内にある小文字を大文字に変換した文字列を返すメソッドです。
小文字のみを変換するので
- 大文字
- ひらがな
- カタカナ
は、実行しても何も変換されません。
toUpperCaseメソッドは、小文字の全角半角問わず大文字へ変換します。
使い方サンプルは以下です。
|
1 2 |
var sample = 'ab' var result = sample.toUpperCase() |
変数resultには
|
1 |
AB |
という文字列が返されます。
では、次の章で実際に使ってみます。
toUpperCaseメソッドを解説するプログラムの概要
toUpperCaseメソッドを解説するプログラムでは、
- HTML
- JavaScript
の2ファイルを使います。
toUpperCaseメソッドで
- 半角文字列
- 全角文字列
を変換し、結果をHTMLに表示させます。
フォルダ構成は以下のようになっています。

HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>toUpperCaseメソッドサンプル</title> </head> <body> <h2>toUpperCaseメソッドサンプル</h2> <h3>半角文字列を変換</h3> <div id="lowerCaseLettersDisplay"></div> ↓ <div id="lowerCaseLettersUpperDisplay"></div> <h3>全角文字列を変換</h3> <div id="fullCaseLettersDisplay"></div> ↓ <div id="fullCaseLettersUpperDisplay"></div> <script src="js\sample_javascript.js"></script> </body> </html> |
HTMLで外部のJavaScriptを読み込むやり方は、以下の記事をご参考ください。
JavaScriptサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// 半角文字列を変換 var lowerCaseLetters = 'Hello World' var lowerCaseLettersDisplay = document.getElementById('lowerCaseLettersDisplay'); lowerCaseLettersDisplay.innerHTML = lowerCaseLetters; var lowerCaseLettersUpper = lowerCaseLetters.toUpperCase() var lowerCaseLettersUpperDisplay = document.getElementById('lowerCaseLettersUpperDisplay'); lowerCaseLettersUpperDisplay.innerHTML = lowerCaseLettersUpper; // 全角文字列を変換 var fullCaseLetters = 'Hello World' var fullCaseLettersDisplay = document.getElementById('fullCaseLettersDisplay'); fullCaseLettersDisplay.innerHTML = fullCaseLetters; var fullCaseLettersUpper = fullCaseLetters.toUpperCase() var fullCaseLettersUpperDisplay = document.getElementById('fullCaseLettersUpperDisplay'); fullCaseLettersUpperDisplay.innerHTML = fullCaseLettersUpper; |
- getElementByIdメソッド
- innerHTMLプロパティ
については、こちらの記事をご参考ください。
getElementByIdメソッド
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
【JavaScript】指定したidの要素を取得するgetElementByIdメソッドについて解説します
innerHTMLプロパティ
【JavaScript】HTML要素の取得や書き換えができるinnerHTMLプロパティを解説します
実行結果
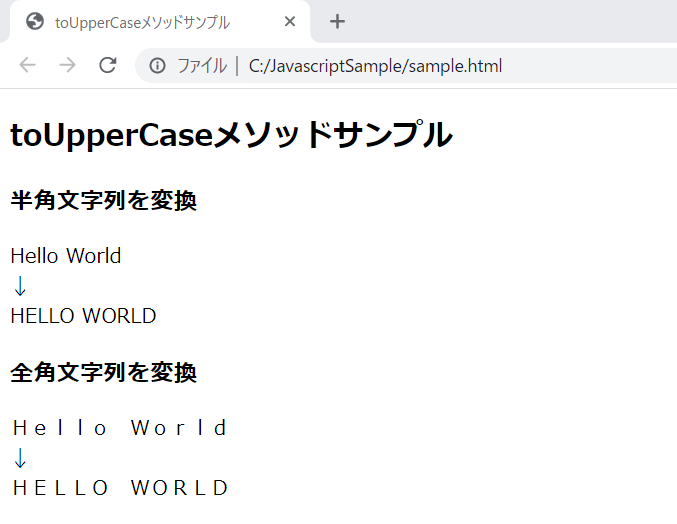
作成したHTMLをブラウザで開きます。

半角全角どちらの小文字もtoUpperCaseメソッドで大文字へ変換されていることが確認できました。
まとめ:toUpperCaseメソッドを使ってみよう
以上がJavaScriptのtoUpperCaseメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント