こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在4社経験している、11年目エンジニアです。
この記事では、 jQueryでHTML要素の属性に対して様々な操作ができるattrメソッドについて
- attrメソッドとは
- attrメソッドを使ったサンプルプログラム
と、丁寧に解説していきます。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows10 |
|---|---|
| jQueryのバージョン | 3.6.0 |
attrメソッドとは
attrメソッドとは、HTML要素の属性に対して
- 取得
- 変更
- 追加
ができるメソッドです。
attrメソッドの基本的な書き方は
|
1 |
$(【セレクタ】).attr(【行う処理】) |
です。
セレクタについては、こちらの記事をご参考ください。
次の章からサンプルプログラムをまじえて
- attrメソッドでHTML要素の属性を取得
- attrメソッドでHTML要素の属性を変更
- attrメソッドでHTML要素の属性を追加
と解説します。
解説で使うサンプルプログラムのディレクトリ構造は以下のようになっています。

jQueryは、GoogleのCDNから読み込みます。
上記のやり方と外部のJavaScriptを読み込むやり方は以下の記事をご参考ください。
【jQuery】GoogleのCDNから読み込むやり方を解説します
外部のJavaScriptを読み込むやり方
HTMLで外部のJavaScriptを読み込むやり方を解説します
attrメソッドでHTML要素の属性を取得
attrメソッドでHTML要素の属性を取得について解説します。
取得するには
|
1 |
$('【セレクタ】').attr('【取得したいHTML要素の属性】') |
と書きます。
サンプルプログラムではattrメソッドでdivタグのクラスを取得して、アラートで表示させます。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>attrメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h1>attrメソッドでHTML要素の属性を取得</h1> <div id="sample" class="hogehoge">ほげほげ</div> <input type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ alert('class:' + $('#sample').attr('class')); } |
実行結果
作成したHTMLをブラウザで開き、【ボタン】を押します。

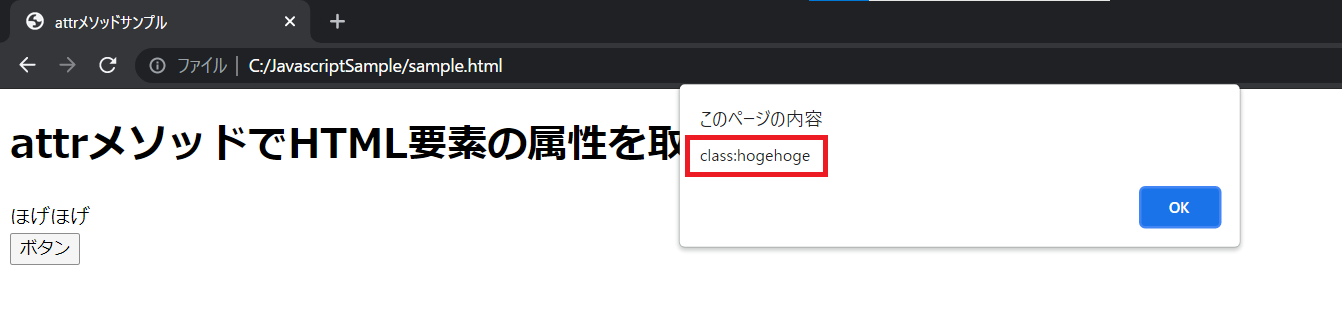
指定したidがsampleのclass属性を取得できていることが確認できました。

attrメソッドでHTML要素の属性を変更
attrメソッドでHTML要素の属性を変更について解説します。
変更するには
|
1 |
$('【セレクタ】').attr('【変更したいHTML要素の属性】', '【変更後の値】') |
と書きます。
サンプルプログラムではattrメソッドでdivタグのクラスを変更させます。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>attrメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h1>attrメソッドでHTML要素の属性を変更</h1> <div id="sample" class="hogehoge">ほげほげ</div> <input type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ $('#sample').attr('class', 'piyo'); } |
実行結果
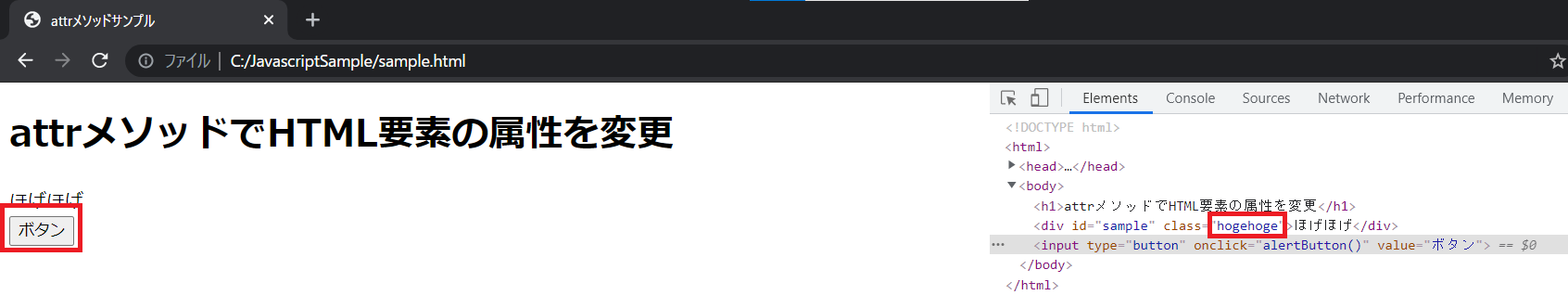
作成したHTMLをブラウザで開き、F12キーを押してデベロッパーツールを表示させます。
divタグのclassは【hogehoge】であることを確認しました。
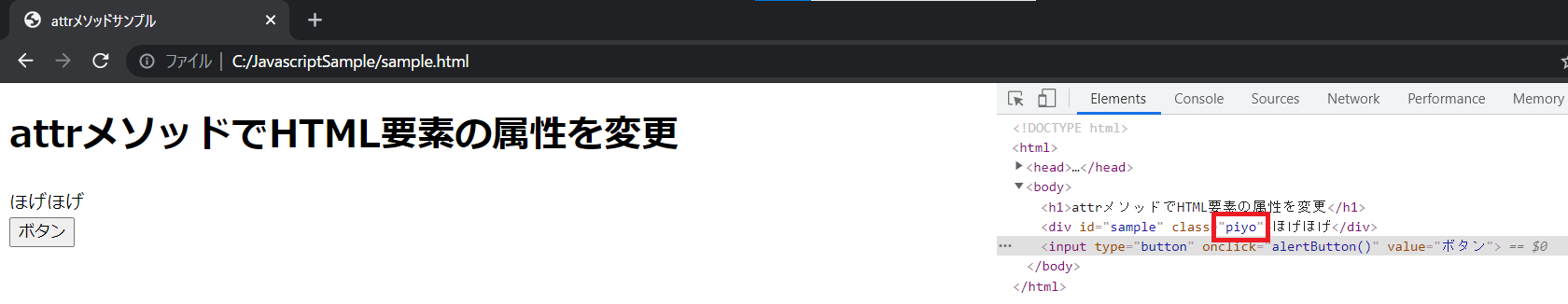
【ボタン】を押します。

指定したidがsampleのclass属性を【hogehoge】から【piyo】に変更できたことが確認できました。

attrメソッドでHTML要素の属性を追加
attrメソッドでHTML要素の属性を追加について解説します。
追加は変更のときと同じく
|
1 |
$('【セレクタ】').attr('【追加したいHTML要素の属性】', '【追加する値】') |
と書きます。
サンプルプログラムではattrメソッドでdivタグにclass属性を追加します。
HTMLサンプルプログラム
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>attrメソッドサンプル</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="js\sample_javascript.js"></script> </head> <body> <h1>attrメソッドでHTML要素の属性を追加</h1> <div id="sample">ほげほげ</div> <input type="button" onclick="alertButton()" value="ボタン"> </body> </html> |
JavaScriptサンプルプログラム
|
1 2 3 |
function alertButton(){ $('#sample').attr('class', 'hogehoge'); } |
実行結果
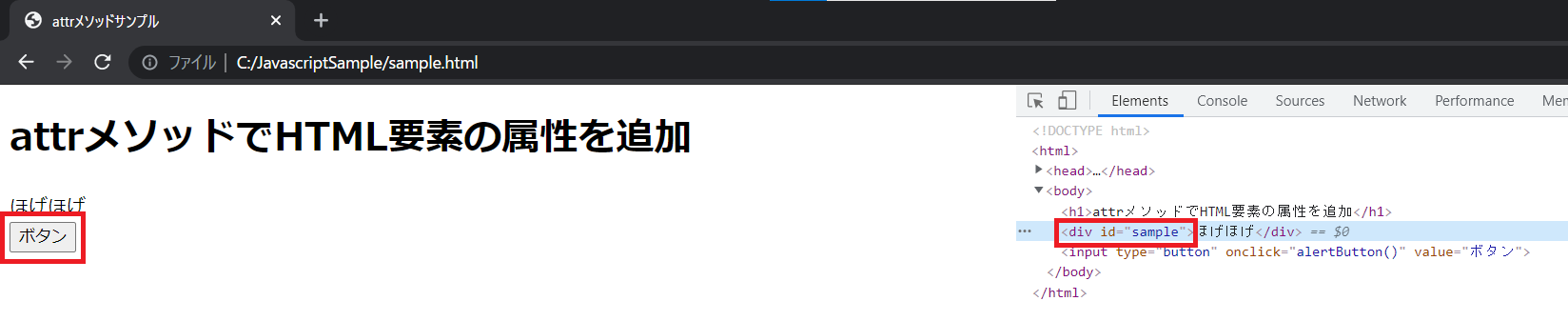
作成したHTMLをブラウザで開き、F12キーを押してデベロッパーツールを表示させます。
divタグのclassは指定されていないことを確認しました。
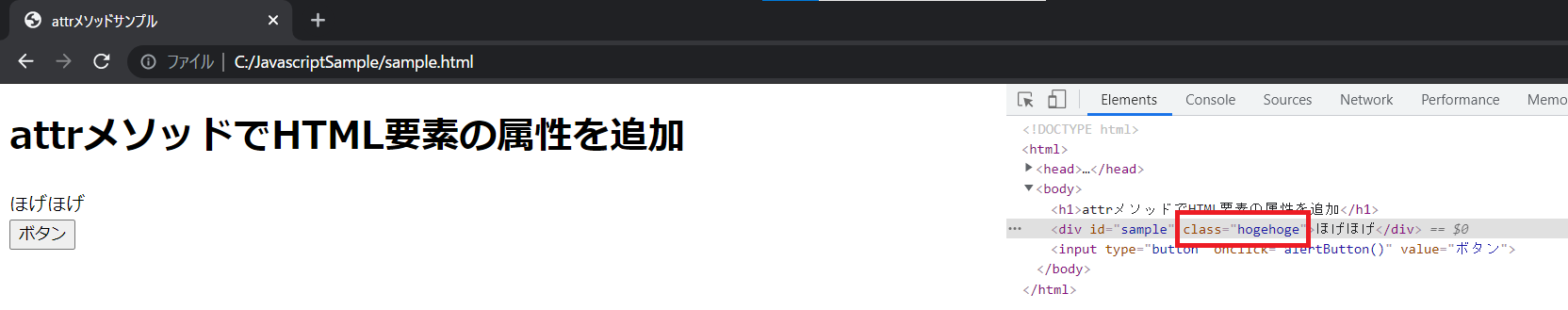
【ボタン】を押します。

指定したidがsampleのclass属性に【hogehoge】が追加できたことが確認できました。

まとめ:attrメソッドを使ってみよう
以上がjQueryのattrメソッドについての解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント