こんにちは。たいら(@tairaengineer2)です。
この記事ではVisual Studio Codeで背景色を変更する方法を解説します。
注意事項
次章よりVisual Studio Codeの背景色の変更する方法を解説します。
1点注意点があります。
それは英語で行っているということです。
ただ英語で行っていても、違いは本当に言語しかありません。
英語と日本語でたとえばドロップダウンリストの値の表示位置が変わる、ということはありませんのでご安心ください。
Visual Studio Codeのインストールは、こちらの記事をご参考ください。
Visual Studio Codeの背景色の変更する方法を解説
Visual Studio Codeの背景色の変更する方法を解説します。
Visual Studio Codeを開きます。

上のバーにある【File】を選択します。

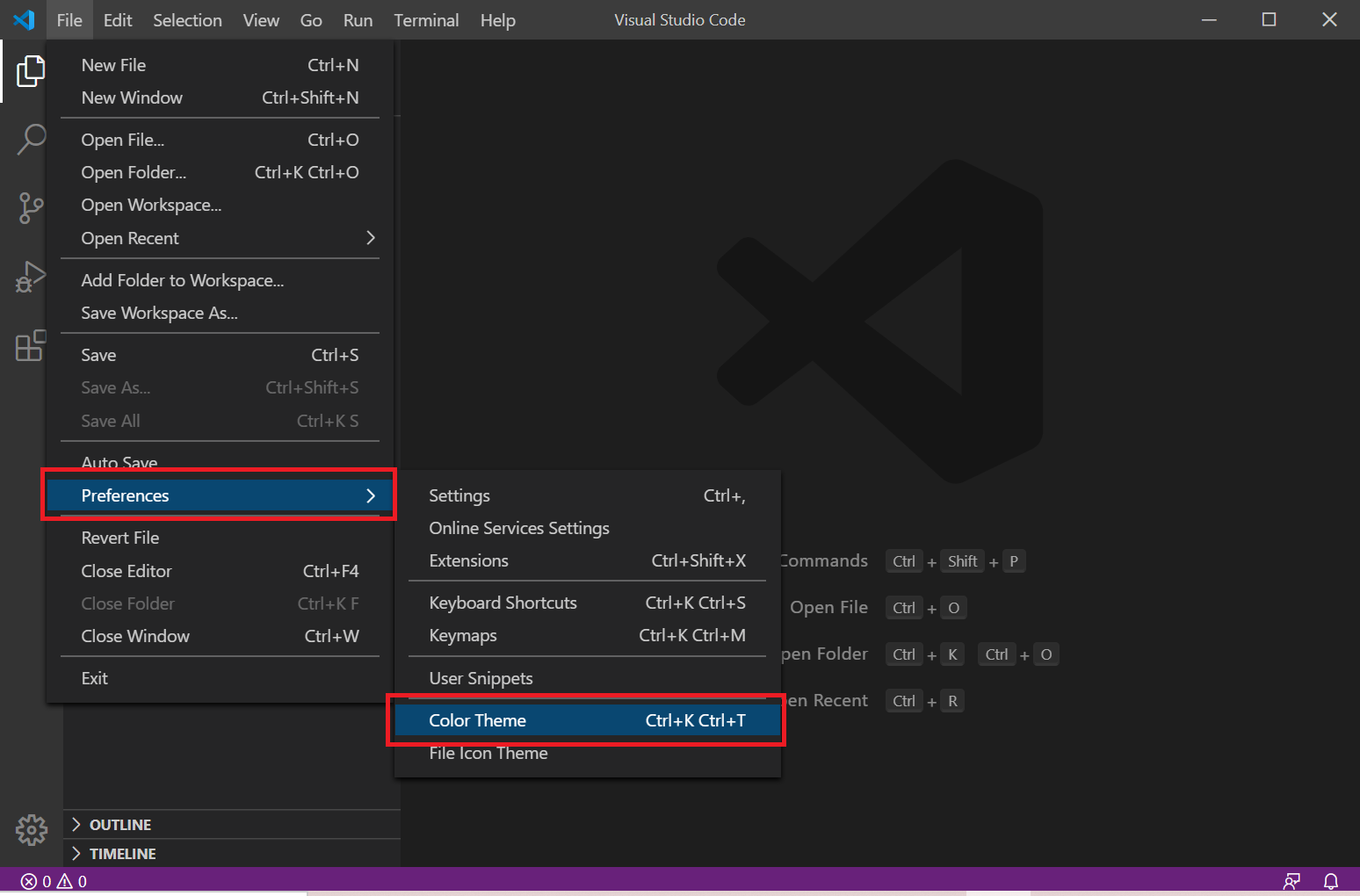
ドロップダウンリストが表示されます。
ここで
- Preferences
- Color Theme
の順番で選択します。

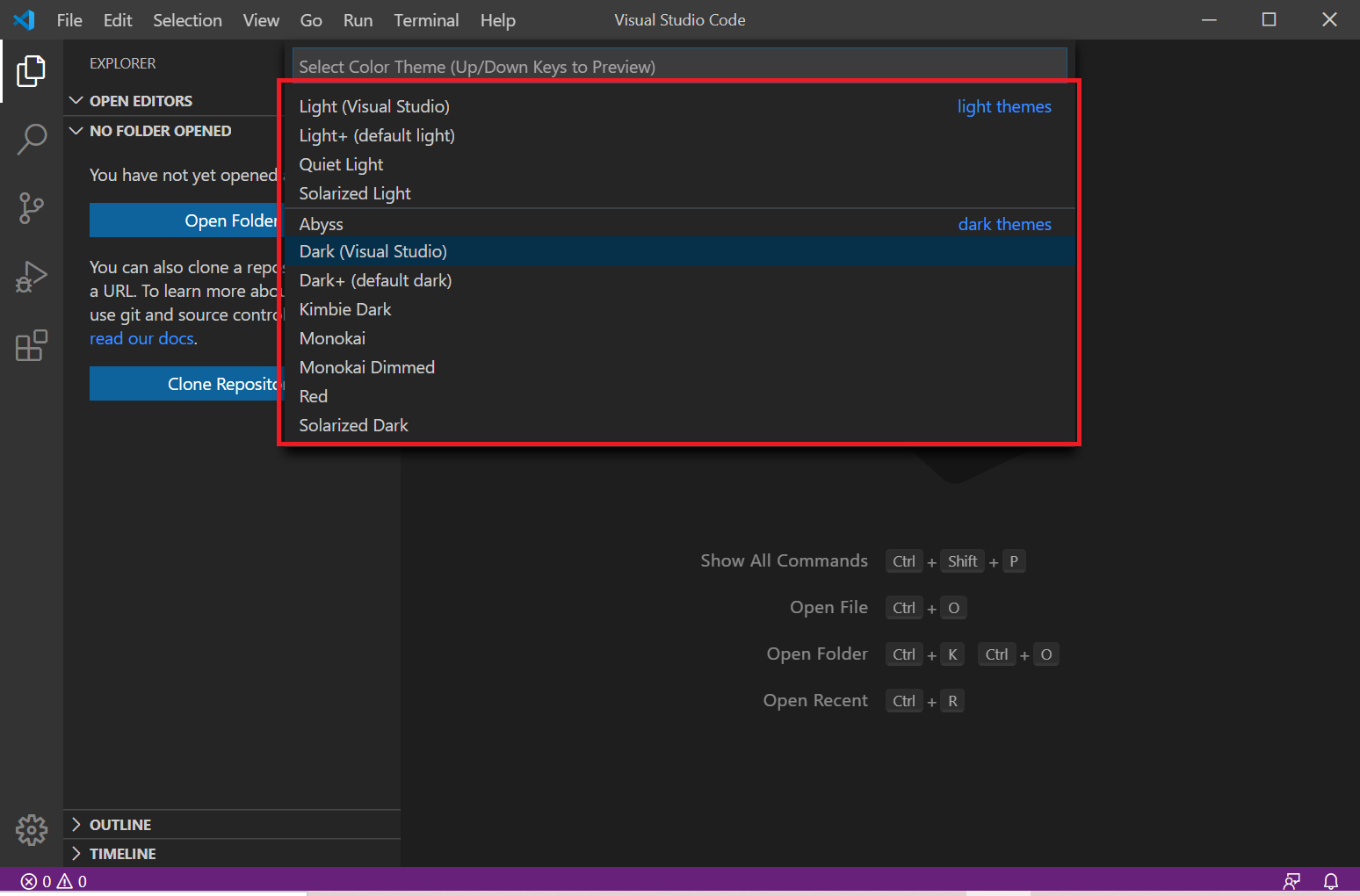
下の赤枠から背景色にしたい色を選択すれば完了です!

Visual Studio Codeの背景色の種類
この章では、Visual Studio Codeの背景色の種類を紹介します。
背景色は以下が選択できます。
- Light(Visual Studio)
- Light+(default light)
- Quiet Light
- Solarized Light
- Abyss
- Dark(Visual Studio)
- Dark+(default light)
- Kimbie Dark
- Monokai
- Monokai Dimmed
- Red
- Solarized Dark
それぞれを見ていきます。
背景色:Light(Visual Studio)
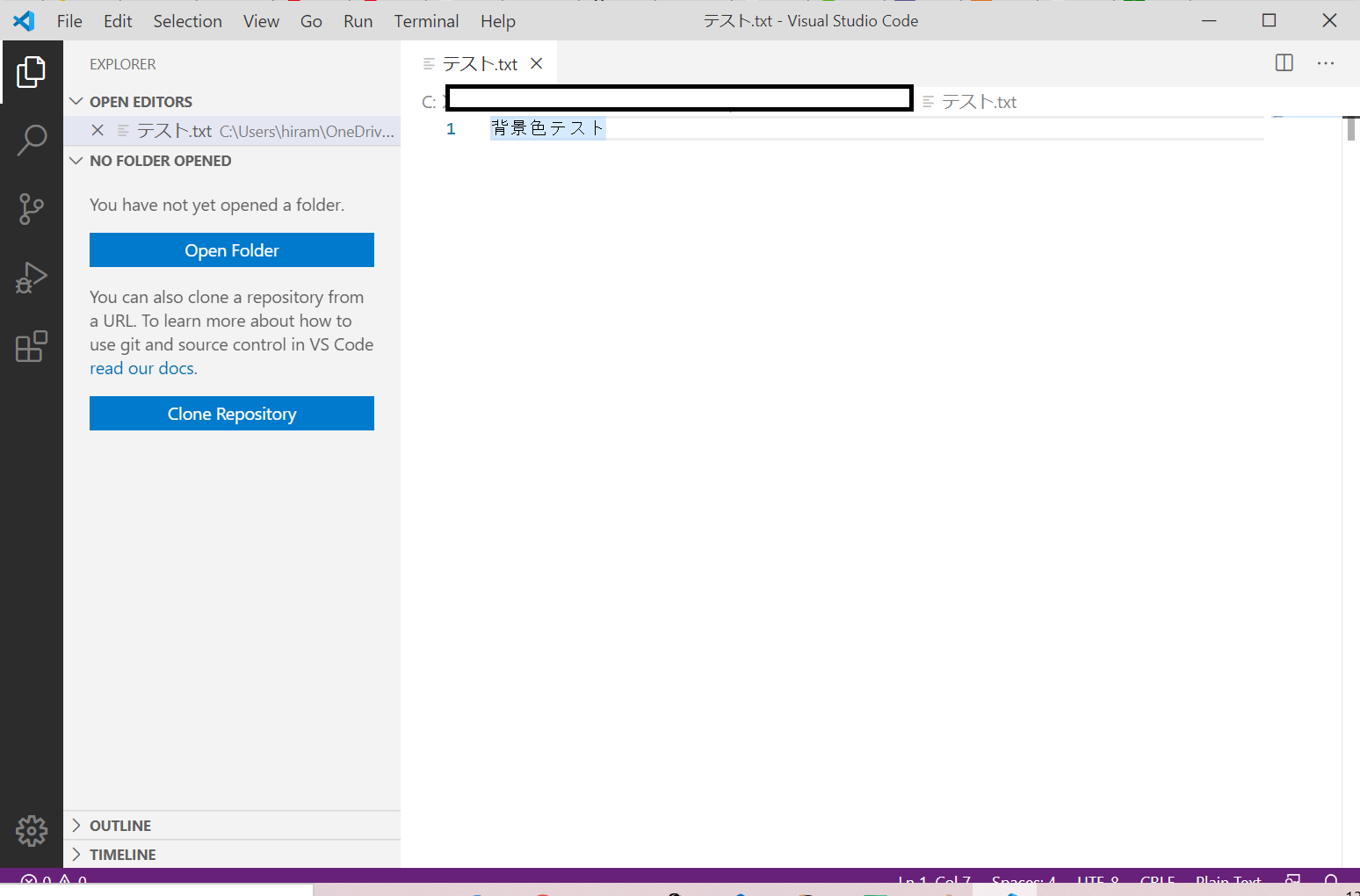
Light(Visual Studio)を選択すると下画像になります。

背景色:Light+(default light)
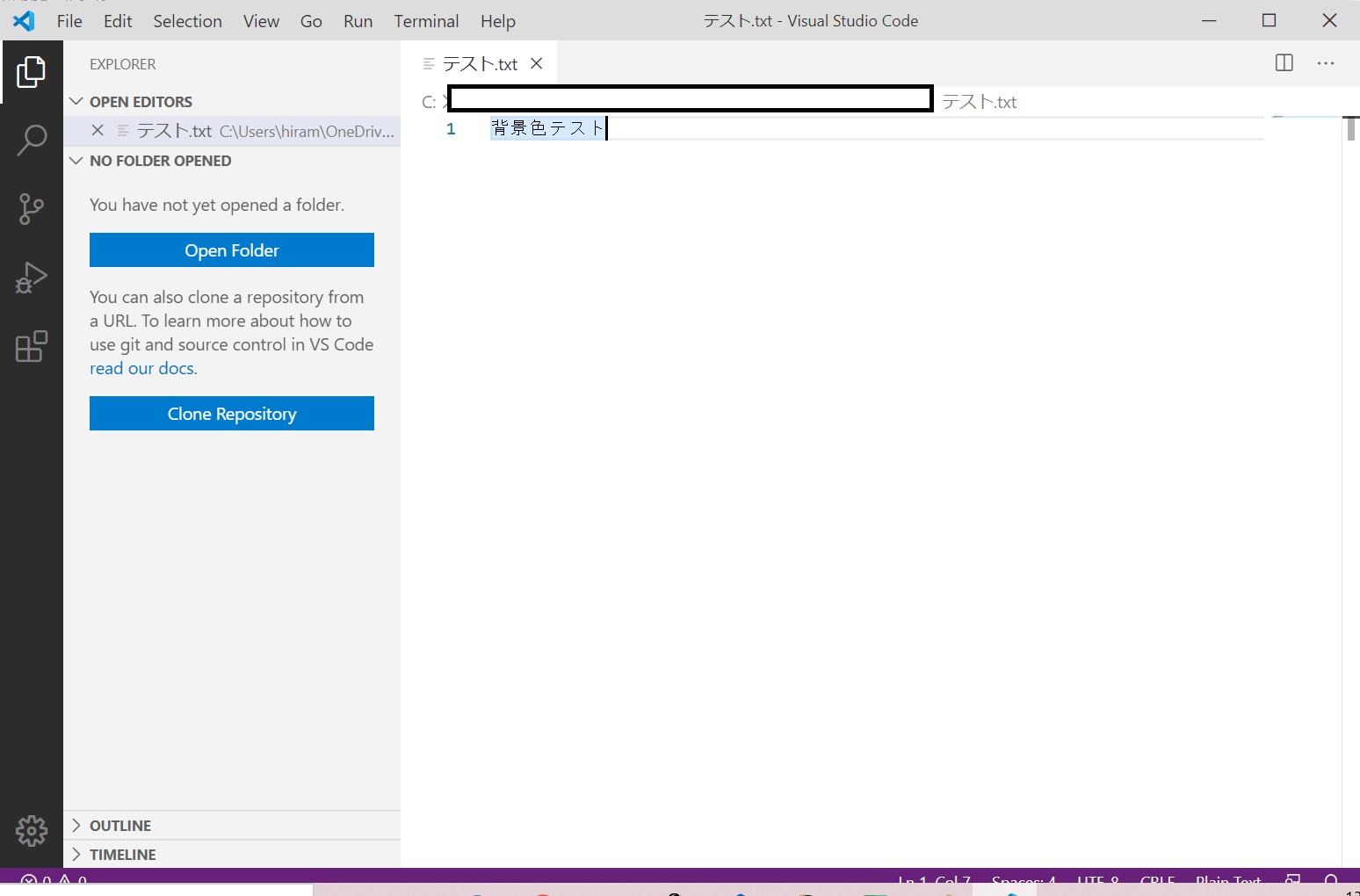
Light+(default light)を選択すると下画像になります。

Light(Visual Studio)とLight+(default light)の違いはよくわかりません。。。
背景色:Quiet Light
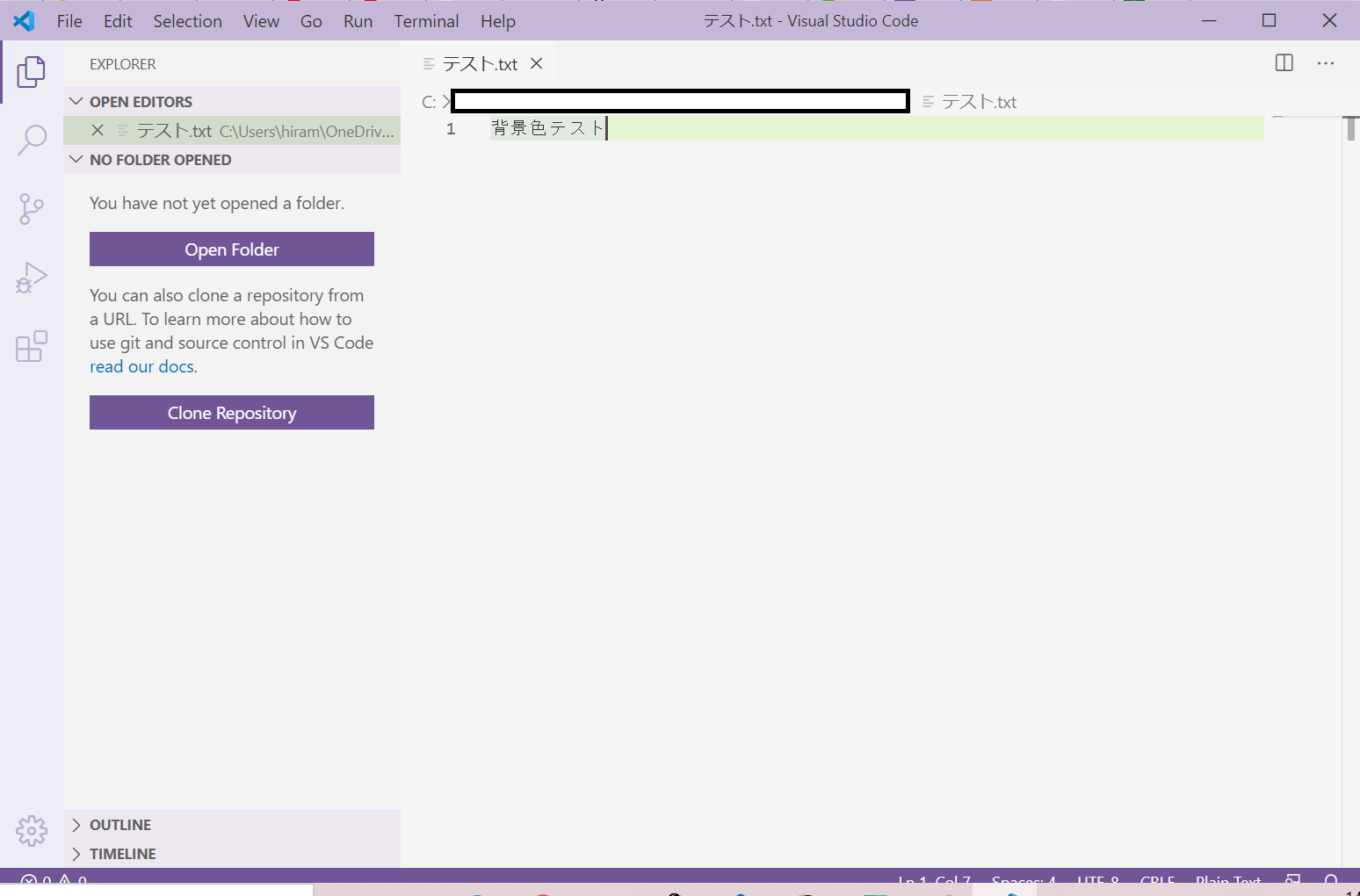
Quiet Lightを選択すると下画像になります。

背景色:Solarized Light
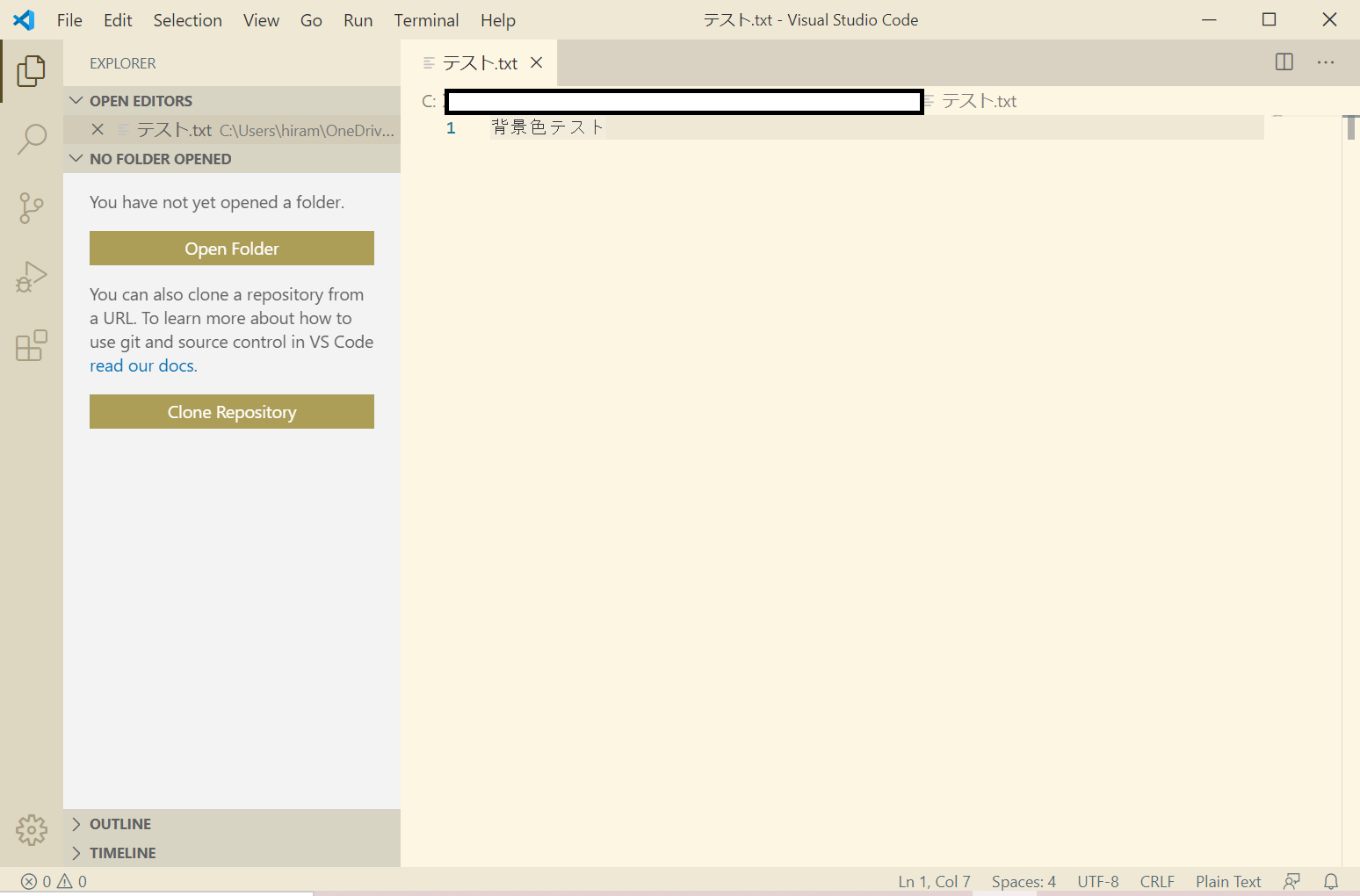
Solarized Lightを選択すると下画像になります。

背景色:Abyss
Abyssを選択すると下画像になります。

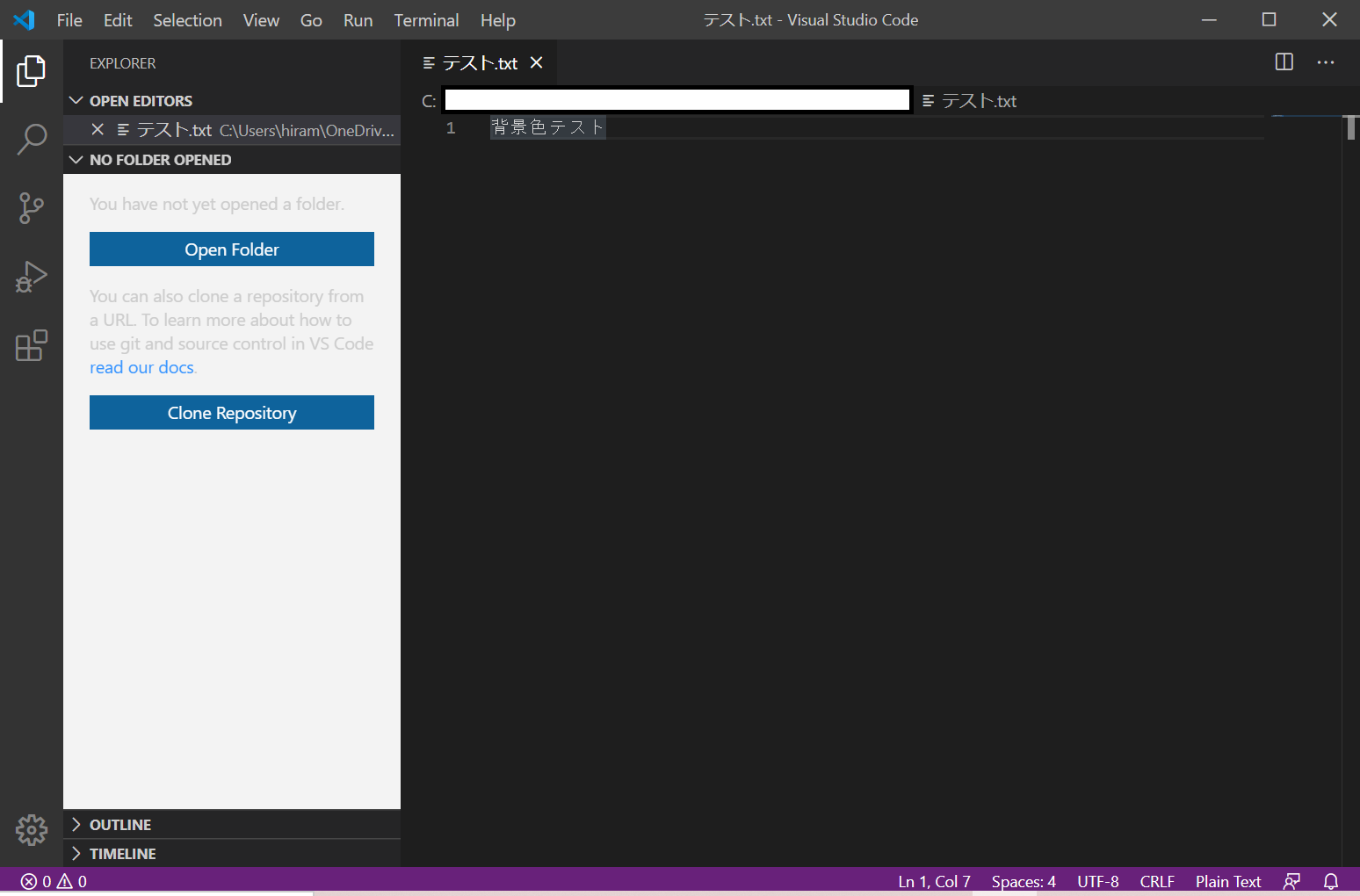
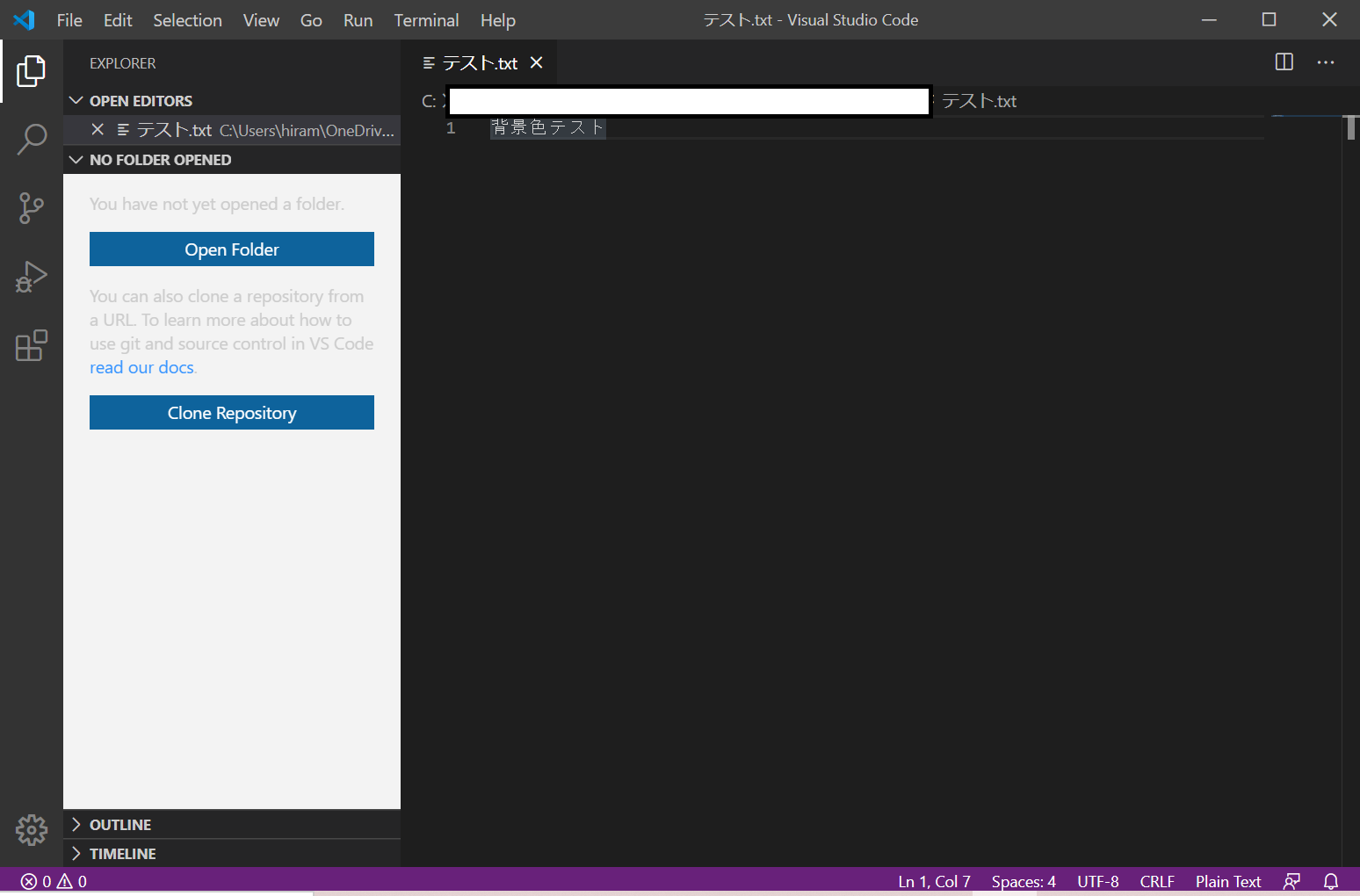
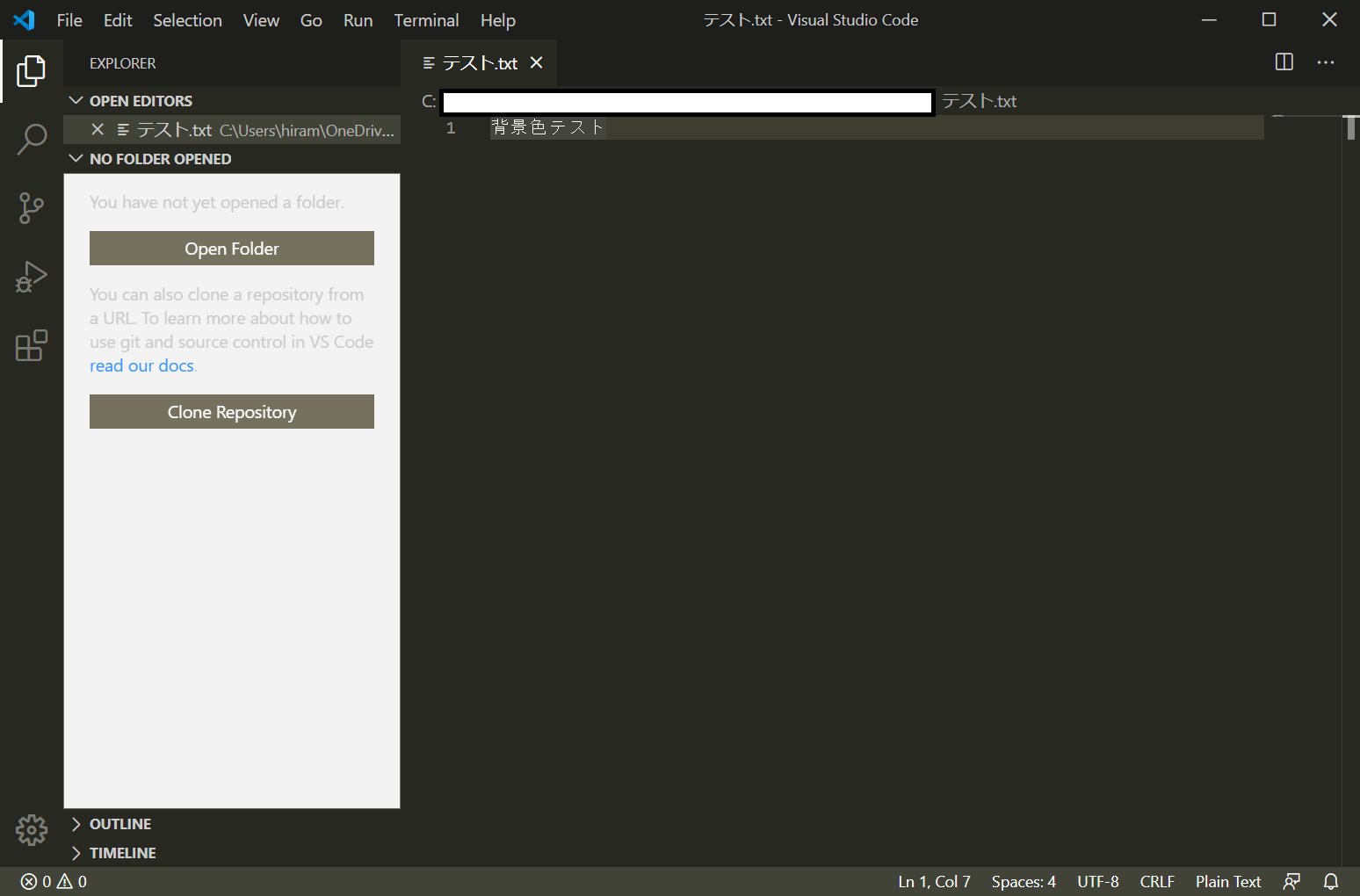
背景色:Dark(Visual Studio)
Dark(Visual Studio)を選択すると下画像になります。

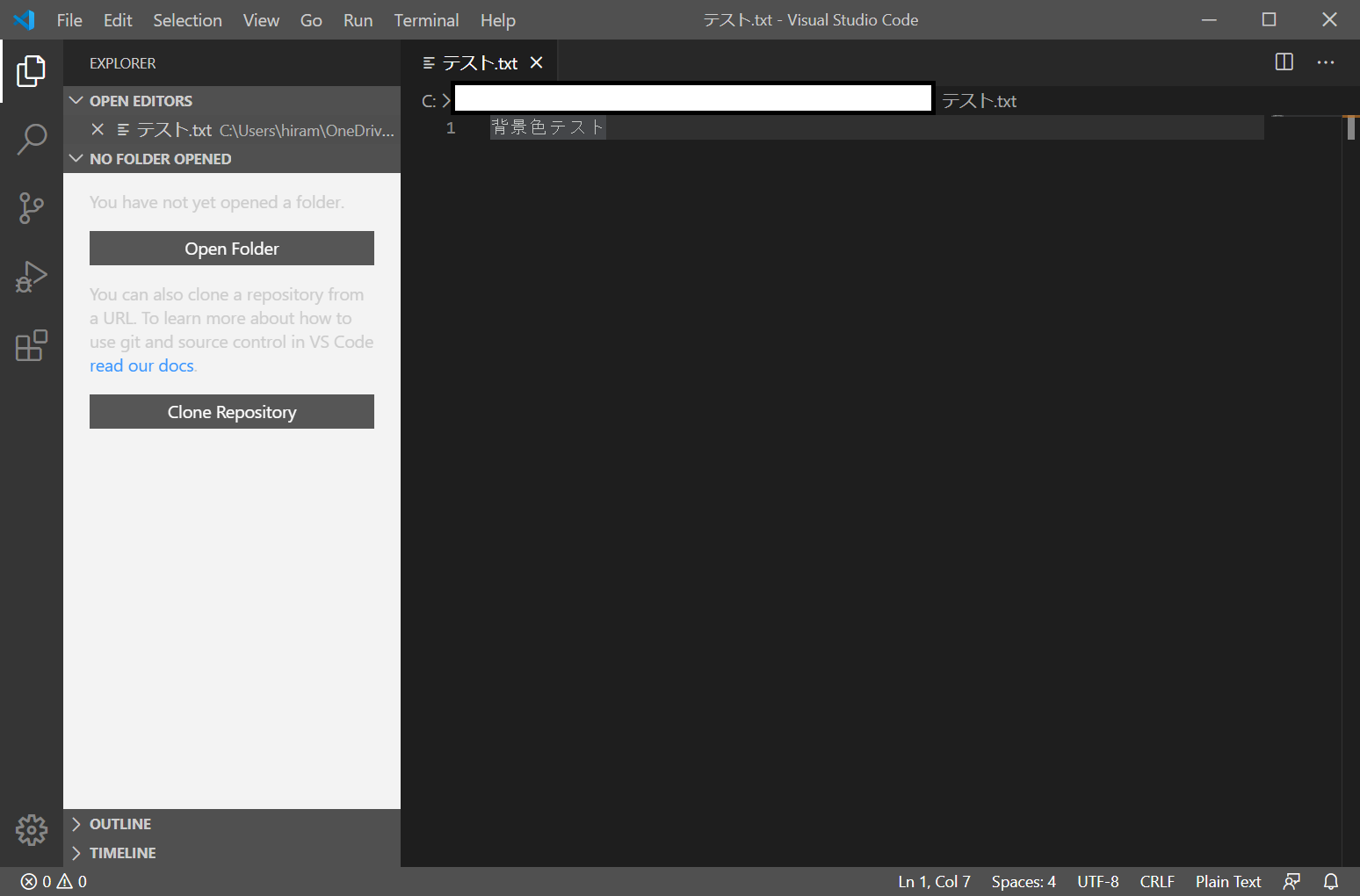
背景色:Dark+(default light)
Dark+(default light)を選択すると下画像になります。

