こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事ではVisual Studio Codeで一括で置換するやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| Visual Studio Codeのバージョン | 1.60.2 |
Visual Studio Codeで一括で置換するやり方を解説
Visual Studio Codeで一括で置換するやり方を解説します。
Visual Studio Codeで置換したいファイルを開きます。

この記事では上記画像の【sample_move.html】の
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>一括置換サンプル</title> </head> <body> <div>ほげほげ1</div> <div>ほげほげ2</div> <div>ほげほげ3</div> </body> </html> |
「div」を「sample」に一括で置換します。
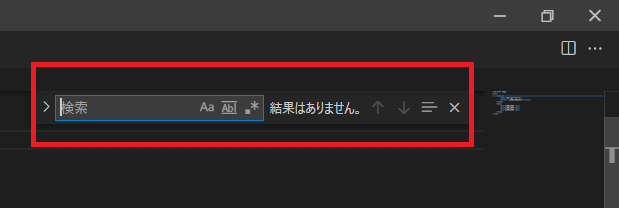
【Ctrlキー】と【Fキー】を押すと、Visual Studio Codeの右上にプレースホルダーが「検索」というテキストボックスが表示されます。

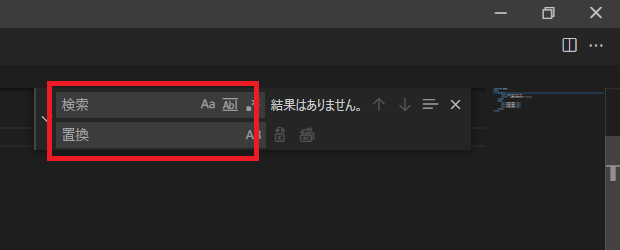
テキストボックスの左の矢印ボタンを押すと、プレースホルダーが「置換」というテキストボックスが表示されます。
この2つのテキストボックスに置換したいものを入力していきます。

それぞれのテキストボックスに入力すべきものは以下です。
| プレースホルダーが「検索」というテキストボックス | 変更前の値 |
|---|---|
| プレースホルダーが「置換」というテキストボックス | 変更後の値 |
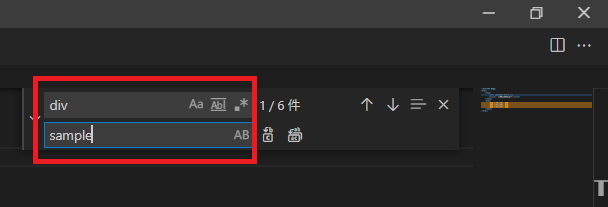
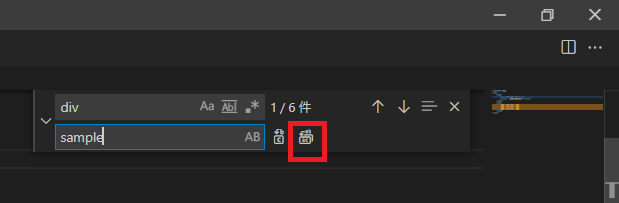
この記事では「div」を「sample」に置換するのでそれぞれを入力します。

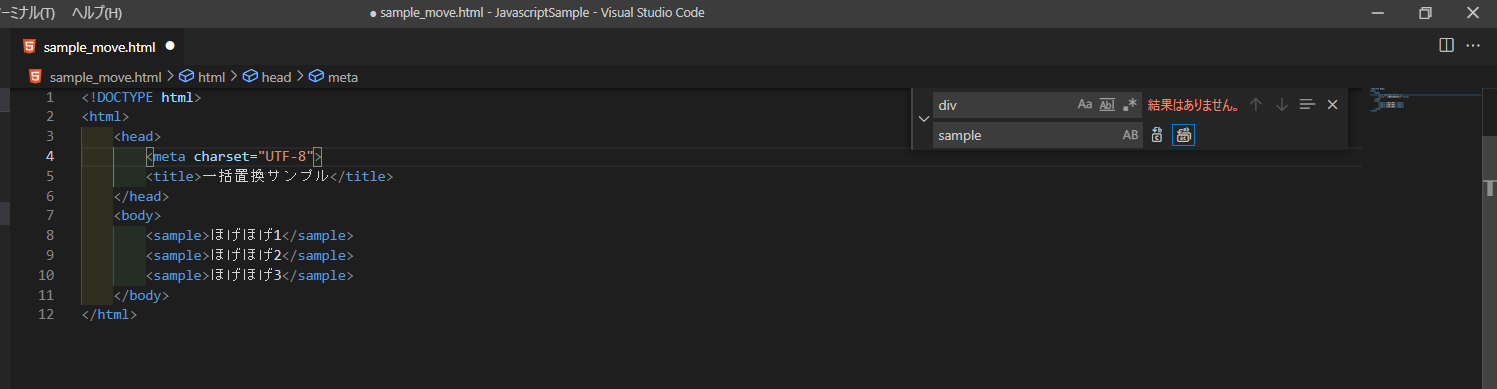
変更後の値を入力したテキストボックスの行にある右側のボタンを押します。

【sample_move.html】の「div」が一括で「sample」に置換できました。

|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>一括置換サンプル</title> </head> <body> <sample>ほげほげ1</sample> <sample>ほげほげ2</sample> <sample>ほげほげ3</sample> </body> </html> |
まとめ:一括で置換をしてみよう
以上がVisual Studio Codeで一括で置換するやり方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ
コメント