こんにちは。たいら(@tairaengineer2)です。
転職を繰り返し現在5社経験している、12年目エンジニアです。
この記事ではVisual Studio Codeですべてのタブを多段で表示するやり方を解説します。
前提条件:実行環境について
実行環境は以下の通りです。
| OS | Windows11 |
|---|---|
| Visual Studio Codeのバージョン | 1.86.2 |
タブを多段で表示とは
タブを多段で表示について解説します。
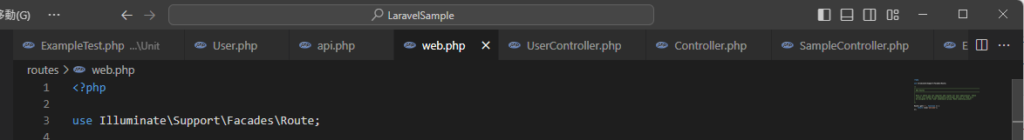
開いているタブが多数ある場合、下の画像のようにスクロールしないと、すべてのタブを確認できないようになってしまいます。

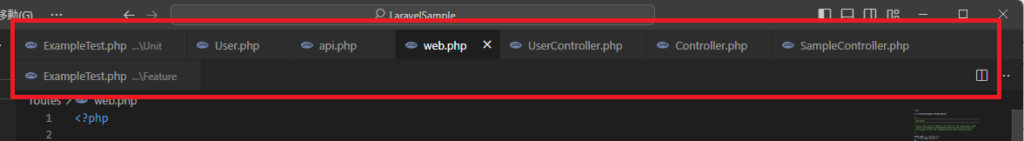
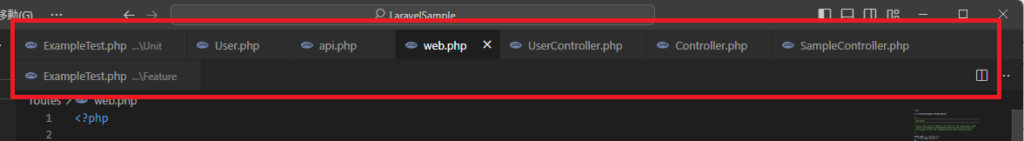
ですが、タブを多段で表示するように設定すると、下の画像のようにすべてのタブを多段で表示されるようになります。

今自分が何を開いているのか?を把握できるのでおすすめです。
注意点として、タブを多段で表示する分だけ表示するエディタの領域が狭くなります。
タブの開きすぎには、ご注意ください。
すべてのタブを多段で表示するやり方を解説
すべてのタブを多段で表示するやり方を解説します。
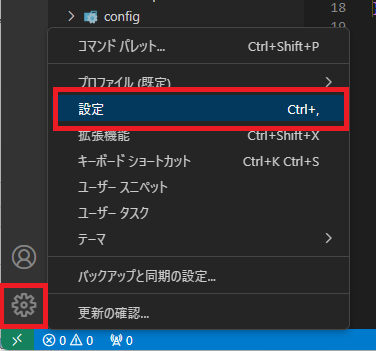
Visual Studio Codeを起動して、左下の歯車のアイコンを選択します。
表示されるドロップダウンリストの中から【設定】を選択します。

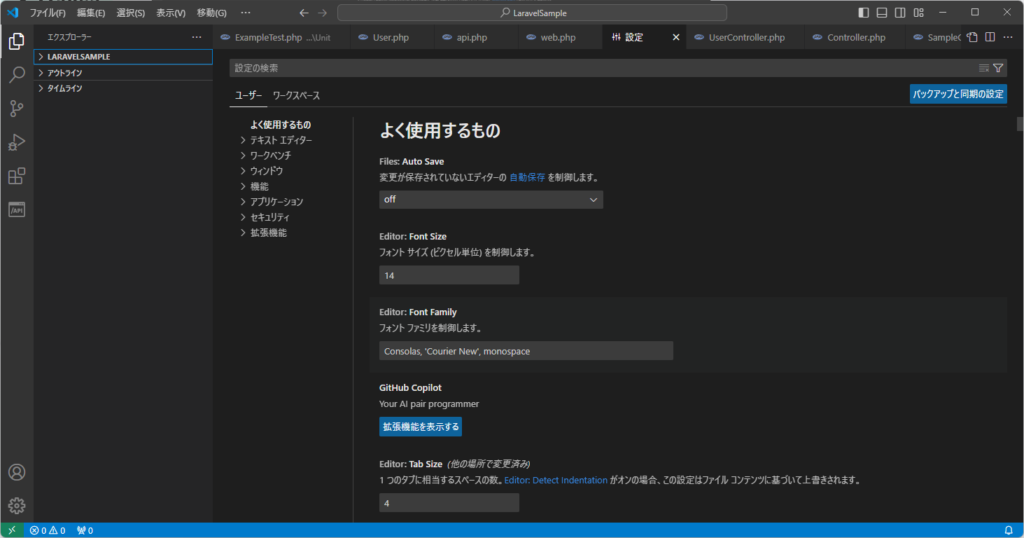
【設定】の画面が表示されます。

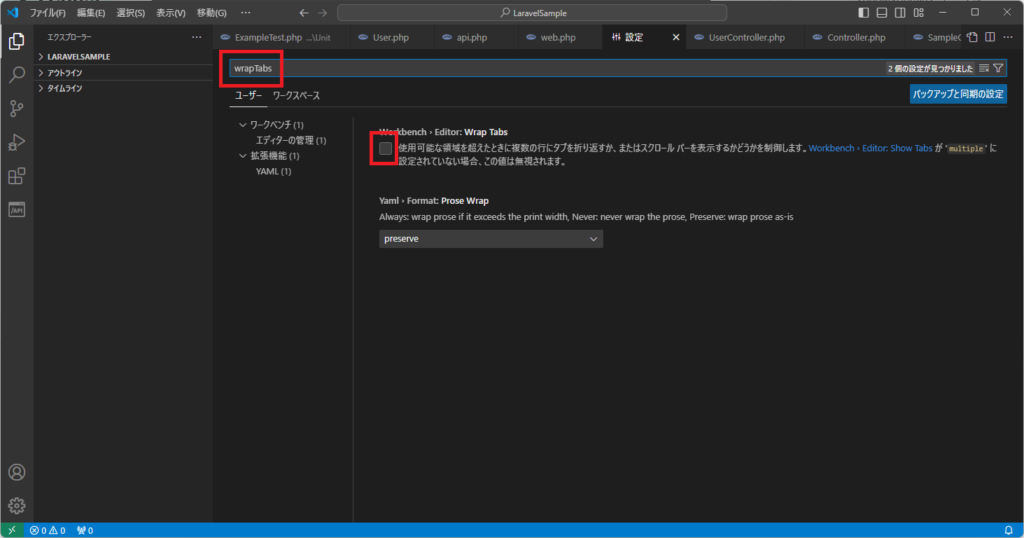
真ん中上にあるテキストボックス内に「wrapTabs」と入力します。
【Workbench > Editor: WrapTabs】という項目がチェックが入っていないことが確認できます。

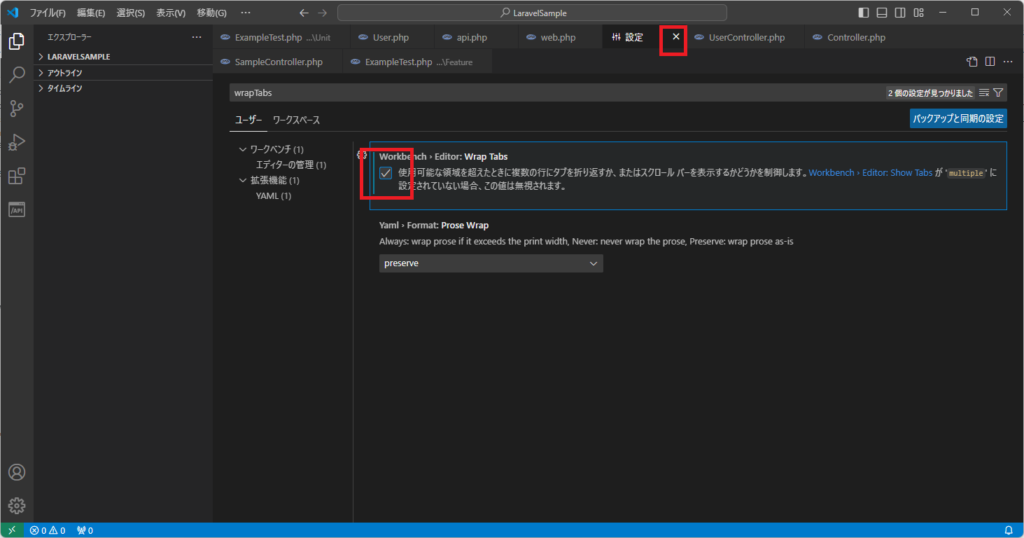
チェックを入れるとすぐに適応されます。
以上で設定は終了なので、【設定】の画面を閉じます。

すべてのタブが多段で表示されていることが確認できました。

まとめ:すべてのタブを多段で表示してみよう
以上がVisual Studio Codeのすべてのタブを多段で表示するやり方の解説でした!
あなたのご参考になったのなら、とても嬉しいです(*´▽`*)
ではでは~(・ω・)ノシ

コメント