Dark(Visual Studio)とDark+(default light)の違いはよくわかりません。。。
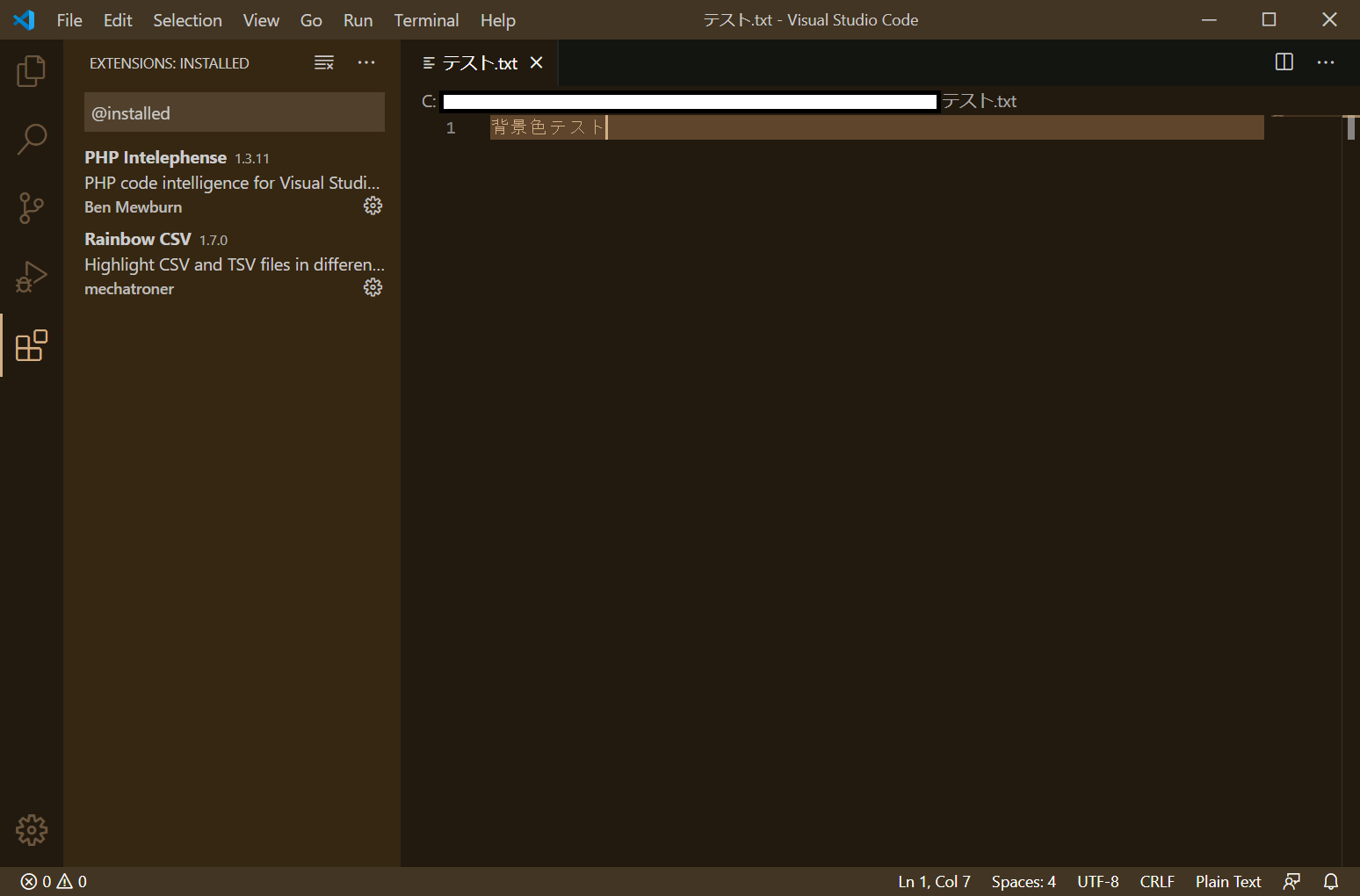
背景色:Kimbie Dark
Kimbie Darkを選択すると下画像になります。

背景色:Monokai
Monokaiを選択すると下画像になります。

背景色:Monokai Dimmed
Monokai Dimmedを選択すると下画像になります。

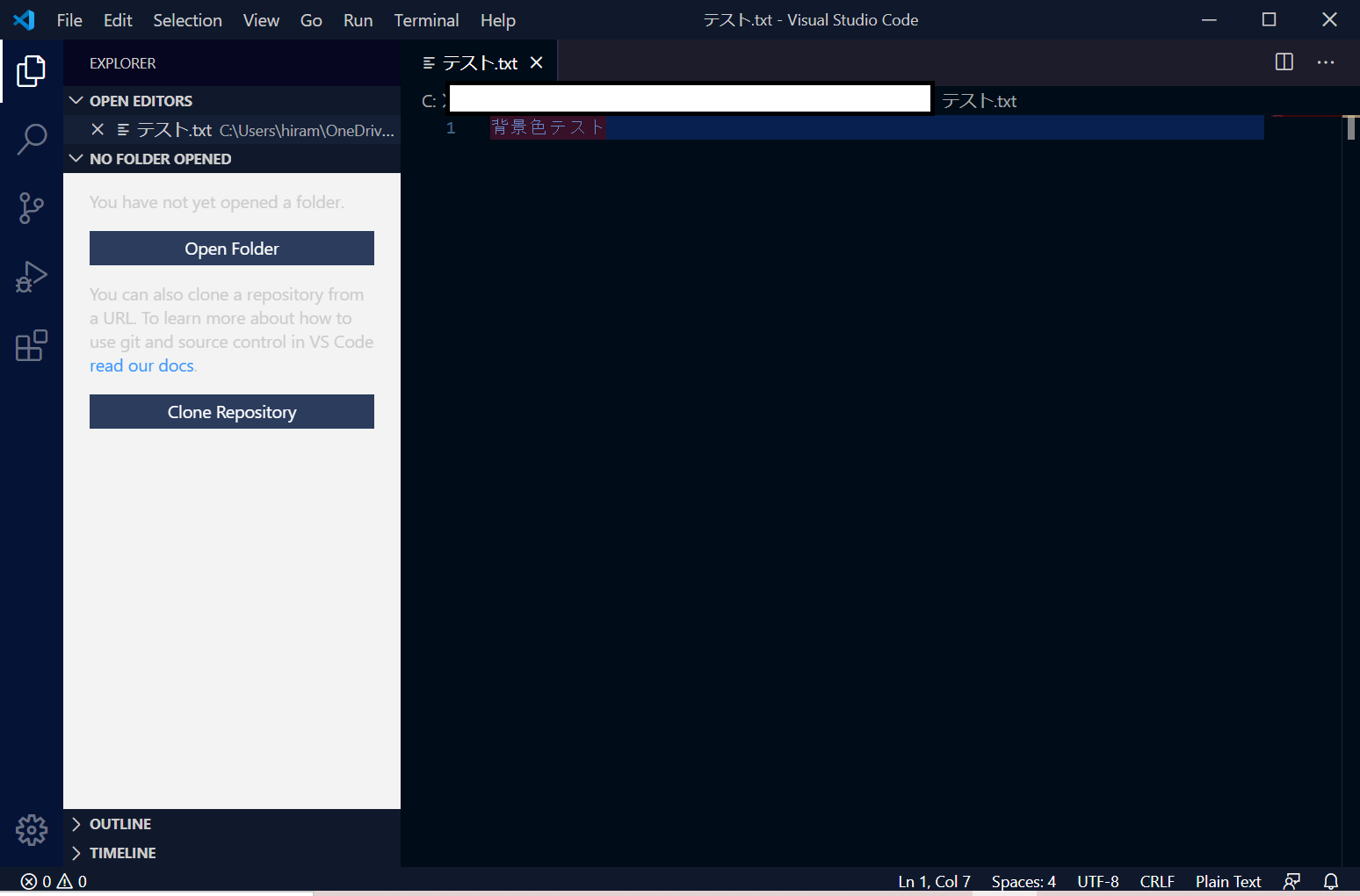
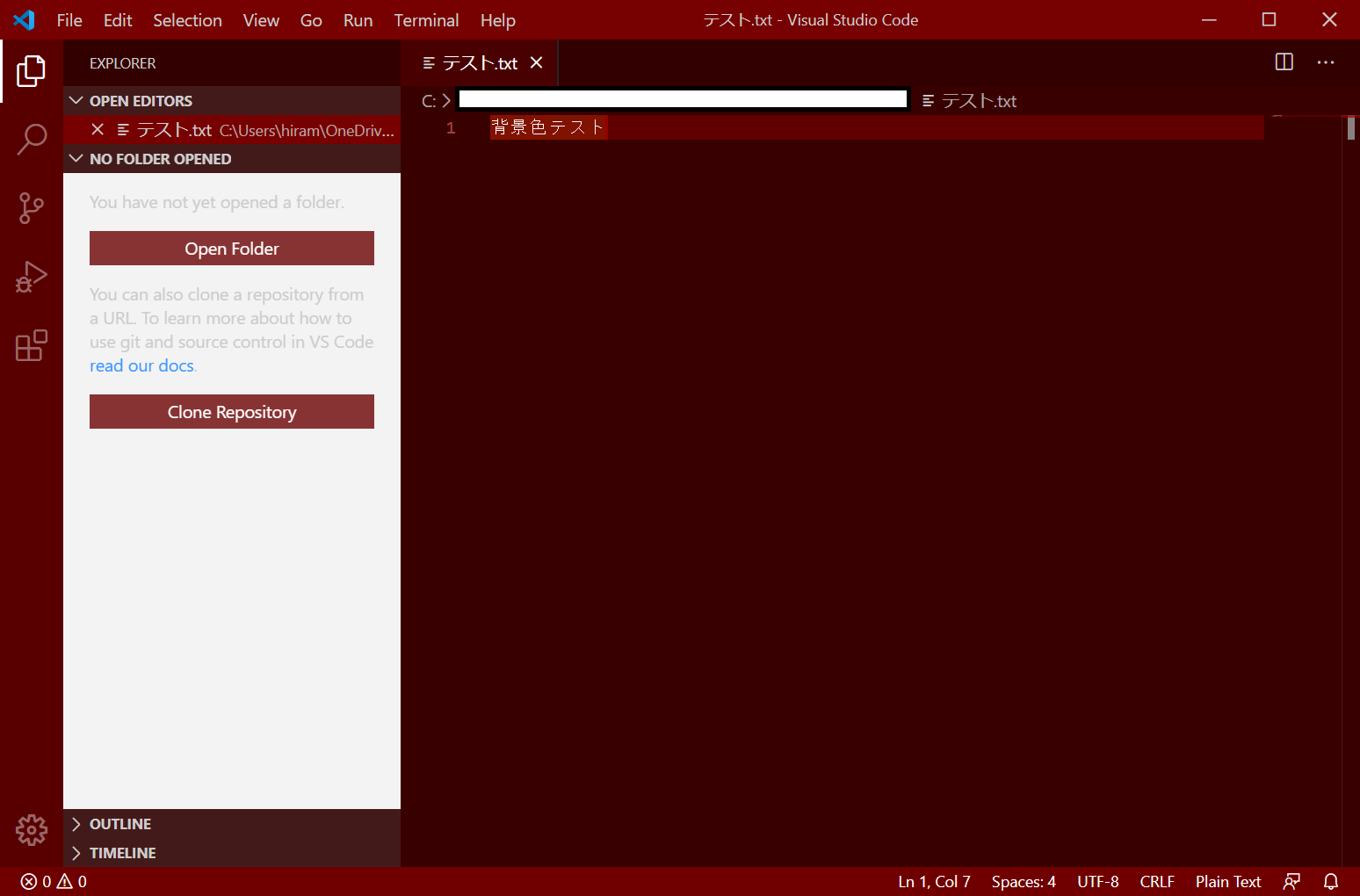
背景色:Red
Redを選択すると下画像になります。

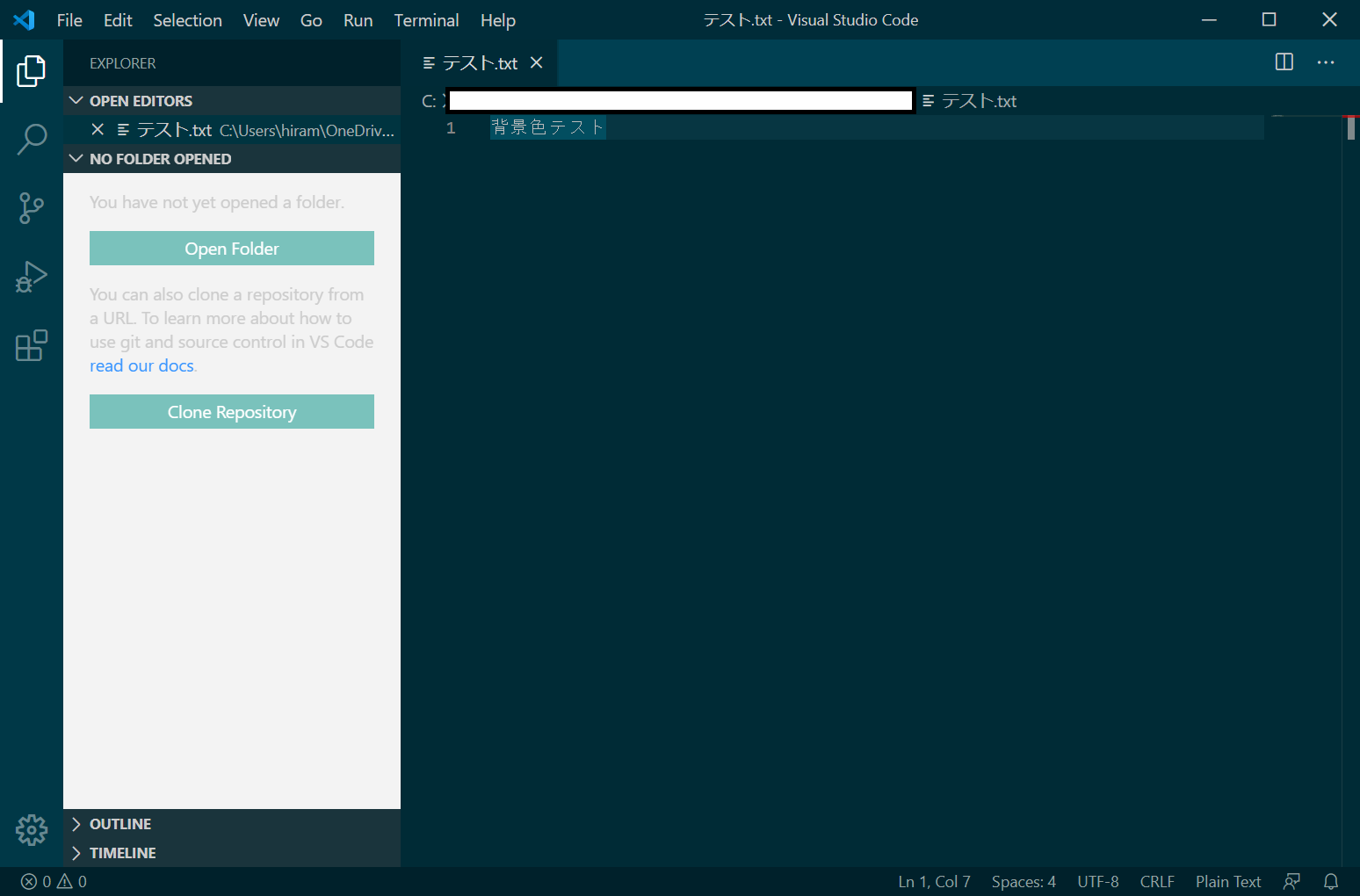
背景色:Solarized Dark
Solarized Darkを選択すると下画像になります。

まとめ:Visual Studio Codeの背景色を変更してみよう
以上がVisual Studio Codeの背景色を変更するやり方の解説です。
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント